- 最新IOS开发学习资料整理(进阶必备)
henhenha
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 怒赞!腾讯发现iOS致命漏洞,苹果紧急修复公开致谢
iOS软件学习
距离iOS11正式版推送也有一段时间了,此次新版本操作系统与以往的系统相比较可以说是进行了大刀阔斧的改革,UI界面显得更加简洁大气,而在系统内核、锁屏等方面也进行了全面升级,整个手机操作系统更加方便快捷。分享之前我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分
- iOS 开发在2018年发展前景如何,人才市场饱和了吗?
iOS软件学习
说饱和是饱和的;说不饱和也是不饱和的。几年间移动互联网的飞速发展以及互联网创业的大潮来袭,使得iOS开发一职位炙手可热。由于前几年iOS开发的稀缺以及自学门槛相对其他技术高(需要Mac和iPhone),加之创业公司大都以移动端产品作为入口,iOS开发的薪资也水涨船高。大家有想转行学习ios或想深入学习的可以加下我自己建的iOS开发学习群:680565220,都是学iOS开发的,如果你正在学习iOS
- 学无止境!你一定要下载的iOS上的学习类APP们
ios教程
俗话都说:“工欲善其事,必先利其器。”今天小编就来给大家盘点IOS上那些实用的手机APP,看看你都用过哪几个?1.睡你妹睡你妹是一个神奇的闹钟APP,除了最基本的闹钟功能,它还可以看天气预报和今日新闻哦。分享之前我还是要推荐下我自己建的iOS开发学习群:464738972,史上第一个ios5000人群,都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大
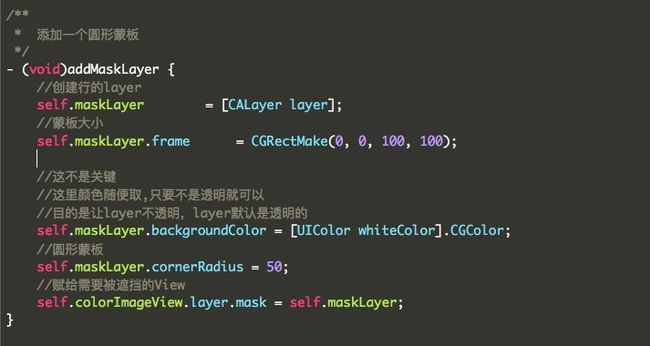
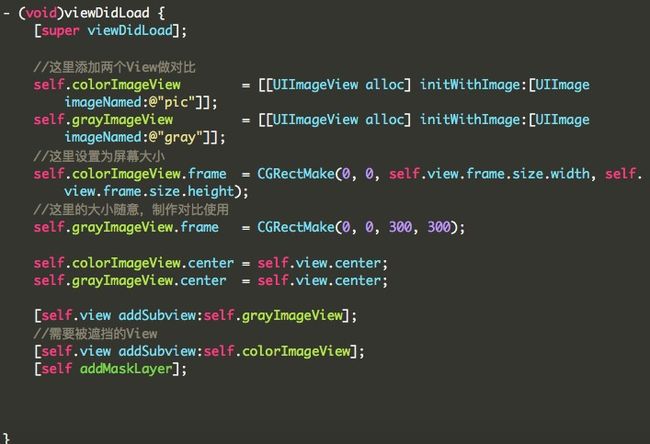
- iOS开发学习笔记:基础知识之代理模式之老王的故事
8e750c8f0fae
image设计模式在各个领域都得到广泛应用,是在特定场景下对特定问题的解决方案,这些解决方案都是经过反复的论证测试而总结出来的。在接触到项目时,很多地方都会使用到设计模式。而这段时间的项目需要用到代理较多,而本人对代理设计模式还比较模糊,故本文会从自身学习过程来说,主要解析代理的一些知识。首先是一些概念在项目中需要进行消息传递,接触得比较多的是传值、传事件:传值:常用于A类要把自己的一个数据或者对
- iOS常用来参考技术类库:
ios教程
ps:以下每个类库都是敝人用过之后,在某项技术上特别牛逼,推荐给大家,以飨食者!截止到20170426总结最后的技术为:极光推送分享之前我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2017最新的iOS
- ios开发学习之swift-Hello World
zd200572
ITIOS
每个程序语言的第一个‘小程序’都是约定俗成的HelloWorld,最近对移动开发有了点兴趣,想要了解一下一个APP是怎么诞生的,先从这两天发布新系统的IOS开始,尽管中美贸易战,但是不得不承认我们的操作系统还是接近零的状态,学习下先进技术。手上没有原装苹果电脑,还好有大神搞的黑苹果可以利用,试一下开发最简单的APP。首先说下我的感受,苹果对自家的软件向后兼容性做的太差了,每年更新一个系统版本,然后
- 学习类APP推荐,你一定喜欢,又或许你不爱学习
ios教程
今天《科技号》为大家推荐一款APP:学习助手它是一款基于「艾宾浩斯记忆原理」的学习类应用,可以用来帮助你记忆那些需要背诵的东西。科技号分享之前我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2017最新的
- 既不是程序员又不在互联网行业的你,如何在新时代突围
阿道奇
周末去参加了一个创业机构举办的分享活动,活动中某机构的投资大佬分享了自己十几年以来的投资心得,其中说到一点就是关于投资的sense问题。大意是好的投资人除了财务、法律等基本的知识储备外,还需要那么一点点对所投行业的敏感,而这种敏感源自于对行业的了解和对整个社会发展大势的捕捉。分享这篇干货之前,推荐一下我建的iOS开发学习群:626433463,如果你也想往iOS这方面发展或者想深入iOS软件开发这
- 学无止境!你一定要下载的iOS上的学习类APP们
ios教程
