- Unity Apple Vision Pro 开发(七):UI 交互 + 虚拟键盘
YY-nb
#UnityAppleVisionPro开发applevisionprouiunity
XR开发者社区链接:SpatialXR社区:完整课程、项目下载、项目孵化宣发、答疑、投融资、专属圈子课程试看:https://www.bilibili.com/video/BV1fS421X7fn完整版课程,答疑仅社区成员可见,可以通过文章开头的链接加入社区。课程内容:使用Unity内置的UGUI搭建UI面板在远距离和近距离与UI进行交互UI按钮点击事件的使用调用VisionPro的系统键盘
- Unity中Test和TestMeshPro的区别
宇导
unityui
首先介绍一下什么是TestMeshPro:TestMeshPro是一个第三方插件,后被Unity收购后,它是Unity中文字渲染的终极解决方案。1.UGUI的Text使用了一张字体贴图,Unity把所有需要显示的字符放到了一张图集中,字符的形状是通过像素定义的。当我们放大时,像素不够用就会出现文字变模糊的情况。2.TextMeshPro的Text使用了SignedDistanceField技术去渲
- Unity自带的UGUI ScrollView刷新不及时问题
DOUBLE_-H
unity游戏引擎
self:RefreshCommentsList()self.scrollView=self.CommentsView:GetComponent(ScrollRect)self.scrollView.verticalNormalizedPosition=0如上所示,当我想刷新Unity中的一个ScrollView的列表后,将这个列表瞬间移至底部。但是上述这三行代码会出现一个问题:存在ScrollV
- UGUI源码分析与研究3-扩展UGUI实现自定义UI组件
unity学院
苍狼王unity技术学院UGUI开发ui
扩展UGUI是指在Unity中使用UGUI(UnityGUI)系统来创建自定义UI组件。UGUI是Unity提供的一套用于创建用户界面的工具,它提供了一系列的UI元素和交互件,可以用于构建游戏中的各种用户界面。要扩展UGUI实现自定义UI组件,可以按照以下步骤进行:创建自定义UI组件的脚本:首先,在Unity中创建一个新的C#脚本,用于定义你的自定义UI组件。这个脚本将继承自Unity的UI组件类
- UGUI空白可点击组件,减少重绘
积微阁
Unityunity
如果使用imagealpha=0,会导致overDraw,直接清空mesh,不绘制即可避免#ifUNITY_EDITORusingUnityEditor;#endifusingUnityEngine;usingUnityEngine.UI;namespaceUnityGameFramework{[AddComponentMenu("Game/UI/GameEmpty4Raycast")][Requ
- mesh渲染到ui_UGUI深入理解--渲染系统
陈人
mesh渲染到ui
UGUI怎么显示一张图片?从原理上来说,显示图片和其他渲染一样,需要的也是mesh和material。所以我们要看的就是怎么把mesh和material传给引擎。UI的渲染可以分三部分来看CanvasUpdateRegistry负责驱动,也就是通知需要渲染的UI组件,为什么用通知的方式而不是UI自己处理呢,UGUI的处理流程是这样的,UI自己记录是否需要重新渲染,注册事件给registry,reg
- unity图集刷新工具
那个妹子留步
unityui图集
usingSystem.Collections;usingSystem.Collections.Generic;usingSystem.IO;usingUnityEditor;usingUnityEngine;usingUnityEngine.U2D;usingUnityEditor.U2D;publicclassUITools{#region刷新图集内容[MenuItem("UGUI工具/刷新图
- UGUI 文本对齐格式化
IT_yanghui
UGUIUnityUGUIText
usingUnityEngine;usingUnityEngine.UI;usingText=UnityEngine.UI.Text;[RequireComponent(typeof(Text))]publicclassTextFormatting:BaseMeshEffect{[SerializeField][Header("多行对齐方式:默认UpperLeft")]privateTextAnc
- 如何在unity中实现倒计时
老朱佩琪!
