react-native (二维码扫描实现)/导入react-native-camera遇到的问题记录
| react-native-camera插件没有相册选取的封装(不知道是不是没找到,源码扒光了也没看见),下一篇使用另一插件重新实现此功能 | |
|---|---|
按照官方正常的导入流程
npm install react-native-camera --save
react-native link react-native-camera
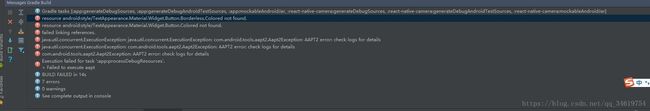
发现在编译的时候会碰到各种各样的问题,依次解决但最后还是放弃了(尽力了,问题太多了!!!),
最后试着找不同的导入方式
npm install react-native-camera@https://github.com/lwansbrough/react-native-camera.git --save
react-native link react-native-camera
(就这个问题相对较少)
下面是导入的时遇到的问题记录:
1.style内的引用报错。。
解决方法:将本地app/build.gradle 文件下做如下修改,buildToolsVersion 小编直接删掉了
compileSdkVersion 25
buildToolsVersion '25.0.2'
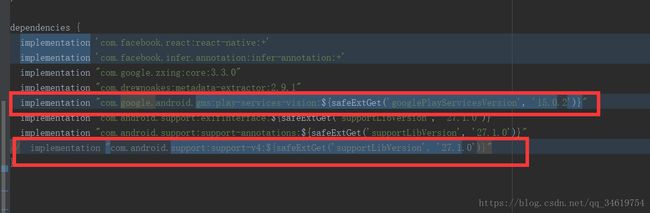
2.依赖报错

编译总会因为这两个依赖而报各种各样的错误,不知道是不是因为版本的问题,同事的这个版本并没有什么问题,(根据个人情况吧),最后做了如下修改
implementation "com.android.support:appcompat-v7:25.2.0"
implementation 'com.google.android.gms:play-services-vision:11.6.0'
导了一天的插件,就修改这两个地方成功了!!
遇到问题还是得自己多想想呐,大部分时间都在网上找bug解决方式了,真的是能用、适用的少之又少,一言难尽
下面实现 扫描二维码功能
效果图:当前使用的虚拟机,没有扫描视图(真机亲测可用)
代码块:
/**
* 创建: jiaojiao on 2018/10/23.
* 功能:扫描二维码
*/
'use strict';
import React, {PureComponent} from 'react';
import {
View,
Text,
StyleSheet,
Platform,
Dimensions,
Animated,
InteractionManager,
Easing,
Alert,
Image,
ImageBackground
} from 'react-native';
import Header from '../../components/header'; //头部导航
import Camera from 'react-native-camera';
let {width, height} = Dimensions.get('window');
export default class MaxCardScreen extends PureComponent {
static propTypes = {};
constructor(props) {
super(props);
this.state = {
show: true,
anim: new Animated.Value(0),
camera: {
aspect: Camera.constants.Aspect.fill,
},
};
}
componentDidMount() {
InteractionManager.runAfterInteractions(() => {
this.startAnimation()
});
}
startAnimation() {
if (this.state.show) {
this.state.anim.setValue(0)
Animated.timing(this.state.anim, {
toValue: 1,
duration: 1500,
easing: Easing.linear,
}).start(() => this.startAnimation());
}
}
componentWillUnmount() {
this.state.show = false;
}
//扫描二维码方法
barcodeReceived = (e) => {
if (this.state.show) {
this.state.show = false;
if (e) {
this.props.navigator.pop()
// this.props.ReceiveCode(e.data)
console.log('jiaojiao---' + e.data)
} else {
Alert.alert(
'提示',
'扫描失败'
[{text: '确定'}]
)
}
}
}
render() {
return (
{ this.camera = cam; }}
style={styles.preview}
aspect={this.state.camera.aspect}
onBarCodeRead={this.barcodeReceived.bind(this)}
barCodeTypes={['qr']}
>
将二维码放入框内,即可自动扫描
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: "center",
justifyContent: "center",
backgroundColor: '#efefef'
},
itemStyle: {
backgroundColor: 'rgba(0,0,0,0.5)',
width: (width - 200) / 2,
height: 200
},
textStyle: {
color: '#666',
marginTop: 20,
fontSize: 16
},
navTitleStyle: {
color: 'white',
fontWeight: 'bold',
},
navBarStyle: { // 导航条样式
height: Platform.OS == 'ios' ? 64 : 44,
backgroundColor: 'rgba(34,110,184,1.0)',
// 设置主轴的方向
flexDirection: 'row',
// 垂直居中 ---> 设置侧轴的对齐方式
alignItems: 'center',
justifyContent: 'center'
},
leftViewStyle: {
// 绝对定位
// 设置主轴的方向
flexDirection: 'row',
position: 'absolute',
left: 10,
bottom: Platform.OS == 'ios' ? 15 : 12,
alignItems: 'center',
width: 30
},
animatiedStyle: {
height: 2,
backgroundColor: '#00FF00'
},
preview: {
flex: 1,
},
rectangle: {
height: 200,
width: 200,
}
});
