Java web课程设计-购物系统
题目:网上购物系统
完成时间:2019年6月14日
网上购物商店的分析与实现
一.实验目的
Java web课程设计是为了是计算机学院的学子深入学习java web应用开发设置的一门实验性的动手性的实践课程。是计算机科学与技术、 网络工程、信息安全、物联网工程、软件工程等专业集中实践的教学环节,是将关java web开发理论知识转化为解决实际问题能力的重要环节。Java web课程设计联系了前端的HTML、CSS、JAVASCRIPT、JSP等各项语言,同时紧密的将后台开发的java语言和数据库联系在一起,从整体上实现了java web项目的认识与实践。
本次课程设计不仅仅是让同学们对于java web开发的前后端知识有一定的了解,同时使得学生们对于java web的服务器例如tomcat等有一定的了解和使用,在有能力和有余力的情况下,在开发中可以使用jQuery等框架在减轻开发难度的同时深入了解java web的开发。同时,本次课程设计也是对于本学期学生的java web课程的一个良好的检测,在应用本学期所学知识的同时,能够对于自己在这门课程中的疑惑与困难进行集中性的解决。学会开发java web项目的精髓,利用开发的项目解决实际问题。
二.实验平台
服务器:Tomcat集成开发环境:java EE版本的eclipse数据库:Mysql 使用户语言:java jsp HTML CSS jQuery框架
三.实验内容
利用所学java web开发有关的知识,开发一个功能较为齐全、页面较为精美、能够连接数据库的网上购物系统。本次课程设计的购物网站系统模拟实现了用户注册、用户登录、个人信息修改、商品浏览、提交订单、支付、购买历史浏览等多项功能,满足了基本的购物流程需求。网络技术提供了实现电子商务的技术平台,而电子商务是网络技术的最新应用和最终目标。本系统正是电子商务的典型例子,通过实现本系统,除了能够锻炼Web开发技术的能力、也能够更好地理解电子商务的含义,并加深对当今“互联网联通世界”现象的理解。
四.实验要求
电子商务网站的 功能主要包括用户的注册、登录、购物和新闻发布这几个主要方面,还包括所售商品的维护。
1.用户登录、注册功能
(1)、注册功能。这是用于第一次进入网站,并有兴趣在本网站购买东西的顾客而设的,具有提醒第一次进入本站的用户注册的功能。另外用户注册页面应有一个介绍和解释本站详细功能的说明,并附上同意与否的按钮和一个用于提示用户填写详细资料的表,并划分出是否为必填或其他。同时还需要有基本的判断功能,对用户填写的资料的正确与否进行判断,然后返回相应的信息,还能够把用户提供的信息返回,建立一个数据库,并把这些信息写入数据库。
(2)、登录功能。这是为老顾客而设的,其目的是为顾客创造一个友好的环境,并且让他知道自己上次离站的时间等信息,是一个简单用于登录、判断用户填写正确与否的程序。如果登录成功,则再把这次信息写入数据库,重新更新数据库信息,并启动其他线程以便于用户购物。
(3)、查看、修改用户信息功能。当用户对自己注册的信息不满意时,系统必须有对此项的支持。
(4)、修改密码。这是出于对安全型的考虑,经常地更换密码可以提高安全性。
2.购物功能
(1)、物品浏览:当顾客进入网站,首先应当看到推荐商品或最近更新的商品,同时对商品的类型进行适当的划分。对商品还要有详细的介绍,对大类中的小类也应当把它们的属性特点向顾客介绍清楚。
(2)、商品购买:当顾客看中某样商品时,就应当启动购买功能,在小类型下所属的商品列表中应当有购买功能,购买完所有商品后,系统应当给出购物清单,在清单中应列出所购物品及数量,没见物品的价格和购物总价格,还应当有完整的确认系统,不仅包括放入购物车的确认,而且还包括购物与否的确认。
(3)、动态新闻发布功能:动态新闻发布功能和商品最近更新的发布是类似的,它们构建数据库的形式和程序的实现大致相同。
(4)、商品管理:管理网站所出售的商品。
五.实验内容
1.结构设计
2.系统整体介绍网上购物系统整体上模拟实现了一般的购物网站那的各项功能。包括购物网站的用户的注册与登录模块、首页个人信息的展示与修改、购物商品的分类浏览、商品添加到购物车、商品的购买以及历历史记录的查询、购物车信息的查询。同时也包括对于数据库中商品信息的添加修改删除。在商品的查询中使用了精确查询和模糊查询两种查询方式。在商品信息的排序方面还在做进一步的努力。到目前为止,整体已经完成了各项功能,但是在细节以及有些功能上还有一些小的错误和bug,正在做进一步的完善