俗话都说:“工欲善其事,必先利其器。”今天小编就来给大家盘点IOS上那些实用的手机APP,看看你都用过哪几个?1.睡你妹睡你妹是一个神奇的闹钟APP,除了最基本的闹钟功能,它还可以看天气预报和今日新闻哦。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享
- iOS开发学习路线
饭小粒
iosios
前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用简书记录下自己的学习历程.个人学习方法分享浅谈iOS进阶路线[如何优雅的使用Mac进行开发]稍后更新本文阅读建议1.一定要辩证的看待本文.2.本文主要是本人对iOS开发经验中总结的知识点3.本文所有观点仅代表本人.4.本文只阐述学习路线和学习当中的重点问题.需要读者自己使用百度进
- 值得向iOS学习的15个APP设计技巧
iOS大咖
iOS整体的品质感大家有目共睹,这源于其背后严格的设计规范,强调以内容为中心,以重点内容和功能为目标,来驱动每个细节设计。以下是我从设计规范中学到的一些设计技巧。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自
- iOS开发:XIB使用时,快速设置控件的宽度为屏幕一半的宽度的等比例方法
ios设计
在iOS开发过程中,使用xib搭建界面比较省时省力,快速在xib里面添加控件约束,根据UI设计实现对称控件的约束更加重要,甚至一些等比例排布的控件,都可以使用等比例法来实现约束。实际开发过程中,有很多情况都需要使用等比例约束来设置控件的间距,如果掌握了等比例添加约束的方法,可以提高效率,虽然这是一个小的方法点,但是还是有值得使用的价值的。在这里我还是要推荐下我自己建的iOS开发学习群:680565
- 怒赞!腾讯发现iOS致命漏洞,苹果紧急修复公开致谢
ios教程
距离iOS11正式版推送也有一段时间了,此次新版本操作系统与以往的系统相比较可以说是进行了大刀阔斧的改革,UI界面显得更加简洁大气,而在系统内核、锁屏等方面也进行了全面升级,整个手机操作系统更加方便快捷。当然了改变的越多,bug也就越多,这只能等到后续的新版本修复了。不过在修复iOS11正式版之前版本的漏洞问题上,腾讯还为苹果帮了大忙!在这里我还是要推荐下我自己建的iOS开发学习群:6805652
- IOS开发:APP从业者必知的APP开发标准流程
iOS大咖
众所周知,整个移动app设计和开发都是一项庞大的工程。想要开发一个相对较优秀的app。至少3到6个月的时间。今天,小编从百度搜索了几个非常不错的介绍整个APP开发标准流程、推广、上线等阶段的APP开发和运营的知识点,跟大家一起来分享。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,
- iOS进阶路线安排
_菩提本无树_
前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用记录下自己的学习历程.个人学习方法分享iOS开发学习路线本文阅读建议1.一定要辩证的看待本文.2.本文仅代表个人片面观点,如有不同观点,还往及时指出.3.本文只阐述学习路线和学习当中的重点问题.需要读者自己使用百度进行拓展学习.4.本文所表达观点并不是最终观点,还会更新,因为本人
- 泄露 iOS 9 关键源码 iBoot 的人,居然是苹果的实习生
iOS大咖
之前苹果公司确认自家的iOS9部分源代码被泄露到GitHub上,大家惊呼怎么可能发生这种可怕的事情,外媒Motherboard再次深入调查了解背后的故事,最终他们找到了上传源代码的匿名人士,并且得知原来代码早在2016年就被泄漏到越狱社区,来源于苹果公司的一个低级别员工。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入
- 福利
阿道奇
最近有些忙,就没有怎么更新公众号,但是发现也还是有不少粉丝不断过来关注,真的很开心!!!分享两本自己收集到的不错的iOS开发书籍给大家,仅做交流学习用哦~~在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理
- 教你快速拿到iOS应用中所有图片资源
iOS软件学习
分享之前我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2017最新的iOS进阶资料和高级开发教程,欢迎进阶中和进想深入iOS的小伙伴。前言最近很多朋友问我,我高仿了那么多项目,图片资源和其他资源文件是怎
- 学习iOS 编程的一些建议
iOS软件学习
