CSS像素 物理像素 分辨率 PPI
虽然自己平时也在写响应式的网站,但是对于像素,分辨率,物理像素几个概念还是有点理不清楚,下面是我看了一些文章和自己的总结记录下来的文章,以免后面自己又忘记。
这里着重参考了 第一篇文章:http://www.jianshu.com/p/c3387bcc4f6e
第二篇文章 :https://segmentfault.com/a/1190000004383049
什么是英寸?屏幕尺寸的计算。
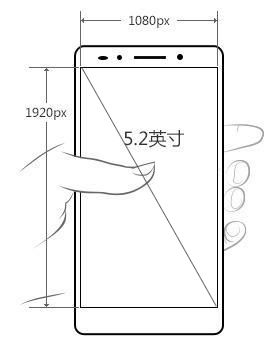
一般说手机多大,都是说手机多少寸,但实际应该说是英寸,因为手机发布出来的时候都是以英寸为单位。见下图:
主屏尺寸5.2英寸就是手机尺寸大小,这个不是面积,它是长度。另外换算成厘米是 1英寸x2.54厘米
他不是面积单位,那长度指的是手机什么地方的长度呢?应该是对角线的长度(长度为物理长度,理解为拿直尺量出来的)。见下图:
分辨率是什么?
分辨率指的是一个固定大小的屏幕有多少个像素。
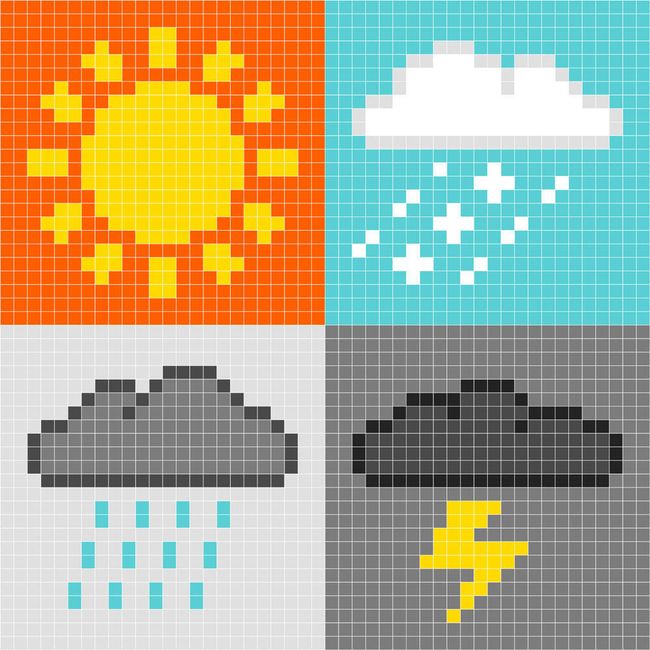
那像素又是什么?见下图
上图中一个个一个小格子就是像素,一个格子就是一个像素。像我的电脑分辨率为1920像素*1080像素,
可以理解为横排有1920个小格子,竖排有1080个小格子。他们组合起来形成了1920*1080分辨率。所以,可以说像素是分辨率的单位。
像素密度
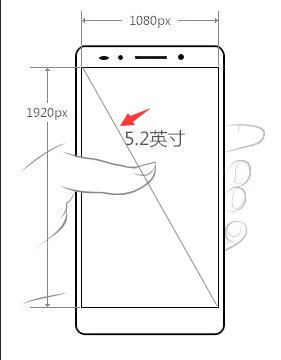
像素的密度是指对角线为一英寸长时有多少个像素小格子,见下图
左边的5.2英寸,我取其中一英寸长度,放大就是右边图,红框内就是一英寸长作为红框的对角线。这个红框内能容纳多少像素,就是这个手机的像素密度。(存疑)
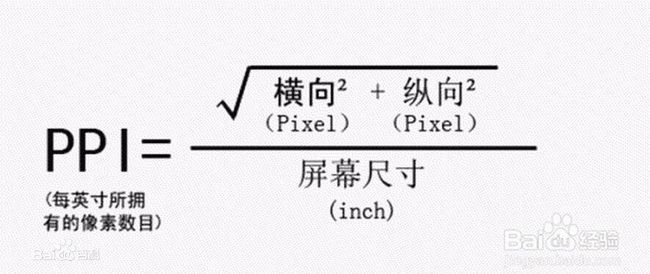
下面图是像素密度,分辨率和屏幕尺寸的公式。
像素的大小不是固定的。
上面第一张图是苹果手机屏幕参数,第二张图是华为手机屏幕参数。
先看苹果手机,屏幕为5.0英寸,需要容纳1920*1080个像素,而华为5.2英寸,也是容纳1920*1080个像素。也就是说苹果手机的一个像素要比华为手机的一个像素要小才能容纳得下相同个数的像素。一英寸为对角线的长方形内的像素多少就是整个屏幕的像素密度了。
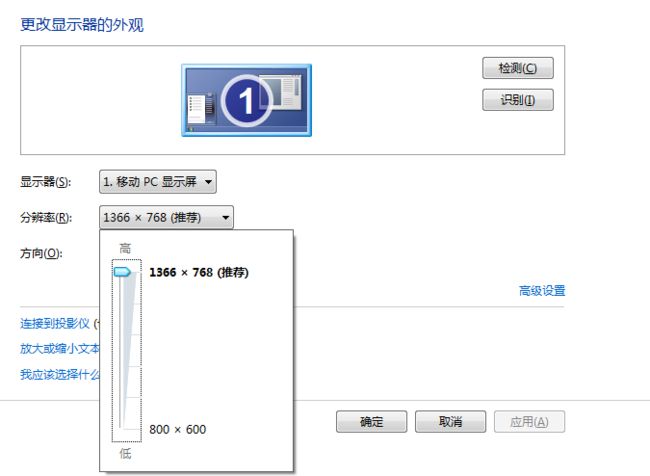
电脑的分辨率调节是如何调节的
上图中分辨率可以随意选择调节。最高是1366*768(推荐的),也就是说屏幕大小的像素个数,横为1366个像素,竖为768个像素。这个横竖的像素多少其实是固定的,在厂商做这个屏幕的时候就已经设置好的。当上面调整分辨率的时候,比如调整成800*600的时候,难道意思是横800个像素,竖600个像素吗?其实不是的,调成800*600之后他的横竖的像素个数还是一样多的,因为前面说了,出厂的时候像素多少屏幕就已经设置好了的。当调成800*600,其实是有效像素个数为800*600,其余少的像素格子就用模拟色彩块填充。所以分辨率的大小比较其实是不同设备,不同屏幕之间才会有分辨率大小的区分。同一台设备的分辨率其实已经在出厂的时候已经设置好了。