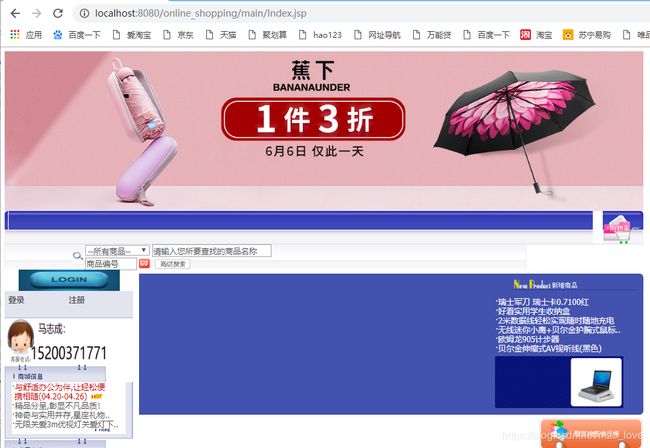
3.数据库中主要信息表(1)用户user表:用于存储用户的用户名、密码、邮箱等各项信息。字段数据类型是否为空解释uidint不为空用户IDunamevarchar不为空用户名emailvarchar不为空邮箱passwdvarchar不为空密码lastlogindatetime不为空上次登录时间 (2) 商品信息goods表:用于存储购物商品的各项信息,方便用户查询修改商品的各项功能。字段数据类型是否为空解释gidInt否商品IDgnamevarchar否商品名numberint否商品编号gphotovarchar否商品描述照片typesvarchar否商品分类producervarchar否商品制造商pricefloat否价格carriagefloat否库存pdatedate否生产日期paddressvarchar否发货地址describedvarchar否商品描述 (3)购物车显示信息shoppingcart表:用于存储用商品的ID、用户ID、商品名等信息。字段数据类型是否为空解释sidInt否商品iduidInt否用户idgidInt否商品idnumberInt否商品编号sdateDatatime否生产日期4.各个模块实现介绍(1)用户登录注册模块:用于实现用户的登录,从数据库中查询用户的信息与前端用户输入的个人信息核对,若是正确,则进行登录提交,进入购物的首页,若是与数据库中个人信息提交有误,进行重新的提交,若说是不存在此用户,则转入注册页面,用户填写个人信息进行提交,将信息存入后天数据库,在根据自己注册的信息进行登录
购买历史浏览: (5)商品的操作模块:商品的操作包括对于数据库中商品的一般浏览、商品的分类浏览、查询和模糊查询、新商品的插入到数据库中等操作,这一部分的操作有一部分是涉及的是数据库中管理员的操作,但是没有对其单独的设计新的界面用于管理。但是基本的各项功能都已经基本实现。用户查询操作: 用户添加商品操作: 5.代码功能模块详解1、购物网站的数据采用了MySQL来存储数据,数据库连接代码如下所示:
public class DBConnection {
private final String Driver = "com.mysql.jdbc.Driver";
private final String URL = "jdbc:mysql://localhost:3306/onlineshopping?characterEncoding=utf8&useSSL=true"; private final String USER = "root"; private final String PASSWORD = "mzc277171";
private Connection conn = null; public DBConnection() throws SQLException { try {
Class.forName(Driver); } catch (ClassNotFoundException e) { e.printStackTrace(); } this.conn = DriverManager.getConnection(URL, USER, PASSWORD); } public Connection getConnection() { return conn; }
public void close() {
if (this.conn != null) {
try {
this.conn.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
当中,数据库用户名为root,密码为19950724,数据库驱动Driver需要下载到本地然后导入工程中。这样,所有的数据库操作就可以通过getConnection()函数来获得同一个链接对象了。2、为了方便传输数据以及数据存储,需要为各对象建立实体。如已购买商品AlreadyBuy,包含如下五个属性,以及相应的get和set方法。// 主键 private int aid; // 用户id private int uid; // 商品id private int gid; // 购买的商品数量 private int number; // 购买时间 private String buyTime;相应的还有:商品Goods,购物车Shoppingcart,已购买AlreadyBuy,拥有的属性与数据库中相应表的元素相同,可参考下边对数据库的介绍。3、每个实体都有相应的数据库操作类,用来向数据库进行增删查改操作,限于篇幅,以下只列出购物车ShoppingCart的操作类