不管学什么编程语言都应该多实践,看一小时书写一小时代码,不懂的查书看。刚学iOS时看了好几本书,觉得这两本写的很好,很系统,有点相见恨晚的赶脚。这两本应该以iOS那本为主,OC那本作为参考,初学时没必要看完这两本才做app,如果看了一半觉得可以就开始写自己想写的app,边做边学,事半功倍。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习io
- UE4 学习笔记
小虫1234
序言:今天(2017年3月19日)开始记录自己学习虚幻引擎4的历程。一方面将来可以看一下自己的经历(汲取iOS开发学习的教训),另一方面也可以鼓励自己不忘初心。当然啦,说到iOS,虚幻4也可以完美兼容ios,所以也是相辅相成的啦。背景:有一定的编程和软件开发经验,已学习蓝图,正在学习C艹3月25日:已经基本了解引擎和大部分操作;目前正在尝试制作第三人称射击游戏(模板)。bug:准信不能跟随摄像头移
- iOS开发学习TableView展现一个list实例
目录TableView基础TableView用来做什么如何写一个最简单的TableView拆解版TableViewDelegate&DataSource继承UIViewController自己的Cellclass补充知识:DelegationTableView基础本文讲讲TableView的基本使用.顺便介绍一下delegation.TableView用来做什么TableView用来展示一个很长的
- iOS开发学习 ViewController使用示例详解
目录iOSViewControllerWhatisaViewController如何定义ViewController.ViewController的类型生命周期回调ViewController的职责Scene,Window,ViewController总结iOSViewController写UIKit的代码,ViewController是离不开的.本文试图讲讲它的基本知识,不是很深入且有点杂乱,供
- iOS开发学习指南
m0_59864581
ios
1.提升你的英语水平虽然知乎er的平均水平比较高,但是现实情况是很大一部分程序员的英文水平是不太过关的。那大概需要提升到什么水平呢?我觉得达到比较流畅的阅读技术文档及书籍,配合英文字幕可以比较轻松的观看wwdc的session的水平就可以了。如果英语水平不过关,甚至没法成为一个合格的程序员。说来惭愧,我刚实习的时候,碰到陌生的API都是复制到百度查怎么用,实际上API注释+官方文档很详细准确的说明
- IOS开发学习资料集合(开发必备)
returnShitBoy
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 学霸必备!14个iOS 应用助你高效学习
iOS逆向开发
(以下app都以iOS端的体验为准。)阅读类:让碎片时间充实起来在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2018最新的iOS进阶资料和高级开发教程多看阅读:有切边功能,还能智能重排,可以做笔
- iOS软件开发-基于ijkPlayer的播放器框架
ios设计
基于ijkPlayer的播放器,支持网络视频、RTMP直播、视频转播等3分钟快速集成播放器,支持小屏、全屏模式分享之前我还是要推荐下我自己建的iOS开发学习裙:68O56522O,都是学iOS开发的,如果你正在学习iOS,小编欢迎你加入,今天分享的这个案例已经上传到裙文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自己整理的一份2018最新的iOS零基础资料和iOS进阶
- iOS开发学习路径与资源
天山雪莲_38324
iOS以及Mac开源项目和学习资料http://www.52codes.net/article/465.htmliOS开发学习路线图:
- iOS 疑难杂症
Asd_520
iOS开发学习中,碰到的各种奇葩问题或一些知识点的总结,总有一款适合你......1、UITextField统计字数-(void)textFieldDidChange:(UITextField*)textField{NSIntegerkMaxLength=20;//设置最大字数限制NSString*toBeString=textField.text;NSString*lang=[textField
- iOS 11最大劲敌!MIUI9稳定版正式开始推送!小米6和Max 2首发!
