- 1、wpa_supplicant介绍--配置参数说明
AryShaw
ubuntulinux网络
转载自:[https://zhuanlan.zhihu.com/p/674052171],侵权请告知,立即删除。一、wpa_supplicant简介及使用:1.wpa_supplicant简介:wpa_supplicant是linux系统和android系统用来配置无线网络的开源工具,它是WPA的应用层认证客户端,负责完成WEP,WPA/WPA2和WAPI等无线协议认证相关的登录和加密等工作。wp
- WiFi唤醒(Wake on Wireless)功能配置方法
好多渔鱼好多
wifi驱动移植与调试网络电视盒子智能电视电视p2p
目录一、简介二、硬件要求1.怎样查看硬件是否支持1.1查看硬件规格书或者查阅官方文档或询问厂家技术支持确认是否支持。1.2.使用ethtool工具来查询和配置网络接口的唤醒设置。1.3.手动进行测试。2.具体硬件要求(以RealTekwifi模组为例进行说明)2.1带内(In-bandrequirements)SDIOInterfaceUSBInterfacePCIInterface2.2带外(O
- tcp局域网简单通讯
是阿根
tcp/ip网络协议网络
usingUnityEngine;usingSystem;usingSystem.Net;usingSystem.Net.Sockets;usingSystem.Text;usingSystem.Threading;///usingPimDeWitte.UnityMainThreadDispatcher;usingUnityEngine.UI;usingUnityEngine.Video;usin
- QT QML基础绘图入门
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTQML基础绘图入门补天云火鸟博客创作软件补天云网站1QT_Quick_和_QML_综述1.1QT_Quick_的基本概念1.1.1QT_Quick_的基本概念QT_Quick_的基本概念QT_QT_quick基本概念引言在探索《QTQML基础绘图入门》一书的过程中,我们将在本书的这一章节中深入理解QT快速原型(QtQuick)的基础。QTQuick是一种基于场景绘制技术的框架,它提供了一种以声
- Android wpa_supplicant
一个学渣的自我救赎
AndroidWi-Fiandroid
一、wpa_supplicate介绍WPA,是Wi-FiProtectedAccess,Wi-Fi安全访问的简称。wpa_supplicant是开源项目源码,被谷歌修改后加入android移动平台,它主要是用来支持WEP,WPA/WPA2和WAPI无线协议和加密认证的。WPA_Supplicant功能:通过socket(不管是wpa_supplicant与上层还是wpa_supplicant与驱动
- Android 10适配获取设备信息
2401_89791130
android
}作者在对待Android10及以上的用户进行了return""的操作,但我们在开发的过程中是需要去适配这个型号的用户的,查找了错误描述。heuser10553doesnotmeettherequirementstoaccessdeviceidentifiers.通过查看GoogleAndroid开发者官方文档《唯一标识符最佳做法》发现自Android10(API级别29)起,您的应用必须是设备或
- 野火STM32F103学习笔记
世事如云有卷舒
嵌入式stm32学习笔记
相关知识点总结:ISP(In-SystemProgramming):用于对已经安装到目标系统中的芯片进行编程或烧录。IAP(In-ApplicationProgramming):允许嵌入式设备内部的应用程序或固件对自身进行编程或更新。ICP(In-CircuitProgramming):用于在组装完成的电路板上,对已经焊接的芯片进行编程。(stm32串口1才具有下载功能)JTAG:JTAG接口是一
- Wav文件格式
昉钰
多媒体WavAndroid
目录1、文件整体结构1.1RIFFChunk块1.2FormatChunk区块1.3DATA块1.4文件示例分析2、Android上Wav录制2.1首先初始化AudioRecord(忽略权限相关代码):2.2启动录制2.3格式转换(Wav)3、参考文章1、文件整体结构WAV文件的数据体区块一般由3个区块组成:RIFFChunk、FormatChunk和DataChunk。如上图三个不同颜色区域。1
- android服务的启动过程,Android Service启动流程
weixin_39968640
android服务的启动过程
一、Service生命周期首先我们先回忆一下Service的声明周期image第一次调用startServie():Service.onCreate()->Service.onStartCommand()第二次调用startService():Service.onStartCommand()本周主要分析上面两步操作,Service的启动行为。二、Service启动分析image阶段一:app进程s
- Flutter开篇封装TabBar
天方夜歌
OCReactNativeFlutter
小萌是从事iOS开发的,最近flutter火的不行,领导要求新的项目使用flutter,节约时间成本,学了一段时间的flutter,从今天开始正式开始Flutter开发新的项目开篇就是创建项目,搭建基本框架,tabbar和appbar的封装话不多说,直接上主要的代码,下载地址https://github.com/shuilanjianyue/flutter_tab_bar_demo/tree/ma
- Flutter:APP底部tabbar搭建
sunly_
Flutterflutterjavascript开发语言
main.dartimport'package:flutter/material.dart';import'package:weixin_demo/root_page.dart';voidmain(){runApp(constApp());}classAppextendsStatelessWidget{constApp({super.key});@overrideWidgetbuild(Build