public class ShoppingCartDaoImpl implements ShoppingCartDao {
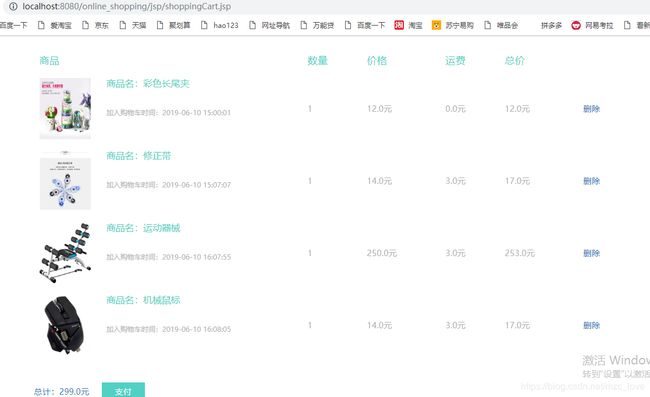
private Connection conn = null; private PreparedStatement pstmt = null; public ShoppingCartDaoImpl(Connection conn) { this.conn = conn; } //向购物车添加商品 @Override public boolean addGoods(int uid, int gid, int number) throws Exception {//实现部分} //删除购物车中的商品 @Override public boolean deleteGoods(int uid, int gid, int number) throws Exception {if (!"".equals(message)) { int sid = Integer.valueOf(message.split("&")[0]); int goodsCount = Integer.valueOf(message.split("&")[1]); if (goodsCount < number) { return false; } else if (goodsCount == number) { String sql = “delete from shoppingcart where sid=?”; pstmt = this.conn.prepareStatement(sql); pstmt.setInt(1, sid); } else { String sql = “update shoppingcart set number=? where sid=?”; pstmt = this.conn.prepareStatement(sql); pstmt.setInt(1, goodsCount - number); pstmt.setInt(2, sid); } result = pstmt.executeUpdate(); pstmt.close(); } if (result == 1) { return true; } return false; } } //获取购物车中的所有商品 @Override public List getAllGoods(int uid) throws Exception { pstmt = null; ResultSet rs = null; List scList = null; String sql = “select * from shoppingcart where uid=?”; pstmt = this.conn.prepareStatement(sql); pstmt.setInt(1, uid); rs = pstmt.executeQuery(); ShoppingCart sc; scList = new ArrayList(); //检查指定用户购物车中是否含有指定商品,如果有则返回购物车id和商品数量,否则返回空 @Override public String getDesignateGoodsMs(int uid, int gid) throws Exception { ResultSet rs = null; String sql = “select * from shoppingcart where uid =? and gid=?”; pstmt = this.conn.prepareStatement(sql); pstmt.setInt(1, uid); pstmt.setInt(2, gid); rs = pstmt.executeQuery(); if (rs.next()) { return rs.getString(“sid”) + “&” + rs.getInt(“number”); } return “”; } 通过该类的中介操作,就可以很简单地完成数据库中购物车表的各种操作。当中,为了让编程更趋于规范化,ShoppingCartDaoImpl是继承于自定义接口ShoppingCartDao的。