unityunity游戏引擎c#
publicclassshowtime:MonoBehaviour{publicTextMeshProUGUICountdown;voidUpdate(){if(Input.GetKeyDown(KeyCode.Space))//如果按下空格后开始倒计时{StartCoroutine(hahaha());}}IEnumeratorhahaha()//声明了一个协程函数hahaha{inttime=
- Unity UGUI Image镜像详解
运动过后喝柠檬
游戏开发UIUnity3Dunitymesh游戏引擎
在镜像之前需要先了解uv坐标,什么是uv坐标呢?博主找到了一篇很详细的博客什么是uv坐标如图所示:坐标轴中的矩形是我们的图片,原本a、b、c、d四个点的坐标为a(0,0)b(1,0)c(0,1)d(1,1)经过horizontal镜像之后,四个点的坐标应该变成a(1,0)b(0,0)c(1,1)d(0,1)根据图可知从a->bx方向的变量变换了两倍的从a点到中心轴的位置从b->ax的方向也是变换了
- Unity ScrollRect控件,将Content中任意元素定位到viewport中心的方法
猪皮香蕉
Unity游戏开发之路游戏开发unityugui
参考:uguimaxminauchor解释localPosition与anchoredPosition的转化关系UnityUGUI原理篇(三):RectTransformRectTransform中localPosition与anchoredPosition的区别UGUI在两个UI间坐标转换这个需求是做一个小游戏项目中,需要将玩家退出游戏时的关卡保存,在重新加载的过程中,在选关界面的中心自动定位到
- Unity基于NGUI点击事件向下传递的解决方法
NothingFor~
unity游戏引擎
Unity开发中经常有点击Button,弹窗提示界面,然后点击任意区域关闭提示界面并且提示界面下一层的事件依然可以触发;需要点击事件向下传递;UGUI对此支持相对好处理,NGUI本身对此支持不好;这里提供一个方法:publicclassUIClickOutWidget:MonoBehaviour{publicUIWidgetBGWidget;//界面widgetpublicUIWidgetTarg
- Material xxx doesn‘t have _Stencil property问题记录
chillxiaohan
unity3d
记录一个实际遇到的问题。起因是写了个UGUI闪红灯警告效果的shader,用的时候发现,放在button上没有问题,但是放到ScrollRect里的item上,就总是输出警告信息,Materialxxxdoesn’thave_Stencilproperty,导致编辑器中运行程序超级卡。百度了下,看到有问的但是没看到解答的,之后就找不同,发现这shader可以穿透ScrollRect的遮罩层,就想着
- 2048
背上的匕首
界面玩法:点击滑动鼠标,数字将朝鼠标的方向移动,同数字合并界面:由UGUI搭建而成MaxScore:显示最高分数纪录(I/O技术)Score:每次合并,将合并后的数字作为分数累加数字网格:添加gridlayoutgroup组件自动形成数字生成:生成时的数字会有从小到大的变化效果(ITween插件)
- Unity UGUI事件穿透
Unity大海
Unity
在Unity开发中,一个按钮被前面的面板挡住,但是你依然能够进行交互,这个最简单的就是把前面的面板raycastTarget属性不勾选不就行了,但是如果说前面的面板也需要做事件监测的的情况下该怎样做呢,比如下图,按钮被Image挡住了,但是你依然想点击下面的Button,这个时候应该怎么办呢?其实Unity交互其实都是基于射线检测的,当我们检测到当前面板的时候,我们只需要将当前的事件渗透下去就行了
- 防止Unity UGUI中UI点击穿透问题
J.Tabibito
游戏开发