- Android为什么要从Java改用Kotlin
彬sir哥
Androidkotlin入门到进阶系列讲解androidandroidstudiojavakotlin
<<返回总目录文章目录一、Kotlin1、Kotlin是来自哪个公司2、为什么要学习Kotlin二、Android的Kotlin优先方法1、为什么要优先使用Kotlin进行Android开发?2、Kotlin优先意味着什么?一、Kotlin1、Kotlin是来自哪个公司kotlin是来自JetBrains公司2、为什么要学习Kotlin市场上大部分代码都是kotlin了,没办法有些项目组件不切an
- Flutter 封装AppBar
Spy97
Flutterflutter
在微信中,有4项:聊天、联系人、发现、我的其中前3项的appbar相同“我的”一项没有appbar,所以要对其进行封装import'package:flutter/material.dart';_popupMenuItem(Stringtitle,IconDataicon){returnPopupMenuItem(child:Row(children:[Padding(child:Icon(ico
- QT QML交互设计与用户界面
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QTQML交互设计与用户界面补天云火鸟博客创作软件补天云网站1QT_QML基础与概念1.1理解QML语言及其特点1.1.1理解QML语言及其特点理解QML语言及其特点第五章,理解QML语言及其特点5.1QML的基本概念QML,全称QuickMarkupLanguage(快速标记语言),是Qt中用于创建用户界面的一种元模型描述语言。QML允许开发者通过编写类似于HTML和XML的文本文件来定义用户接
- Android Service 启动流程
&岁月不待人&
Android新认知android
在早些年学习Android的时候,对Service有过总结,但是主要是如何去使用,注意事项,startService和bindService的区别。AndroidService_publicintonstartcommand(intentintent,intflags-CSDN博客但是今天从源码来总结下framework层的启动流程大致是什么样的。一、startService()平时,在我们的ac
- 【分布式日志篇】从工具选型到实战部署:全面解析日志采集与管理路径
网罗开发
人工智能实战java集springboot人工智能分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 这些可以免费下载3D模型网站,一定要收藏!
mirrornan
3D模型3d3D模型模型下载
免费下载3D模型可以通过多个途径实现,以下是一些推荐的网站和方法:1、Sketchfab(sketchfab.com)模型资源丰富,涵盖各个类目。可以直接在线查看3D效果,无需插件。很多模型都是免费的,但部分可能需要注册账号后下载。2、Turbosquid(turbosquid.com)模型素材非常全面,分类清晰。提供多种格式的3D文件,如max、fbx、obj、c4d、maya等。需要注册登录后
- uniapp下拉菜单
h_6543210
uni-app前端
一、示例图1.状态为多选,选中后显示已选择的数量,如下图:2.排序为单选,显示当前选中的名称,如下图:二、状态、排序相关代码部分代码使用了的uView组件Icon图标|uView2.0-全面兼容nvue的uni-app生态框架-uni-appUI框架0)?'yes-title':'no-title'">状态0"class="sumStyle">{{this.selectStateArr.lengt
- uniapp热更新apk
孙芝琳_629
uniapp
第一步:AppStore创建应用地址:https://apps.seepine.com/admin/app创建应用,将打包的APK部署,发布版本,改正式版第二步:代码中引入组件组件地址:【WrapUpdate】APP版本更新、支持wgt热更新、测试版本、跳转appStore等所有方式,-DCloud插件市场核心数据:id第三步:发布版本把hbuild的版本名+0.1,hbuild的版本号+1,后台
- Linux的几个特殊权限
jamesge2010
linux
1.ACL权限2.SetUID、SetGID、StickyBit权限3.chattr权限4.sudo权限1.ACL权限ACL权限指给文件或目录除用户、组和其他人外额外赋予的权限,赋予权限的用户既不是当前文件或目录的所属用户和所属组也不是其他人。所以给予的ACL权限不受ll显示的rwx限制,给予ACL权限后在文件或目录后会有+标记。(1)查看分区ACL权限是否开启(默认为开启)dumpe2fs-h/
- RyTuneX:Windows系统优化利器
苏崧渝Enoch
RyTuneX:Windows系统优化利器RyTuneXAnoptimizermadeusingtheWinUI3framework项目地址:https://gitcode.com/gh_mirrors/ry/RyTuneX1、项目的基础介绍和主要的编程语言RyTuneX是一个基于WinUI3框架构建的尖端优化工具,专为提升Windows设备性能而设计。该项目主要使用C#编程语言开发,充分利用了W
- Jetpack架构组件学习——使用Glance实现桌面小组件
工业甲酰苯胺
架构学习gitee
基本使用1.添加依赖添加Glance依赖://ForAppWidgetssupportimplementation"androidx.glance:glance-appwidget:1.1.0"//ForinteropAPIswithMaterial3implementation"androidx.glance:glance-material3:1.1.0"//ForinteropAPIswith
- 安卓图形化开发!Android插件化主流框架和实现原理,值得收藏!
赵是水瓶座
程序员Android
前言先介绍一下自己吧,不是什么二本渣校也不是什么非专业。我就是重点大学毕业,大学学的是Java,我个人比较乐于学习于是自学Android一年。趁着这次疫情,大洗牌我凭借天生优势,——聪明的脑袋以及自己不断地刻苦的学习,在一众高手之中成功脱颖而出。现在网上都喜欢这么搞,哪有这么多二本渣校逆袭。年薪50w+都是吹出来的,只有你正真拿到年薪50w+你才知道,你要做多少事,付出多少。目录:1.网络2.Ja
- 2024 年,如何在React Native 中设置 Google 广告
将GoogleAds集成到你的ReactNative应用程序中是通过广告来盈利的极佳方式。本指南将指导使用react-native-google-mobile-ads包设置GoogleAds,该包支持Android和iOS平台。开始之前,请确保你有以下内容:一个ReactNative项目的设置。对ReactNative开发的基础知识。一个GoogleAdMob账户以及Android和iOS的广告单
- HMI设计零-cybertruck车机UI项目从零到壹成果预览
william_myq
ui
cybertruck实际车载UI效果自家车载经常使用高德,本想上线高德瓦片,但是高德瓦片公开地图数据滞后经测试所有公开瓦片地图后,最终选择了腾讯地图瓦片数据,具备minimap功能上线版本UI效果使用了camera数据作为输入,嵌入式设备代码以及与上位机显示联立代码已经完成下图中未接入camera数据,故显示灰色的窗口体验版本免费下载exehttps://download.csdn.net/dow
- 踩坑热修复框架Tinker
小蜗牛在漫步
Tinker是什么Tinker是微信官方的Android热补丁解决方案,它支持动态下发代码、So库以及资源,让应用能够在不需要重新安装的情况下实现更新。当然,你也可以使用Tinker来更新你的插件。为什么使用Tinker当前市面的热补丁方案有很多,其中比较出名的有阿里的AndFix、美团的Robust以及QZone的超级补丁方案。但它们都存在无法解决的问题,这也是正是使用Tinker的原因。总的来
- Pyhton pip install 报错 ERROR: Could not find a version that satisfies the requirement requests>=2.27.