public interface ShoppingCartDao { // 为指定id用户添加购物车内商品 public boolean addGoods(int uid, int gid, int number) throws Exception; // 为指定id用户删除购物车内商品 public boolean deleteGoods(int uid, int gid, int number) throws Exception; // 为指定id用户查询购物车所有商品 public List getAllGoods(int uid) throws Exception; // 为指定id用户查询指定商品的数量 public String getDesignateGoodsMs(int uid, int gid) throws Exception; // 为指定id用户支付商品 public boolean payGoods(int uid, int gid, int number) throws Exception; // 位指定id用户支付所有商品 public boolean payAllGoods(int uid) throws Exception;}
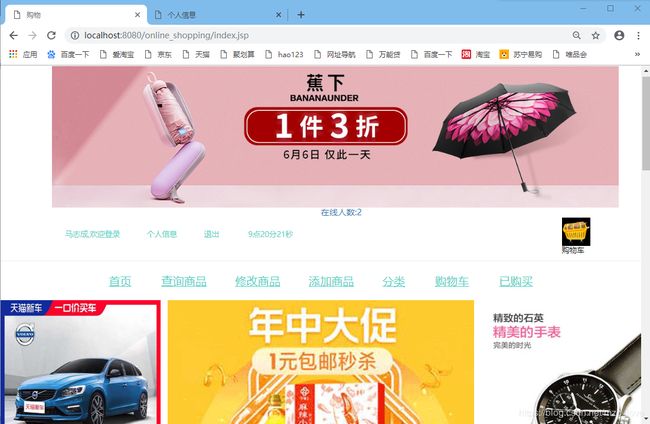
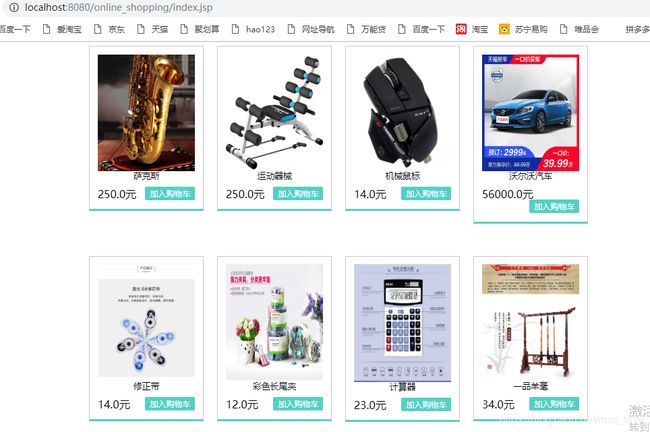
4、有了前面的基础后,首页index.jsp就可以方便地呈现商品列表了。通过向GoodsDao调用getAllGoods()函数查询所有商品,实际是向数据库中的Goods表查询数据。此外,因为在很多页面中页面头部head是不变的,所以可以将头部信息单独写成一个head.jsp文件,在需要的地方再通过
六.实验心得
本次课程设计是关于前端的java web,相比较与之前的各项课程设计的内容大有不同。Java web的课程设计更加注重对于整体项目的布局认识,前端的静态的HTML的布局到Css的修饰再到配合javascript实现诸多的校验功能,再到使用jsp连接后端,以及数据库的设计连接与使用。虽然是一次简单的课程设计,却又将java web的基本的简单框框架都予以实现,从整体上更加契合项目的开发。是一次综合性的考验
从专业知识的角度:首先我学会对于整体项目的开发的完整控制。前后端的合理搭配。在开发的过程中我使用软件开发过程中的增量模型。首先以登录注册模块开始。把他当做一个基础和突破。先做登录注册的前端页面以及jsp的控制,之后写了有关登录注册的数据库部分和javabean部分。最后将前端的登录注册页面也后端的数据库部分连接起来。实现了从前端控制后端的数据库。在打通了登录注册的前后端的逻辑之后。在此之上进行了增量开发。实现了系统中的购物模块,信息的管理模块,以及购物车,购物历史等部分的内容。
从认知方面:在开发过程中也深刻的认识到了自己的不足,看到了自己与诸多同学之间的差距。在专业知识方面,对于jsp获取前端的数据的部分知识的掌握还有欠缺。在使用java代码处理数据库的时候很多的代码是类似的,但是没有对其进行代码的抽象与多次调用。在系统代码的冗余上有较大的的进步空间。其次,在开发中由于自己的审美不是那么的好,虽然前端的页面和后端的连接已经数据的处理都已经基本完后了。但是,界面的美观度和使用舒适度还有很大的进步空间。同时,课程设计的过程不单单是一个检验学习成果的过程,更是一个利用两周的时间对于相应课程的知识查漏补缺,以及知识的深化升华的过程。课设查阅资料的时候也更加全面广泛的了解了java web的诸多的知识
。之前的课本知识总是给人一种碎片化的感觉,诸多的知识都是学了基础,但是又没有将其升华起来。但是课程设计正好弥补了这个问题。将所有知识进行了串接。在查询资料的同时也深感计算机java web知识的更新换代速度之快。很多的知识在一出现的一段时间内可能很火,但是在经过一段不长的时间之后就立马会有更加新的,前沿的知识出现。因此,在计算机前端的学习中我们不仅仅是要学习基本知识,更要懂得时刻追溯技术的前沿,时刻学习,不能止步。在掌握java web基础的知识之后,更多的尝试学习前沿的知识。注重开发的实践。总体来说本次的java web程设计从整体上独立完成了一个系统的开发。为之后多项专业课的学习打下了坚实的基础,也是一个检验自己前端HTML、CSS、javasvript 后台的java与数据库知识掌握程度的机会,在此次课程设计中收获颇丰,希望自己能够在之后的更多的课程设计中吸取本次课设的经验和教训。珍惜每一次课设的机会。