iOS大咖
今天,MIUI官方宣布,MIUI9稳定版开始推送升级,首批升级的机型仅有小米6和小米Max2。10月31日,小米官方正式向用户推送MIUI9稳定版,本次首批获得MIUI9稳定版更新支持的机型是小米6、小米Max2。这是自7月MIUI9发布以来,小米首次向用户推送MIUI9稳定版系统。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小
- mondb入手
木zi_鸣
mongodb
windows 启动mongodb 编写bat文件,
mongod --dbpath D:\software\MongoDBDATA
mongod --help 查询各种配置
配置在mongob
打开批处理,即可启动,27017原生端口,shell操作监控端口 扩展28017,web端操作端口
启动配置文件配置,
数据更灵活
- 大型高并发高负载网站的系统架构
bijian1013
高并发负载均衡
扩展Web应用程序
一.概念
简单的来说,如果一个系统可扩展,那么你可以通过扩展来提供系统的性能。这代表着系统能够容纳更高的负载、更大的数据集,并且系统是可维护的。扩展和语言、某项具体的技术都是无关的。扩展可以分为两种:
1.
- DISPLAY变量和xhost(原创)
czmmiao
display
DISPLAY
在Linux/Unix类操作系统上, DISPLAY用来设置将图形显示到何处. 直接登陆图形界面或者登陆命令行界面后使用startx启动图形, DISPLAY环境变量将自动设置为:0:0, 此时可以打开终端, 输出图形程序的名称(比如xclock)来启动程序, 图形将显示在本地窗口上, 在终端上输入printenv查看当前环境变量, 输出结果中有如下内容:DISPLAY=:0.0
- 获取B/S客户端IP
周凡杨
java编程jspWeb浏览器
最近想写个B/S架构的聊天系统,因为以前做过C/S架构的QQ聊天系统,所以对于Socket通信编程只是一个巩固。对于C/S架构的聊天系统,由于存在客户端Java应用,所以直接在代码中获取客户端的IP,应用的方法为:
String ip = InetAddress.getLocalHost().getHostAddress();
然而对于WEB
- 浅谈类和对象
朱辉辉33
编程
类是对一类事物的总称,对象是描述一个物体的特征,类是对象的抽象。简单来说,类是抽象的,不占用内存,对象是具体的,
占用存储空间。
类是由属性和方法构成的,基本格式是public class 类名{
//定义属性
private/public 数据类型 属性名;
//定义方法
publ
- android activity与viewpager+fragment的生命周期问题
肆无忌惮_
viewpager
有一个Activity里面是ViewPager,ViewPager里面放了两个Fragment。
第一次进入这个Activity。开启了服务,并在onResume方法中绑定服务后,对Service进行了一定的初始化,其中调用了Fragment中的一个属性。
super.onResume();
bindService(intent, conn, BIND_AUTO_CREATE);
- base64Encode对图片进行编码
843977358
base64图片encoder
/**
* 对图片进行base64encoder编码
*
* @author mrZhang
* @param path
* @return
*/
public static String encodeImage(String path) {
BASE64Encoder encoder = null;
byte[] b = null;
I
- Request Header简介
aigo
servlet
当一个客户端(通常是浏览器)向Web服务器发送一个请求是,它要发送一个请求的命令行,一般是GET或POST命令,当发送POST命令时,它还必须向服务器发送一个叫“Content-Length”的请求头(Request Header) 用以指明请求数据的长度,除了Content-Length之外,它还可以向服务器发送其它一些Headers,如:
- HttpClient4.3 创建SSL协议的HttpClient对象
alleni123
httpclient爬虫ssl
public class HttpClientUtils
{
public static CloseableHttpClient createSSLClientDefault(CookieStore cookies){
SSLContext sslContext=null;
try
{
sslContext=new SSLContextBuilder().l
- java取反 -右移-左移-无符号右移的探讨
百合不是茶
位运算符 位移
取反:
在二进制中第一位,1表示符数,0表示正数
byte a = -1;
原码:10000001
反码:11111110
补码:11111111