gjl_
疑难杂症pippython开发语言网络安全笔记
解决:添加代理,本机外网代理端口7890pipinstalldistribution--proxy="http://127.0.0.1:7890"成功安装
- Unity——鼠标是否在某个圆形Image范围内
墨笺染尘缘
unity游戏引擎c#
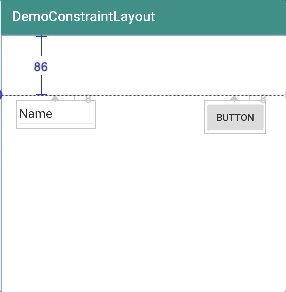
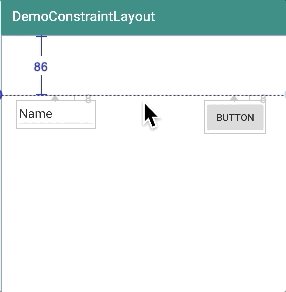
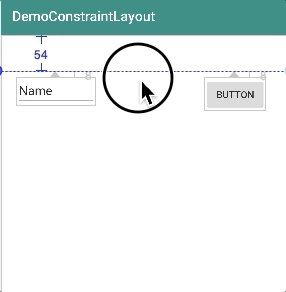
文章目录前言一、示例总结前言在Unity中判断鼠标是否位于一个圆形区域内,你可以采用以下步骤实现。假设你已经有了一个带有圆形图片的UI元素(如Image组件),并且这个圆形是完全填充了该UI元素的。一、示例1、获取鼠标位置:首先需要将鼠标的屏幕坐标转换为与UI元素对应的Canvas下的局部坐标。2、计算距离:然后计算鼠标在这个局部坐标系下的位置与圆形中心的距离。3、比较距离和半径:最后比较这个距离
- android 地铁地图api,利用高德地图api绘制公交+地铁的等时圈
中本姜
android地铁地图api
等时圈是指从某点出发,以某种交通方式在特定时间内能到达的距离覆盖的范围,在可达性分析中十分常见。原本我们需要将地图栅格化不停地调用路径规划api来获得等时圈,现在已经有网站为我们做好了这些工作,比如https://docs.mapbox.com/playground/isochrone/。我们只需要选择交通方式(步行、骑行和驾车),和需要绘制的时间即可,但是比较遗憾的是无法获取公交(地铁/地铁+公
- Git 高亮增强插件 diff-so-fancy
Gilgod
git
macorlinuxhttps://github.com/so-fancy/diff-so-fancy#cd/usr/local/binwgethttps://raw.githubusercontent.com/so-fancy/diff-so-fancy/master/third_party/build_fatpack/diff-so-fancy#chmod777/usr/local/bin/d
- 多线程编程之存钱与取钱
周凡杨
javathread多线程存钱取钱
生活费问题是这样的:学生每月都需要生活费,家长一次预存一段时间的生活费,家长和学生使用统一的一个帐号,在学生每次取帐号中一部分钱,直到帐号中没钱时 通知家长存钱,而家长看到帐户还有钱则不存钱,直到帐户没钱时才存钱。
问题分析:首先问题中有三个实体,学生、家长、银行账户,所以设计程序时就要设计三个类。其中银行账户只有一个,学生和家长操作的是同一个银行账户,学生的行为是
- java中数组与List相互转换的方法
征客丶
JavaScriptjavajsonp
1.List转换成为数组。(这里的List是实体是ArrayList)
调用ArrayList的toArray方法。
toArray
public T[] toArray(T[] a)返回一个按照正确的顺序包含此列表中所有元素的数组;返回数组的运行时类型就是指定数组的运行时类型。如果列表能放入指定的数组,则返回放入此列表元素的数组。否则,将根据指定数组的运行时类型和此列表的大小分
- Shell 流程控制
daizj
流程控制if elsewhilecaseshell
Shell 流程控制
和Java、PHP等语言不一样,sh的流程控制不可为空,如(以下为PHP流程控制写法):
<?php
if(isset($_GET["q"])){
search(q);}else{// 不做任何事情}
在sh/bash里可不能这么写,如果else分支没有语句执行,就不要写这个else,就像这样 if else if
if 语句语
- Linux服务器新手操作之二
周凡杨
Linux 简单 操作
1.利用关键字搜寻Man Pages man -k keyword 其中-k 是选项,keyword是要搜寻的关键字 如果现在想使用whoami命令,但是只记住了前3个字符who,就可以使用 man -k who来搜寻关键字who的man命令 [haself@HA5-DZ26 ~]$ man -k
- socket聊天室之服务器搭建
朱辉辉33
socket
因为我们做的是聊天室,所以会有多个客户端,每个客户端我们用一个线程去实现,通过搭建一个服务器来实现从每个客户端来读取信息和发送信息。
我们先写客户端的线程。
public class ChatSocket extends Thread{
Socket socket;
public ChatSocket(Socket socket){
this.sock
- 利用finereport建设保险公司决策分析系统的思路和方法
老A不折腾
finereport金融保险分析系统报表系统项目开发
决策分析系统呈现的是数据页面,也就是俗称的报表,报表与报表间、数据与数据间都按照一定的逻辑设定,是业务人员查看、分析数据的平台,更是辅助领导们运营决策的平台。底层数据决定上层分析,所以建设决策分析系统一般包括数据层处理(数据仓库建设)。
项目背景介绍
通常,保险公司信息化程度很高,基本上都有业务处理系统(像集团业务处理系统、老业务处理系统、个人代理人系统等)、数据服务系统(通过
- 始终要页面在ifream的最顶层
林鹤霄
index.jsp中有ifream,但是session消失后要让login.jsp始终显示到ifream的最顶层。。。始终没搞定,后来反复琢磨之后,得到了解决办法,在这儿给大家分享下。。
index.jsp--->主要是加了颜色的那一句
<html>
<iframe name="top" ></iframe>
<ifram
- MySQL binlog恢复数据
aigo
mysql
1,先确保my.ini已经配置了binlog:
# binlog
log_bin = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.log
log_bin_index = D:/mysql-5.6.21-winx64/log/binlog/mysql-bin.index
log_error = D:/mysql-5.6.21-win
- OCX打成CBA包并实现自动安装与自动升级
alxw4616
ocxcab
近来手上有个项目,需要使用ocx控件
(ocx是什么?
http://baike.baidu.com/view/393671.htm)
在生产过程中我遇到了如下问题.
1. 如何让 ocx 自动安装?
a) 如何签名?
b) 如何打包?
c) 如何安装到指定目录?
2.
- Hashmap队列和PriorityQueue队列的应用
百合不是茶
Hashmap队列PriorityQueue队列
HashMap队列已经是学过了的,但是最近在用的时候不是很熟悉,刚刚重新看以一次,
HashMap是K,v键 ,值
put()添加元素
//下面试HashMap去掉重复的
package com.hashMapandPriorityQueue;
import java.util.H
- JDK1.5 returnvalue实例
bijian1013
javathreadjava多线程returnvalue
Callable接口:
返回结果并且可能抛出异常的任务。实现者定义了一个不带任何参数的叫做 call 的方法。
Callable 接口类似于 Runnable,两者都是为那些其实例可能被另一个线程执行的类设计的。但是 Runnable 不会返回结果,并且无法抛出经过检查的异常。
ExecutorService接口方
- angularjs指令中动态编译的方法(适用于有异步请求的情况) 内嵌指令无效
bijian1013
JavaScriptAngularJS
在directive的link中有一个$http请求,当请求完成后根据返回的值动态做element.append('......');这个操作,能显示没问题,可问题是我动态组的HTML里面有ng-click,发现显示出来的内容根本不执行ng-click绑定的方法!
- 【Java范型二】Java范型详解之extend限定范型参数的类型
bit1129
extend
在第一篇中,定义范型类时,使用如下的方式:
public class Generics<M, S, N> {
//M,S,N是范型参数
}
这种方式定义的范型类有两个基本的问题:
1. 范型参数定义的实例字段,如private M m = null;由于M的类型在运行时才能确定,那么我们在类的方法中,无法使用m,这跟定义pri
- 【HBase十三】HBase知识点总结
bit1129
hbase
1. 数据从MemStore flush到磁盘的触发条件有哪些?
a.显式调用flush,比如flush 'mytable'
b.MemStore中的数据容量超过flush的指定容量,hbase.hregion.memstore.flush.size,默认值是64M 2. Region的构成是怎么样?
1个Region由若干个Store组成
- 服务器被DDOS攻击防御的SHELL脚本
ronin47
mkdir /root/bin
vi /root/bin/dropip.sh
#!/bin/bash/bin/netstat -na|grep ESTABLISHED|awk ‘{print $5}’|awk -F:‘{print $1}’|sort|uniq -c|sort -rn|head -10|grep -v -E ’192.168|127.0′|awk ‘{if($2!=null&a
- java程序员生存手册-craps 游戏-一个简单的游戏
bylijinnan
java
import java.util.Random;
public class CrapsGame {
/**
*
*一个简单的赌*博游戏,游戏规则如下:
*玩家掷两个骰子,点数为1到6,如果第一次点数和为7或11,则玩家胜,
*如果点数和为2、3或12,则玩家输,
*如果和为其它点数,则记录第一次的点数和,然后继续掷骰,直至点数和等于第一次掷出的点
- TOMCAT启动提示NB: JAVA_HOME should point to a JDK not a JRE解决
开窍的石头
JAVA_HOME
当tomcat是解压的时候,用eclipse启动正常,点击startup.bat的时候启动报错;
报错如下:
The JAVA_HOME environment variable is not defined correctly
This environment variable is needed to run this program
NB: JAVA_HOME shou
- [操作系统内核]操作系统与互联网
comsci
操作系统
我首先申明:我这里所说的问题并不是针对哪个厂商的,仅仅是描述我对操作系统技术的一些看法
操作系统是一种与硬件层关系非常密切的系统软件,按理说,这种系统软件应该是由设计CPU和硬件板卡的厂商开发的,和软件公司没有直接的关系,也就是说,操作系统应该由做硬件的厂商来设计和开发
- 富文本框ckeditor_4.4.7 文本框的简单使用 支持IE11
cuityang
富文本框
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>知识库内容编辑</tit
- Property null not found
darrenzhu
datagridFlexAdvancedpropery null
When you got error message like "Property null not found ***", try to fix it by the following way:
1)if you are using AdvancedDatagrid, make sure you only update the data in the data prov
- MySQl数据库字符串替换函数使用
dcj3sjt126com
mysql函数替换
需求:需要将数据表中一个字段的值里面的所有的 . 替换成 _
原来的数据是 site.title site.keywords ....