使用Input.MouseButton()方法时,通过UI的EventSystem判断当前是否点击了物体,这里的物体是包含UI和物体的,PointEventData是把你当前所点击到的物体数据进行一个获取和保存,再获取鼠标的位置信息,最后获取当前点击的所有物体数量,这样就能保持一直点击的都是最上层的第一个对象了。/// ///检测是否点击在UI上 /// /// protectedvirt
- Unity UGUI实现点击事件穿透
小张不爱写代码
Unityunity
代码很简单如下将此代码挂载到上层节点上即可usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.EventSystems;publicclassClickEventPenetration:MonoBehaviour,IPointerClickHandler{publicvoidOnPointerClick(Pointer
- Unity的TextMeshPro学习笔记
生活在他方
游戏引擎unity3dunity游戏引擎
2020年12月,Unity2020.3.18,TextMeshPro版本3.0.6TextMeshPro比原有UGUI里的Text显示效果更好,能在不同大小保持平滑,能显示出更多样子,能够受光照影响并生成阴影。总之就是比原来酷。而且能在一些方面提升性能。第一次启动的时候,需要安装基础配置,官方建议放在Resources目录下。最关键的TextMeshPro的配置文件,默认字体资源,还有那些着色器
- 【Unity】TextMeshPro描边功能
张不无
Unity程序设计unity游戏引擎
问题描述有的小伙伴第一次使用TextMeshPro的时候,会找不到TextMeshPro的描边功能,对此,我来简单的讲述一下。1.先在工程里新建3个TextMeshProUGUI2.选择text1,就可以在Inspector面板下面找到Outline描边参数3.试着修改描边参数,发现虽然文字有描边了,但是为什么其他我没有修改的文字也有描边了?4.找到字体文件5.选中字体材质球,Ctrl+D复制一个
- Unity3D学习之UI系统——UGUI
千殃sama
学习ui笔记unity
文章目录1.前言2六大基础组件概述3Canvas——渲染模式的控制3.1Canvas作用3.2Canvas的渲染模式3.2.1ScreenSpace-Overlay覆盖模式3.2.2ScreenSpace-Camera摄像机模式3.2.3WorldSpace4CanvasScaler——画布缩放控制器4.1ConstantPixelSize恒定像素模式4.2ScaleWithScreenSize缩
- NGUI和UGUI对比及性能提升技巧
_ArayA_
概述NGUI:在远古时期,UGUI出现之前,约国内八成左右的商业项目,UI都是使用NGUI来实现的,可以说NGUI是元老了。NGUI是严格遵循KISS原则并用C#编写的Unity(适用于专业版和免费版)插件,提供强大的UI系统和事件通知框架。其代码简洁易懂,程序员可以很容易地扩展NGUI的功能或调节已有功能,也意味着更容易优化其性能及更低的学习难度。另外的优点是,组件属性集成到了Inspector
- Ugui优化
AngerCow
1.DrawCall1-1.什么是DrawCall:CPU调用命令GPU进行渲染的操作。1-2..CPU和GPU并行工作的原理:CPU和GPU并行工作依赖一个东西:命令缓冲区(CommandBuffer)。命令缓冲区包含了一个命令队列,由CPU向其中添加命令,而由GPU从中读取命令。添加和读取的过程是相互独立的,因此命令缓冲区可以使CPU和GPU相互独立工作。当CPU需要渲染一些对象时,它可以向命
- Unity UGUI系列十 EventSystem 和Input输入事件
合肥黑
一、EventSystem参考【Unity学习笔记】事件系统EventSystem第一次在Unity中创建UI元素时,总会自动生成一个EventSystem物体,它包含三个组件:Transform、EventSystem、StandaloneInputModule。如果我们把它删除了,会发现UI上的事件(比如点击、拖拽)将不会被检测到。没错,它就是用来处理UI相关的事件的。EventSystem基
- Unity | 渡鸦避难所-9 | 角色名字及血条等信息
渡鸦~
unity游戏引擎
1效果预览游戏中角色的名字和血条是非常重要的元素,它们可以帮助玩家了解角色的身份和状态。在Unity中,可以使用UGUI来实现这些功能2实现方案1画布(Canvas)画布(Canvas)组件表示进行UI布局和渲染的抽象空间。所有UI元素都必须是附加了画布组件的游戏对象的子对象。从菜单(GameObject>CreateUI)创建UI元素对象时,如果场景中没有画布(Canvas)对象,则会自动创建该
- Unity中调试开源的UGUI源码
拂面清风三点水
UGUIUnityunity游戏引擎
Unity中调试开源的UGUI源码最近有点颓废,很久没写文章了,为了激励自己,准备开一个新坑:结合官方文档,我自己的使用体验,还有我自己的理解等各个方面来对UGUI的源码进行简单的梳理和分析.感觉这个系列我可以写一年,再也不担心找不到内容水文章了,哈哈.看到网上很多人都做过这个尝试,但是没写几篇文章就放弃了,希望我自己能够尽可能坚持下去.好了,废话不多说,正式开始今天的内容.今天是整个系列的开篇,
- Unity UGUI源码解析(一) EventSystem
IMBA鑫鑫
Unity3d学习UnityUGUIEventSystem
一.引言当我们在Unity中创建一个Canvas时,编辑器会默认给我们创建一个EventSystem,其上有两个组件EventSystem和StandaloneInputModule如下图那EventSystem到底是用来干什么的呢?我们找到UGUI底层的源码来一探究竟!UGUI源码二.EventSystem作用EventSystem在UGUI源码中属于事件逻辑处理模块。所有UI事件都是通过Eve
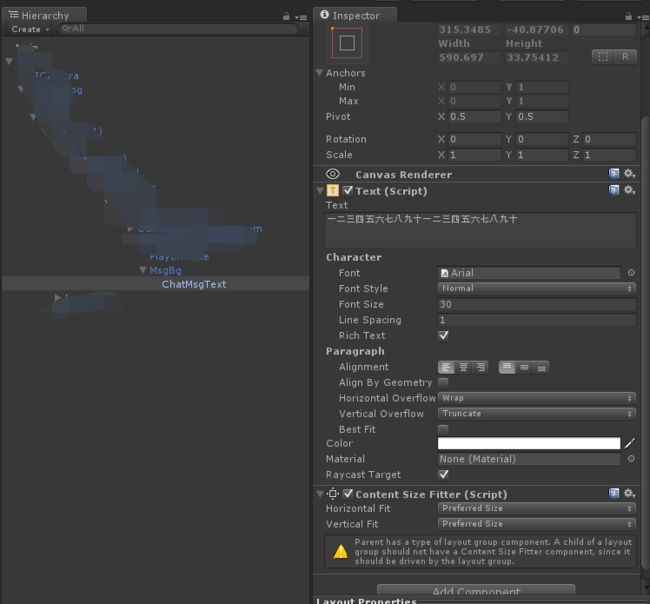
- Unity UGUI ContentSizeFitter源码浅析
红黑色的圣西罗
Unityunity游戏引擎
usingUnityEngine.EventSystems;namespaceUnityEngine.UI{[AddComponentMenu("Layout/ContentSizeFitter",141)][ExecuteAlways][RequireComponent(typeof(RectTransform))]//////ResizesaRectTransformtofitthesizeo
- Unity UGUI源码调试与修改
后知后觉℘
Unity-UGUI
关于UGUI就不过多介绍了,那么直接进入主题:1.UGUI源码地址如下:https://bitbucket.org/Unity-Technologies/ui/downloads?tab=tags2.找到对应版本的UGUI,然后下载zip或者其他类型的的压缩包。根据自己的喜好解压到指定目录。3.使用文本打开README.md文件,获取UGUI文件路径。本人的版本是Windows版本,所以路径如下:
- Unity UGUI Button源码浅析
红黑色的圣西罗
Unityunity游戏引擎
usingSystem;usingSystem.Collections;usingUnityEngine.Events;usingUnityEngine.EventSystems;usingUnityEngine.Serialization;namespaceUnityEngine.UI{//Buttonthat'smeanttoworkwithmouseortouch-baseddevices.
- Unity UGUI Selectable部分源码浅析
红黑色的圣西罗
Unityunity游戏引擎
privatereadonlyListm_CanvasGroupCache=newList();protectedoverridevoidOnCanvasGroupChanged(){//判断父节点中是否允许交互vargroupAllowInteraction=true;Transformt=transform;while(t!=null){t.GetComponents(m_CanvasGrou
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。