Flutter系列之UI篇:线性布局——Flex,Row,Column
目录导航
- Flex
- direction
- textDirection
- verticalDirection
- textBaseline
- mainAxisAlignment
- crossAxisAlignment
Flex
Flex类似于Android中的LinearLayout,构造方法如下:
Flex({
Key key,
@required this.direction,
this.mainAxisAlignment = MainAxisAlignment.start,
this.mainAxisSize = MainAxisSize.max,
this.crossAxisAlignment = CrossAxisAlignment.center,
this.textDirection,
this.verticalDirection = VerticalDirection.down,
this.textBaseline,
List<Widget> children = const <Widget>[],
}) : assert(direction != null),
assert(mainAxisAlignment != null),
assert(mainAxisSize != null),
assert(crossAxisAlignment != null),
assert(verticalDirection != null),
assert(crossAxisAlignment != CrossAxisAlignment.baseline || textBaseline != null),
super(key: key, children: children);
direction
direction属性指定children的排列方向,类似于LinearLayout的orientation,direction只有两个枚举值:
enum Axis {
//水平方向
horizontal,
//竖直方向
vertical,
}
textDirection
textDirection属性指定水平方向上start、end对齐方式的具体含义。只有两个枚举值:
enum TextDirection {
// right to left
rtl,
// left to right
ltr,
}
- 当textDirection的值为ltr时,start表示左对齐,end表示右对齐。
- 当textDirection的值为rtl时,start表示右对齐,end表示左对齐。
verticalDirection
verticalDirection属性指定竖直方向上start、end对齐方式的具体含义。只有两个枚举值:
enum VerticalDirection {
// down to up
up,
//up to down
down,
}
- 当verticalDirection的值为down时,start表示顶部对齐,end表示底部对齐。
- 当verticalDirection的值为up时,start表示底部对齐,end表示顶部对齐。
textBaseline
当交叉轴(与主轴垂直的轴)的对齐方式为baseline(基准线对齐)时,textBaseline用于指定提供基准线的文本的类型,只有两个枚举值:
enum TextBaseline {
/// 字母文字,如英文
alphabetic,
/// 表意文字,如汉语
ideographic,
}
mainAxisAlignment
mainAxisAlignment属性指定主轴方向(direction指定的方向)的对齐方式,枚举值如下:
enum MainAxisAlignment {
start,
end,
center,
spaceBetween,
spaceAround,
spaceEvenly,
}
start
起始端对齐。
若主轴方向为Axis.horizontal,MainAxisAlignment.start的具体含义由textDirection属性决定。textDirection为ltr,则表示左对齐,textDirection为rtl,则表示右对齐。
若主轴方向为Axis.vertical,MainAxisAlignment.start的具体含义由verticalDirection属性决定。verticalDirection为down,则表示顶部对齐,verticalDirection为up,则表示底部对齐。end
末端对齐。
若主轴方向为Axis.horizontal,end的具体含义由textDirection属性决定。textDirection为,则表示左对齐,textDirection为rtl,则表示右对齐。
若主轴方向为Axis.vertical,MainAxisAlignment.start的具体含义由verticalDirection属性决定。verticalDirection为down,则表示顶部对齐,verticalDirection为up,则表示底部对齐。center
居中对齐。spaceBetween
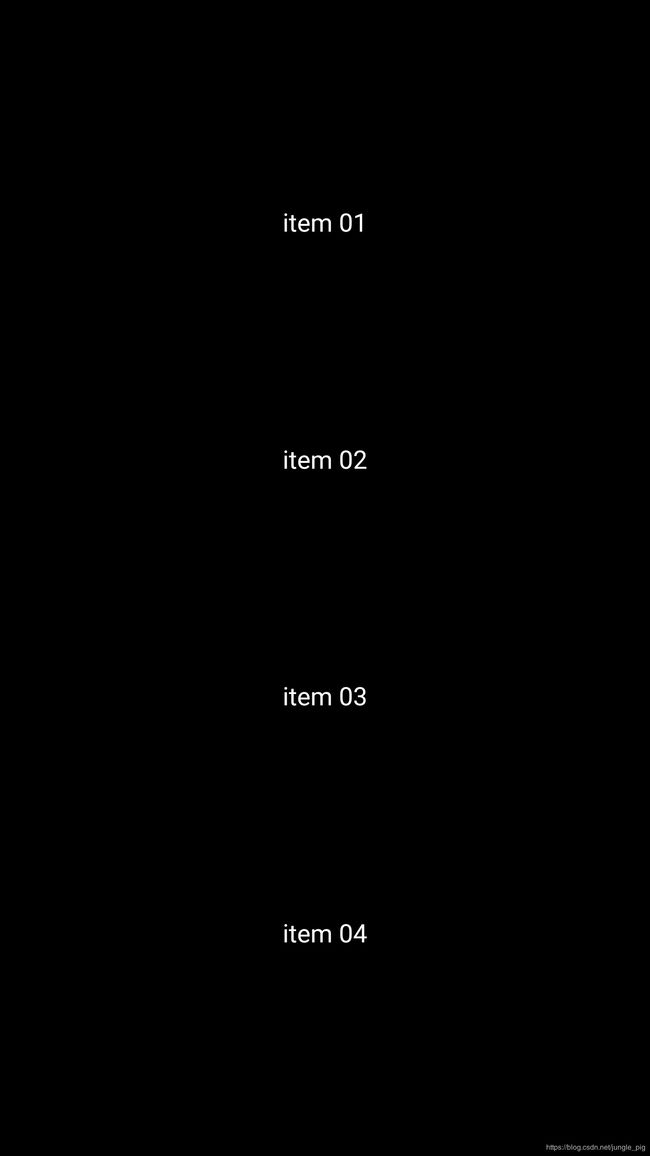
children等间距分布,两端的child与parent边缘无间距,如下图:

spaceEvenly
children等间距分布,两端的child与parent边缘保持同样的间距,如下图:

spaceAround
children等间距分布,两端的child与parent边缘之间的距离为该间距的1/2,如下图:
