Material Design
android 5.0推出的Material Design:
CoordinatorLayout
CoordinatorLayout遵循Material 风格,包含在 support Library中,结合AppbarLayout, CollapsingToolbarLayout等 可 产生各种炫酷的折叠悬浮效果。
-
作为最上层的View
-
作为一个 容器与一个或者多个子View进行交互
CoordinatorLayout基本不单独使用,一般是作为顶级View与其他Material控件一块使用。设置了app:layout_behavior="@string/appbar_scrolling_view_behavior"的view显示在AppBarLayout的下面。而不是叠加在AppBarLayout上。(在appbarLayout下的控件要加此条属性,可以自定义behavior)
AppbarLayout
一篇很详细的介绍
AppbarLayout要实现酷炫的滑动效果必须依赖于CoordinatorLayout使用,作为CoordinatorLayout的直接子view,如果父view是其他的viewGroup是没有效果的.滑动的特效用如下两种方式设置:
①setScrollFlags
②app:layout_scrollFlags
注意!!!:
ScrollFlags是设置给AppbarLayout的子View的,他可以有很多子View,给哪个子View设置,哪个子View就会有效果(需要实验实验)
一、layout_scrollFlags有5种动作,分别是:
scroll,enterAlways,enterAlwaysCollapsed,exitUntilCollapsed,snap
①scroll:scroll,子View 添加layout_scrollFlags属性 的值scroll 时,这个View将会随着可滚动View(ScrollView、RecycleView等)一起滚动,就好像子View 是属于ScrollView的一部分一样
所有想滚动出屏幕的view 都必须设置这个flag(剩下四个都要加这个),如果不设置这个flag view会被固定在屏幕顶部
②enterAlways:(要与scroll 搭配使用,否则是不能滑动的。)
只要向下滚动该布局就会显示出来,只要向上滑动该布局就会向上收缩 (bilibili主页面用了这个喽)
③enterAlwaysCollapsed:(app:layout_scrollFlags=“scroll|enterAlways|enterAlwaysCollapsed”
必须这样三个一起用才会有想要的效果)
enterAlways的附加值。这里涉及到Child View的高度和最小高度,向下滚动时,Child View先向下滚动最小高度值,然后Scrolling View开始滚动,到达边界时,Child View再向下滚动,直至显示完全。
④exitUntilCollapsed:
这里也涉及到最小高度。发生向上滚动事件时,Child View向上滚动退出直至最小高度,然后Scrolling View开始滚动。也就是,Child View不会完全退出屏幕。
⑤snap:
就是Child View滚动比例的一个吸附效果。也就是说,Child View不会存在局部显示的情况,滚动Child View的部分高度,当我们松开手指时,Child View要么向上全部滚出屏幕,要么向下全部滚进屏幕,有点类似ViewPager的左右滑动。
二、AppbarLayout的其他方法
①addOnOffsetChangedListener当AppbarLayout 的偏移发生改变的时候回调,也就是子View滑动。
②getTotalScrollRange返回AppbarLayout 所有子View的滑动范围
③removeOnOffsetChangedListener移除监听器
④setExpanded (boolean expanded, boolean animate)设置AppbarLayout 是展开状态还是折叠状态,animate 参数控制切换到新的状态时是否需要动画
⑤setExpanded (boolean expanded)设置AppbarLayout 是展开状态还是折叠状态,默认有动画
其中:addOnOffsetChangeListener:
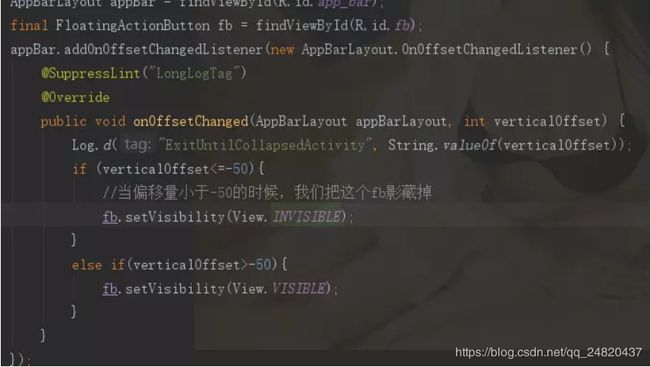
这个方法允许子view根据偏移量实现自定义的行为(比如在特定Y值的时候固定住一个View)
ex:

CollapsingToolbarLayout
链接
CollapsingToolbarLayout作用是提供了一个可以折叠的Toolbar,它继承至FrameLayout,给它设置layout_scrollFlags,它可以控制包含在CollapsingToolbarLayout中的控件(如:ImageView、Toolbar)在响应layout_behavior事件时作出相应的scrollFlags滚动事件(移除屏幕或固定在屏幕顶端)。
①CollapsingToolbarLayout 是不能独立存在的,它必须只能作为AppBarLayout 的子布局来使用
②CollapsingToolbarLayout和ScrollView一起使用会有滑动bug,注意要使用NestedScrollView来替代ScrollView。(不同点在于NestedScrollView支持嵌套滑动)
③CollapsingToolbarLayout里要实现沉浸式的控件设置上android:fitsSystemWindows=”true”,如果没有设置,则子布局会位于状态栏下方,未延伸至状态栏
一些属性:
1)contentScrim:当Toolbar收缩到一定程度时的所展现的主体颜色。即Toolbar的颜色。
2)title:当titleEnable设置为true的时候,在toolbar展开的时候,显示大标题,toolbar收缩时,显示为toolbar上面的小标题。
3)scrimAnimationDuration:该属性控制toolbar收缩时,颜色变化的动画持续时间。即颜色变为contentScrim所指定的颜色进行的动画所需要的时间。
4)expandedTitleGravity:指定toolbar展开时,title所在的位置。类似的还有expandedTitleMargin、collapsedTitleGravity这些属性。
5)collapsedTitleTextAppearance:指定toolbar收缩时,标题字体的样式,类似的还有expandedTitleTextAppearance。
layout_collapseMode (折叠模式) - 有两个值:
pin - 设置为这个模式时,当CollapsingToolbarLayout完全收缩后,Toolbar还可以保留在屏幕上。
parallax - 设置为这个模式时,在内容滚动时,CollapsingToolbarLayout中的View(比如ImageView)也可以同时滚动,
实现视差滚动效果,通常和layout_collapseParallaxMultiplier(设置视差因子)搭配使用。
layout_collapseParallaxMultiplier(视差因子) - 设置视差滚动因子,值为:0~1。
困惑一:
CollapsingToolbarLayout里有imageview和toolbar的时候,必须imageview在上,否则contentScrim不显示。。
ToolBar
ToolBar详解
详解2
一、较全面的设置
二、建议setSupportActionBar(toolbar); 这行代码不要添加。(因为很多教程里都将要加这个,如果不需要ActionBar的某些特性的话,是不用加的,而且也太老了。)
三、Toolbar常用属性详解
1.设置导航图标(左边的图标,常用于返回按钮)
mToolbar.setNavationIcon(R,mipmap.ic_launch);//设置图标,可根据需求自行设置
在xml中:
app:navigationIcon="@drawable/kangna1"
//设置监听
mToolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
2.标题及子标题
mToolbar.setTitle(“Title”);
mToolbar.setSubtitle(“subtitle”);
3.设置menu菜单
①在res创建menu文件夹
②创建main_menu.xml文件在menu文件夹下
app:showAsAction 有以下三个属性:
ifRoom 表示在屏幕空间足够的情况下显示在Toolbar中,不够的话就显示在菜单中
never 表示永远不显示在Toolbar中,而是一直显示在菜单中
always 表示永远显示在Toolbar中,如果屏幕空间不够则不显示
③ 在Activity中引用布局
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
④设置监听
mToolbar.setOnMenuItemClickListener(new Toolbar.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
int menuItemId = item.getItemId();
if (menuItemId == R.id.action_search) {
Toast.makeText(ToolBarAttributeActivity.this ,"搜索" , Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_settings) {
Toast.makeText(ToolBarAttributeActivity.this , "通知" , Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_cut) {
Toast.makeText(ToolBarAttributeActivity.this ,"设置", Toast.LENGTH_SHORT).show();
} else if (menuItemId == R.id.action_cut1) {
Toast.makeText(ToolBarAttributeActivity.this ,"更多" , Toast.LENGTH_SHORT).show();
}else if(menuItemId==R.id.menu){
Toast.makeText(ToolBarAttributeActivity.this ,"菜单" , Toast.LENGTH_SHORT).show();
}
return true;
}
});
⑤设置子菜单在ToolBar下面,需要在style中设置
false
注意:
有时候可能需要标题居中,可在布局中添加一个TextView,ex:
TabLayout
TabLayout详解
Tablayout继承自HorizontalScrollView,用作页面切换指示器,因使用简便功能强大而广泛使用在App中
一、常用属性
app:tabIndicatorColor :指示线的颜色
app:tabIndicatorHeight :指示线的高度
