vue 中将我们自定义的组件封装成插件使用,真香
写在开头
当我们在使用 Vue 进行开发的过程中,经常会用到一些的组件,比如 Loading(加载中提示) 、Toast(吐司弹窗) 等一些公用性很强的组件。
我们在其他组件中使用它们时,必须进行如下三步操作:
- import toast from ‘components/Toast/xxx’
- 在 components 中引入
- 在 html 中使用相对应的标签
<template>
<div class="hello">
<h1>{{ msg }}h1>
<toast>toast>
div>
template>
<script>
// 第一步
import toast from 'components/Toast/xxx'
export default {
name: "Toast",
data() {
return {
message: '',
}
},
components: {
// 第二步
toast
}
// 部分代码省略
}
script>
这种公共插件很常用,在每个组件中都这样来三个步骤,显然太麻烦了。接下来就引出了下文的内容。我们如何将自定义的组件封装成一个插件来供项目使用呢?
插件封装
我们此处以 Toast 组件为例进行插件的封装。
1.组件的定义
<template>
<div class="toast" v-show="isShow">
<div>{{message}}div>
div>
template>
<script>
export default {
name: "Toast",
data() {
return {
message: '',
isShow: false
}
},
methods: {
//也可以通过ES6的方式,对参数进行默认值的设定
//show(message="我是默认弹窗内容", duration=1500) { }
show(message, duration) {
this.isShow = true;
this.message = message;
setTimeout(() => {
this.isShow = false;
this.message = '';
}, duration)
}
}
}
script>
<style scoped>
.toast {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
padding: 8px 10px;
z-index: 999;
border-radius:4px;
color: #fff;
background-color:rgba(0, 0, 0, .5);
}
style>
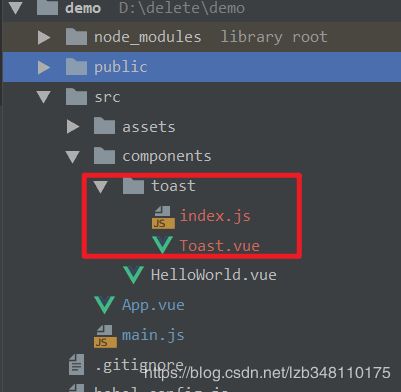
2.定义一个 index.js 文件
与 Toast.vue 同级目录下,定义一个 index.js 文件,目录结构如下图所示:

import Toast from './Toast'
const obj = {}
// 在调用Vue.use()方法时,会执行 install()方法
obj.install = function(Vue){
//1.创建组件构造器
const toastConstructor = Vue.extend(Toast);
//2.使用new的方式,根据组件构造器,可以创建出来一个组件对象
const toast = new toastConstructor();
//3.将组件对象,手动挂载到某一个元素上
toast.$mount(document.createElement('div'));
//4.toast.$el 对应的就是 div 标签元素
document.body.appendChild(toast.$el);
//5.原型方式进行挂载
Vue.prototype.$toast = toast;
}
export default obj;
3.在 main.js 入口文件中引入Toast插件
import Vue from 'vue'
import App from './App.vue'
//1.引入自定义的 toast插件
import toast from './components/toast'
//2.安装toast插件
Vue.use(toast);
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
4.项目中使用
已经将我们的组件封装成插件,以插件的方式在项目启动时进行了 install 安装。所以我们便不在需要开头提到的三部曲了。只需要一句话便可使用。
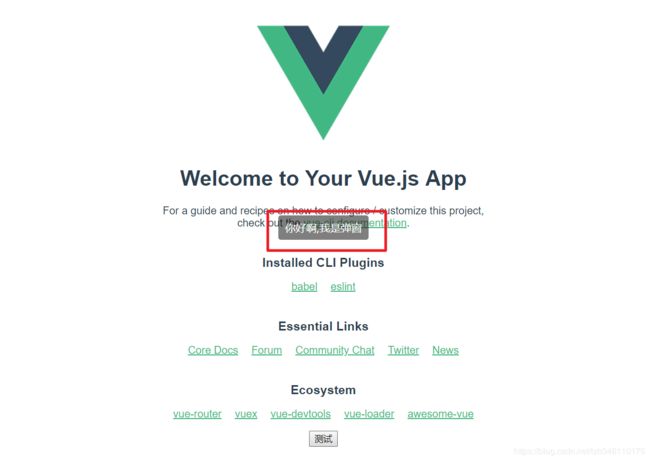
this.$toast.show("你好啊,我是弹窗", 10000);
5.测试
我们添加一个 button 按钮,并监听它的 click 事件。此处 console.log(this.$toast)返回的一个 VueComponent 类型。然后简单通过 this.$toast.show("你好啊,我是弹窗", 10000); 便能够对我们的 toast 组件进行调用了。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<button @click="btnClick">测试button>
div>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
},
methods: {
btnClick: function () {
console.log(this.$toast)
this.$toast.show("你好啊,我是弹窗", 10000);
}
}
}
script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
博主写作不易,加个关注呗
求关注、求点赞,加个关注不迷路 ヾ(◍°∇°◍)ノ゙
博主不能保证写的所有知识点都正确,但是能保证纯手敲,错误也请指出,望轻喷 Thanks♪(・ω・)ノ