//异或: 00000000
byte b = -2;
原码:10000010
反码:11111101
补码:11111110
//异或: 00000001
- java多线程join的作用与用法
bijian1013
java多线程
对于JAVA的join,JDK 是这样说的:join public final void join (long millis )throws InterruptedException Waits at most millis milliseconds for this thread to die. A timeout of 0 means t
- Java发送http请求(get 与post方法请求)
bijian1013
javaspring
PostRequest.java
package com.bijian.study;
import java.io.BufferedReader;
import java.io.DataOutputStream;
import java.io.IOException;
import java.io.InputStreamReader;
import java.net.HttpURL
- 【Struts2二】struts.xml中package下的action配置项默认值
bit1129
struts.xml
在第一部份,定义了struts.xml文件,如下所示:
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts
- 【Kafka十三】Kafka Simple Consumer
bit1129
simple
代码中关于Host和Port是割裂开的,这会导致单机环境下的伪分布式Kafka集群环境下,这个例子没法运行。
实际情况是需要将host和port绑定到一起,
package kafka.examples.lowlevel;
import kafka.api.FetchRequest;
import kafka.api.FetchRequestBuilder;
impo
- nodejs学习api
ronin47
nodejs api
NodeJS基础 什么是NodeJS
JS是脚本语言,脚本语言都需要一个解析器才能运行。对于写在HTML页面里的JS,浏览器充当了解析器的角色。而对于需要独立运行的JS,NodeJS就是一个解析器。
每一种解析器都是一个运行环境,不但允许JS定义各种数据结构,进行各种计算,还允许JS使用运行环境提供的内置对象和方法做一些事情。例如运行在浏览器中的JS的用途是操作DOM,浏览器就提供了docum
- java-64.寻找第N个丑数
bylijinnan
java
public class UglyNumber {
/**
* 64.查找第N个丑数
具体思路可参考 [url] http://zhedahht.blog.163.com/blog/static/2541117420094245366965/[/url]
*
题目:我们把只包含因子
2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14
- 二维数组(矩阵)对角线输出
bylijinnan
二维数组
/**
二维数组 对角线输出 两个方向
例如对于数组:
{ 1, 2, 3, 4 },
{ 5, 6, 7, 8 },
{ 9, 10, 11, 12 },
{ 13, 14, 15, 16 },
slash方向输出:
1
5 2
9 6 3
13 10 7 4
14 11 8
15 12
16
backslash输出:
4
3
- [JWFD开源工作流设计]工作流跳跃模式开发关键点(今日更新)
comsci
工作流
既然是做开源软件的,我们的宗旨就是给大家分享设计和代码,那么现在我就用很简单扼要的语言来透露这个跳跃模式的设计原理
大家如果用过JWFD的ARC-自动运行控制器,或者看过代码,应该知道在ARC算法模块中有一个函数叫做SAN(),这个函数就是ARC的核心控制器,要实现跳跃模式,在SAN函数中一定要对LN链表数据结构进行操作,首先写一段代码,把
- redis常见使用
cuityang
redis常见使用
redis 通常被认为是一个数据结构服务器,主要是因为其有着丰富的数据结构 strings、map、 list、sets、 sorted sets
引入jar包 jedis-2.1.0.jar (本文下方提供下载)
package redistest;
import redis.clients.jedis.Jedis;
public class Listtest
- 配置多个redis
dalan_123
redis
配置多个redis客户端
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi=&quo
- attrib命令
dcj3sjt126com
attr
attrib指令用于修改文件的属性.文件的常见属性有:只读.存档.隐藏和系统.