app:tabSelectedTextColor : tab选中时的字体颜色
app:tabMode=“scrollable” : 默认是fixed,固定的;scrollable:可滚动的
tabMaxWidth:tab item的最大宽度,当app:tabMode="fixed"时不起作用,当app:tabMode="fixed"时才起作用。
tabPaddingStart:距离开始的长度
tabPaddingEnd:距离结束的长度
tabBackground:TabLayout背景
tabBackground:TabLayout背景
如果想去掉下划线:
给tabIndicatorHeight属性设置0dp,或者给tabSelectedTextColor属性设置透明,就不显示指示线了。
布局
app:tabMode //参数可选fixed和scrollable——fixed是指固定个数, scrollable是使其可以横行滚动
app:tabGravity //对齐方式,可选fill和center(注:此两种属性值只有在tabMode设置为fixed的情况下有效)
二、使用
基本都是配合ViewPager使用:
tabLayout.setupWithViewPager(viewPager);
如上,可以看出我把tabLayout放到appbarlayout中作为头部了,viewpager就是我们要展示的内容
DrawerLayout
详解
一、介绍
抽屉视图控件DrawerLayout。使用这个控件,可以生成通过在屏幕上水平滑动打开或者关闭菜单。(QQ大概用的就是这个,当然也有可能是自定义View)
DrawerLayout分为侧边菜单和主内容区域两部分。侧边菜单可以根据收拾展开或隐藏,主内容区的部分可以随着菜单的点击而变化。
侧边菜单和主内容区域区分的关键在于:
设置了android:layout_gravity属性的布局。 当gravity值为start|left时,侧滑菜单侧滑方式是左侧滑出,相反为end|right,为右侧滑出。
二、Api
addDrawerListener可以监听DrawerLayout侧滑菜单的状态,有四种状态:
onDrawerClose :侧滑菜单 关闭时调用。
onDrawerOpen :侧滑菜单 打开时调用。
onDrawerSlide :与侧滑菜单 交互时调用。
onDrawerStateChanged :当 Drawer 状态发生变化时调用,newState 有 3 种状态:
idle – 表示与侧滑菜单没有交互
dragging – 表示目前有与侧滑菜单的交互
settling – 表示有与侧滑菜单的交互,并且侧滑菜单正在关闭或打开。
NavigationView
详解
1.绑定Header
NavigationView定义中添加app:headerLayout="@layout/nav_header_main"
这样绑定发现HeaderLayout中的android:fitsSystemWindows="true"属性不起作用
通过NavigationView的**getHeaderView(Int)**方法可以获取到HeaderLayout对应的View,从而通过View的findViewById方法进一步操作子View。
2.绑定menu
1>app:menu="@menu/home_left_drawer_menu"
BottomNavigationView
用来设置底部栏目。(别忘了gravity为bottom)
四个属性:
app:itemIconTint : 设置菜单图标着色
app:itemTextColor : 设置菜单文本颜色
app:menu : 设置菜单
app:itemBackground : 设置导航栏的背景色
使用案例:
xml中使用:
menu设置:
activity中:
BottomNavigationView navigation = (BottomNavigationView)findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
}
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
return true;
case R.id.navigation_dashboard:
return true;
case R.id.navigation_notifications:
return true;
case R.id.navigation_person:
return true;
}
return false;
}
};
SwipeRefreshLayout
这个也不算material design里的,但没必要另开一篇,就在这里说明一下吧。
详解
此控件主要有五个操作方法:
一、 isRefreshing()
判断当前的状态是否是刷新状态。
二、setColorSchemeResources(int... colorResIds)
设置下拉进度条的颜色主题,参数为可变参数,并且是资源id,可以设置多种不同的颜色,每转一圈就显示一种颜色。
三、 setOnRefreshListener(SwipeRefreshLayout.OnRefreshListener listener)
设置监听,需要重写onRefresh()方法,顶部下拉时会调用这个方法,在里面实现请求数据的逻辑,设置下拉进度条消失等等。
四、setProgressBackgroundColorSchemeResource(int colorRes)
设置下拉进度条的背景颜色,默认白色。
五、setRefreshing(boolean refreshing)
设置刷新状态,true表示正在刷新,false表示取消刷新。