form-create使用总结
给表单项加className方便调整样式
rule: [
{
type: 'input',
title: '货物总毛重(KG)', // label名称
field: 'totalGrossWt', // 字段名称
value: '', // input值,
col: {span: 16, labelWidth: 50%},
className: 'total-gross-wt',
props: {
type: 'text',
clearable: true, // 是否显示清空按钮
placeholder: '请输入...'
},
validate: [{
pattern: /^(0|[1-9]\d*)(\s|$|\.\d{1,3}\b)/, // /^[0-9]+([.]{1}[0-9]{1,3})?$/,
message: '请正确输入毛重,最多3位小数',
trigger: 'blur'
}]
}
]
$f.updateRule动态更新select类型表单的options不成功
如果options有值,然后通过以下方式清空,无效,原因未知。目前改用$f.set或者$f.model()
$f.updateRule('distDestPlace',{
options:[]
})
$f.updateRule更新不成功可以用$f.set或者$f.model()
// 例如动态设置select options的方法
this.updateSelectOption('distDestPlace', [])
updateSelectOption (field, value) {
let $f = this.model
let index = $f.fields().indexOf(field)
$f.set($f.rule[index], 'options', value)
},
或者
$f.model()[field].options = []
全局配置中的onReload,mounted
- mounted:表单创建成功后回调函数(只执行一次)
- onReload:调用$f.reload()会执行
$f.bind,$f.model,$f.formData,$f.fields
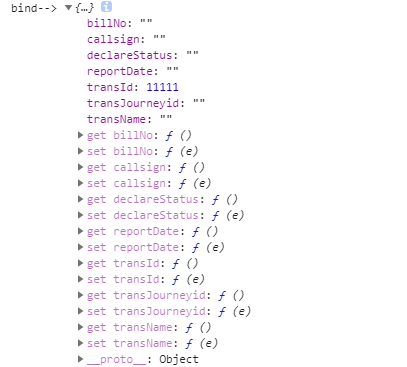
- $f.bind:获取双向数据绑定的表单键值对,可以直接赋值修改
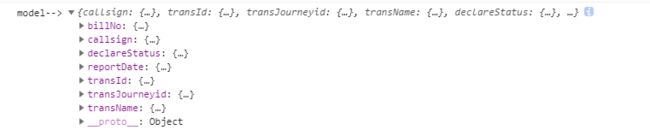
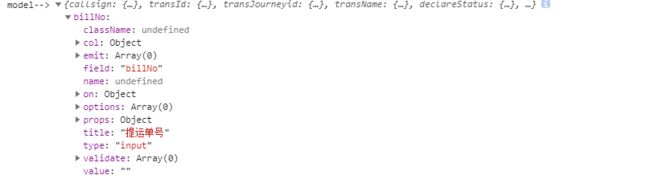
- $f.model: 获取表单组件的生成规则,组件定义field属性才可以获取到
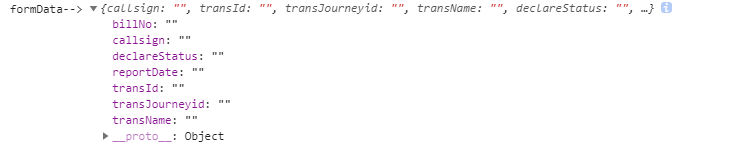
- $f.formData:获取表单的键值对
- $f.fields:获取表单所有字段名
$f.hidden和$f.visibility的区别
$f.hidden:将表单项设置成display: none$f.visibility: 将表单项设置成visibility:hidden
所以通过$f.formData()还是会拿到隐藏的值
手动修改某个字段的值
- $f.bind()[field] = ‘修改后的值’
- $f.model()[field].value = ‘修改后的值’
- rule[2].value = ‘修改后的值’ //rule[2]是field字段的生成规则
<form-create v-model="model" :rule="rule" :option="formOption"/>
...
data() {
return {
rule: [{
{
type: 'input',
title: '总提运单号', // label名称
field: 'billNo', // 字段名称
value: '', // input值,
props: {
type: 'text',
disabled: true, // 是否显示清空按钮
placeholder: '请输入...'
},
validate: [{
required: true,
message: '请设置总提运单号',
trigger: 'blur'
}],
...
}]
}
}
methods: {
setData() {
this.rule[0].value = 1111
}
}
...
- $f.setValue(field,value)
- $f.getRule(field)
$f.getRule('transId').value = '112222'
- $f.updateRule
说明: 如果修改的值为数组必须直接赋值或使用push,splice等方法修改
在配置项中调用外层组件的方法
方法1:
export default {
name: 'BrandList',
mounted: async function () {
this.model = this.fApi.model()
},
methods: {
add(entity) {
// call API to insert
}
},
data () {
const vm = this
return {
fApi: {},
model: {},
option: {
onSubmit: function (formData) {
vm.add(formData)
}
},
方法2:
export default {
name: 'BrandList',
mounted: async function () {
this.model = this.fApi.model()
},
methods: {
add(entity) {
// call API to insert
}
},
data () {
return {
fApi: {},
model: {},
option: {
onSubmit: (formData) => {
this.add(formData)
}
},
追加表单字段
除了$f.append和 $f.prepend外可以直接通过操作rule
this.rule.push({
type: 'input',
title: '商品简介',
field: 'goods_info',
value: '',
props: {
'type': 'text',
'placeholder': '请输入商品简介'
},
validate: [
{ required: true, message: '请输入商品简介', trigger: 'blur' }
]
})
验证规则无效
请注意 value的数据类型.如果组件为多选或区间选择时 value的数据类型为Array,需要在验证规则中设置type:'array'
switch 组件不显示
将 slot配置项配置在 props 中
props: {
"trueValue":"1",
"falseValue":"0",
"slot": {
open:"上架",
close:"下架",
},
}
监听组件的原生事件
通常情况下,组件中我们需要加上native修饰符
<el-input v-model="name" @keyup.enter.native="search()" ></el-input>
form-create中的写法如下:
{
type: 'input',
title: '姓名', // label名称
field: 'name', // 字段名称
value: '', // input值,
nativeOn: {
keyup: (event) => {
if (event.keyCode === 13) {
this.search()
}
}
},
validate: [{
required: true,
message: '请设置航次航班编号',
trigger: 'blur'
}]
}
简单的自定义组件
rule: [
{
type: 'template',
name: 'input',
title: '自定义表单',
field: 'input',
value: '1',
template: '