替换后要为 site_title site_keywords
使用的SQL语句如下:
updat
- mac上终端起动MySQL的方法
dcj3sjt126com
mysqlmac
首先去官网下载: http://www.mysql.com/downloads/
我下载了5.6.11的dmg然后安装,安装完成之后..如果要用终端去玩SQL.那么一开始要输入很长的:/usr/local/mysql/bin/mysql
这不方便啊,好想像windows下的cmd里面一样输入mysql -uroot -p1这样...上网查了下..可以实现滴.
打开终端,输入:
1
- Gson使用一(Gson)
eksliang
jsongson
转载请出自出处:http://eksliang.iteye.com/blog/2175401 一.概述
从结构上看Json,所有的数据(data)最终都可以分解成三种类型:
第一种类型是标量(scalar),也就是一个单独的字符串(string)或数字(numbers),比如"ickes"这个字符串。
第二种类型是序列(sequence),又叫做数组(array)
- android点滴4
gundumw100
android
Android 47个小知识
http://www.open-open.com/lib/view/open1422676091314.html
Android实用代码七段(一)
http://www.cnblogs.com/over140/archive/2012/09/26/2611999.html
http://www.cnblogs.com/over140/arch
- JavaWeb之JSP基本语法
ihuning
javaweb
目录
JSP模版元素
JSP表达式
JSP脚本片断
EL表达式
JSP注释
特殊字符序列的转义处理
如何查找JSP页面中的错误
JSP模版元素
JSP页面中的静态HTML内容称之为JSP模版元素,在静态的HTML内容之中可以嵌套JSP
- App Extension编程指南(iOS8/OS X v10.10)中文版
啸笑天
ext
当iOS 8.0和OS X v10.10发布后,一个全新的概念出现在我们眼前,那就是应用扩展。顾名思义,应用扩展允许开发者扩展应用的自定义功能和内容,能够让用户在使用其他app时使用该项功能。你可以开发一个应用扩展来执行某些特定的任务,用户使用该扩展后就可以在多个上下文环境中执行该任务。比如说,你提供了一个能让用户把内容分
- SQLServer实现无限级树结构
macroli
oraclesqlSQL Server
表结构如下:
数据库id path titlesort 排序 1 0 首页 0 2 0,1 新闻 1 3 0,2 JAVA 2 4 0,3 JSP 3 5 0,2,3 业界动态 2 6 0,2,3 国内新闻 1
创建一个存储过程来实现,如果要在页面上使用可以设置一个返回变量将至传过去
create procedure test
as
begin
decla
- Css居中div,Css居中img,Css居中文本,Css垂直居中div
qiaolevip
众观千象学习永无止境每天进步一点点css
/**********Css居中Div**********/
div.center {
width: 100px;
margin: 0 auto;
}
/**********Css居中img**********/
img.center {
display: block;
margin-left: auto;
margin-right: auto;
}
- Oracle 常用操作(实用)
吃猫的鱼
oracle
SQL>select text from all_source where owner=user and name=upper('&plsql_name');
SQL>select * from user_ind_columns where index_name=upper('&index_name'); 将表记录恢复到指定时间段以前
- iOS中使用RSA对数据进行加密解密
witcheryne
iosrsaiPhoneobjective c
RSA算法是一种非对称加密算法,常被用于加密数据传输.如果配合上数字摘要算法, 也可以用于文件签名.
本文将讨论如何在iOS中使用RSA传输加密数据. 本文环境
mac os
openssl-1.0.1j, openssl需要使用1.x版本, 推荐使用[homebrew](http://brew.sh/)安装.
Java 8
RSA基本原理
RS