-------------------------------------------------------------移动端分辨率----------------------------------------------------------------
本来想晚上再查一下,为什么pc电脑已经设置好了分辨率多少,像素大小了,还要给出很多选择呢,感觉多余。结果看到了手机端的物理像素和css像素问题,觉得自己还有很多没搞懂。
参考文章:http://www.cnblogs.com/2050/p/3877280.html
css的1px和设备上的1个物理像素完全是两个概念。只是在pc端,一个物理像素就等于一个css的1px长度而已。所以你在网页中用css设置元素长度1920px,在分辨率为1920px*1080px分辨电脑上,长度刚好相等。
pc端一个物理像素就等于一个css的1px长度,所以很简单,不用我们操心。
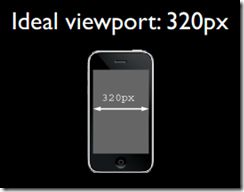
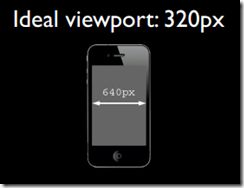
但是在移动端一个css的一个像素就不等于设备的一个物理像素了。那css的像素和移动端设备的物理像素怎么换算呢,我也没搞明白,只知道在iphone3的分辨率为 320px * 480px时的一个物理像素与css的一个像素相等。从iphone4开始,苹果公司便推出了所谓的Retina屏,分辨率提高了一倍,变成640x960,但屏幕尺寸却没变化,这就意味着同样大小的屏幕上,像素却多了一倍,这时,一个css像素是等于两个物理像素的。
这里出现了关于移动端的三个概念:
一个是layout viewport 一个是visual viewport 还有一个是ideal viewport
最后一个最重要,就是ideal viewport ,他是完美适配移动端的viewport,我们css的长度320px和这个设备的 ideal viewport 320相等
另一个很重要的是我们写响应式的时候,用@media screen and (max-width:320px) 媒体查询的时候,查询的其实就是这个ideal viewport ,而且我们浏览器移动端调试尺寸也是这个ideal viewport 。
ideal viewport 长宽等于 设备的尺寸长宽 又和css的一个像素值相等。所以这个是最理想的ideal viewport 。
ideal viewport并没有一个固定的尺寸,不同的设备拥有有不同的ideal viewport。
移动设备默认的viewport是layout viewport(不明白layout viewport的看我上面推荐的那篇文章),但在进行移动设备网站的开发时,我们需要的是ideal viewport。那么怎么才能得到ideal viewport呢?这就该轮到meta标签出场了。
我们在开发移动设备的网站时,最常见的的一个动作就是把下面这个东西复制到我们的head标签中:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
在开发响应式移动端时候,有很多概念没搞清,写这边文章也是督促自己去看其它资料来搞明白。现在搞清楚了一些,还有一些没搞清楚。
比如,设计师设计移动端页面大小应该是多少,768px*1024px吗?这个是ipad mini平板的尺寸。那做成手机端应该如何切图?