Cosmos开发指南(一)
从这篇博文开始,我将针对基于Cosmos框架的开发进行详细的介绍,那么第一个例子就将着重来说明如何在Cosmos框架的基础上进行项目的开发和部署。
在进行例子的讲解之前,自然是要部署相应的开发环境、测试环境,为了尽快地了解Cosmos框架的全貌,我们将基于Cosmos自带的Example程序进行开发,这个Example程序已经将开发环境和测试环境设置完全了,同时,由于这个Example程序是基于HSQLDB开发的,因此,使用这个Example程序学习,仅需要安装JDK、Tomcat环境即可。下面首先说明如何安装Cosmos的Example程序。
首先去Cosmos项目的网站下载最新版的Cosmos-Example程序,下载地址是:http://code.google.com/p/cosmos4j/downloads/list,在撰写本文时,Cosmos-Example发布的最新版是1.0.2,因此,下载最新版,如下图所示。
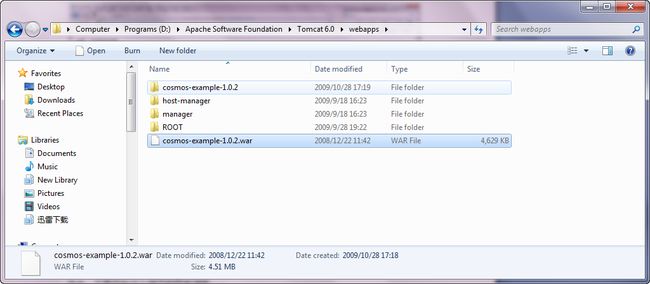
Cosmos-Example是一个打好的WAR包,因此,下载下来之后,只需要将这个war包放置到Tomcat的webapps下即可。如下图所示:
启动Tomcat访问http://localhost:8080/cosmos-example-1.0.2/index.jsp,如果看到以下界面,则表示样例程序安装成功了:
下面就开始基于样例程序进行第一个例子的开发,我们的第一个例子程序将从Cosmos框架自带的一个Vocabulary表中查出所有的数据,并显示到界面中去。下面开始这个例子的开发流程:
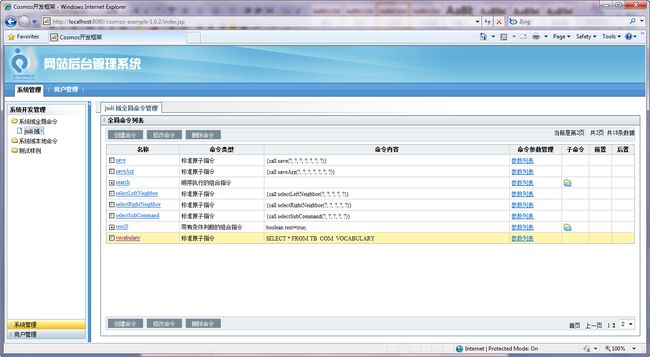
在打开的Cosmos网站界面中点击左侧菜单-系统域全局命令,在这个菜单下面可以看到当前Cosmos中配置的数据库域,目前仅配置了一个域,名称为jndi,点击这个域名,打开如下的界面:
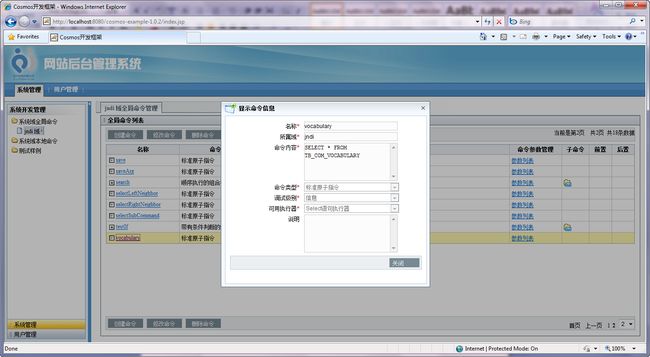
点击右侧面板中的创建命令按钮,打开新建命令的对话框,如下图所示:
在上述对话框中,填入命令名称为:vocabulary,命令内容为以下这样的SQL语句:
这条SQL中的表名TB_COM_VOCABULARY为Cosmos框架中的一个字典表,表中存着各种国家、地区等数据,为了开发人员方便而建立的。
然后点击提交按钮,命令创建完成。要确认这条命令是否确认创建成功了,只需要在主界面上的这个列表里点击下一页翻页,即可看到刚刚创建好的命令,如下图所示:
点击新创建的命令名称,可以看到刚刚建好的vocabulary命令的详细信息,如下图所示:
经过上面的这几个步骤,一条新的命令vocabulary就已经创建成功了,下面就可以开始为这条命令建立JSP的展示页面,首先到tomcat安装目录里的webapps下,找到Tomcat释放出来的cosmos-example-1.0.2的文件夹,这个文件夹里,有一个test目录,进入test目录,如下图所示:
为了管理方便,我们暂时将我们开发的JSP文件放置到这个test目录里面来,在这个目录下,新建一个vocabulary.jsp文件,如下图所示:
使用记事本之类的文本编辑工具,在vocabulary.jsp文件中键入以下代码,并保存:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
好了,到此为止,我们的开发已经完成了,那么,到底该怎么测试我们刚刚开发的这个页面呢?方法很简单,在浏览器中键入以下链接即可:
http://localhost:8080/cosmos-example-1.0.2/cosmos.slet?forward=test.vocabulary&domain=jndi&method=vocabulary
其中的几个参数分别代表的意思是:forward=test.vocabulary表示执行命令完成之后,跳转到test/vocabulary.jsp页面,domain=jndi表示要执行的命令是位于jndi域的,method=vocabulary表示要执行vocabulary命令。如果得到以下这样的界面,表示我们第一个样例程序已经开发完成了。