只读属性是指文件只可以做读的操作.不能对文件进行写的操作.就是文件的写保护.
存档属性是用来标记文件改动的.即在上一次备份后文件有所改动.一些备份软件在备份的时候会只去备份带有存档属性的文件.
- Yii使用公共函数
dcj3sjt126com
yii
在网站项目中,没必要把公用的函数写成一个工具类,有时候面向过程其实更方便。 在入口文件index.php里添加 require_once('protected/function.php'); 即可对其引用,成为公用的函数集合。 function.php如下:
<?php /** * This is the shortcut to D
- linux 系统资源的查看(free、uname、uptime、netstat)
eksliang
netstatlinux unamelinux uptimelinux free
linux 系统资源的查看
转载请出自出处:http://eksliang.iteye.com/blog/2167081
http://eksliang.iteye.com 一、free查看内存的使用情况
语法如下:
free [-b][-k][-m][-g] [-t]
参数含义
-b:直接输入free时,显示的单位是kb我们可以使用b(bytes),m
- JAVA的位操作符
greemranqq
位运算JAVA位移<<>>>
最近几种进制,加上各种位操作符,发现都比较模糊,不能完全掌握,这里就再熟悉熟悉。
1.按位操作符 :
按位操作符是用来操作基本数据类型中的单个bit,即二进制位,会对两个参数执行布尔代数运算,获得结果。
与(&)运算:
1&1 = 1, 1&0 = 0, 0&0 &
- Web前段学习网站
ihuning
Web
Web前段学习网站
菜鸟学习:http://www.w3cschool.cc/
JQuery中文网:http://www.jquerycn.cn/
内存溢出:http://outofmemory.cn/#csdn.blog
http://www.icoolxue.com/
http://www.jikexue
- 强强联合:FluxBB 作者加盟 Flarum
justjavac
r
原文:FluxBB Joins Forces With Flarum作者:Toby Zerner译文:强强联合:FluxBB 作者加盟 Flarum译者:justjavac
FluxBB 是一个快速、轻量级论坛软件,它的开发者是一名德国的 PHP 天才 Franz Liedke。FluxBB 的下一个版本(2.0)将被完全重写,并已经开发了一段时间。FluxBB 看起来非常有前途的,
- java统计在线人数(session存储信息的)
macroli
javaWeb
这篇日志是我写的第三次了 前两次都发布失败!郁闷极了!
由于在web开发中常常用到这一部分所以在此记录一下,呵呵,就到备忘录了!
我对于登录信息时使用session存储的,所以我这里是通过实现HttpSessionAttributeListener这个接口完成的。
1、实现接口类,在web.xml文件中配置监听类,从而可以使该类完成其工作。
public class Ses
- bootstrp carousel初体验 快速构建图片播放
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
img{
border: 1px solid white;
box-shadow: 2px 2px 12px #333;
_width: expression(this.width > 600 ? "600px" : this.width + "px");
_height: expression(this.width &
- SparkSQL读取HBase数据,通过自定义外部数据源
superlxw1234
sparksparksqlsparksql读取hbasesparksql外部数据源
关键字:SparkSQL读取HBase、SparkSQL自定义外部数据源
前面文章介绍了SparSQL通过Hive操作HBase表。
SparkSQL从1.2开始支持自定义外部数据源(External DataSource),这样就可以通过API接口来实现自己的外部数据源。这里基于Spark1.4.0,简单介绍SparkSQL自定义外部数据源,访
- Spring Boot 1.3.0.M1发布
wiselyman
spring boot
Spring Boot 1.3.0.M1于6.12日发布,现在可以从Spring milestone repository下载。这个版本是基于Spring Framework 4.2.0.RC1,并在Spring Boot 1.2之上提供了大量的新特性improvements and new features。主要包含以下:
1.提供一个新的sprin