前端技术前沿10
允许用户从NPM服务器下载别人编写的第三方包到本地使用。
允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
通过 npm 命令来升级
$ sudo npm install npm -g
如果是 Window 系统使用以下命令即可:
npm install npm -g
全局安装与本地安装
npm install express # 本地安装
npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087
解决办法为:
$ npm config set proxy null
wx.showToast
icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear。
wx.showToast({title: '加载中', icon: 'loading', duration: 10000});
wx.hideToast();
wx.showLoading({title: ‘加载中…’})
wx.hideLoading()
wx.showToast(Object object)
显示消息提示框
| title | string | | 是 | 提示的内容 | |
| icon | string | 'success' | 否 | 图标 | |
| image | string | | 否 | 自定义图标的本地路径,image 的优先级高于 icon |
| duration | number | 1500 | 否 | 提示的延迟时间 | |
| mask | boolean | false | 否 | 是否显示透明蒙层,防止触摸穿透 | |
| success | function | | 否 | 接口调用成功的回调函数 | |
| fail | function | | 否 | 接口调用失败的回调函数 | |
| complete | function | | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.showToast({
title: '成功',
icon: 'success',
duration: 2000
})
什么是node.js框架,为什么要选择node.js框架进行服务器端的开发,使用node.js框架能够解决什么问题,node.js框架适用于开发哪些应用程序,如何下载以及使用node.js框架,Node.js框架的主要特性,使用Node.js框架要了解基础知识。
模块的作用,如何使用模块,模块中的各对象,属性,方法以及事件。
node.js框架进行web服务端的开发,使用express框架开发web应用程序,如何使用socket.io类库实现websocket通信。
如果使用node.js和socket.io类库制作一个聊天室应用程序的服务器端以及客户端,如何使用node.js与express框架制作一个web应用程序的服务器端以及客户端。
node.js基础知识,node.js中的交互运行环境-repl
在Node.js中操作文件系统,使用buffer类处理二进制数据,实现tcp与udp的数据通信,创建http与https服务器以及客户端,进程与子进程,加密与压缩,node.js中模块,数据库访问,使用express构建web应用程序,使用socket.io类型实现websocket通信。
微信小程序 wepyjs 第三方toast组件
官方toast组件只支持显示success,loading两种icon。
安装组件
npm install wepy-com-toast --save
引入组件
// index.wpy
调用方法
methods = {
toast () {
let promise = this.$invoke('toast', 'show', {
title: '自定义标题',
img: 'https://raw.githubusercontent.com/kiinlam/wetoast/master/images/star.png',
});
promise.then((d) => {
console.log('toast done');
});
}
}
微信小程序获取用户信息
客户端调用wx.login,返回数据包含了js_code,用于获取(用户唯一标识)和(会话密钥)
拿到js_code后,将其发送给服务端,服务端拿它与微信服务端做交互获取openid和sessionkey
获取手机号
获取微信用户绑定的手机号
因为需要用户主动触发才能发起获取手机号接口,所以该功能不由 API 来调用,需用 组件的点击来触发。
使用方法
需要将 组件 open-type 的值设置为 getPhoneNumber,当用户点击并同意之后,可以通过 bindgetphonenumber 事件回调获取到微信服务器返回的加密数据, 然后在第三方服务端结合 session_key 以及 app_id 进行解密获取手机号。
代码示例
Page({
getPhoneNumber(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})
获取得到的开放数据为以下 json 结构:
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark": {
"appid": "APPID",
"timestamp": TIMESTAMP
}
}
参数 类型 说明
phoneNumber String 用户绑定的手机号(国外手机号会有区号)
purePhoneNumber String 没有区号的手机号
countryCode String 区号
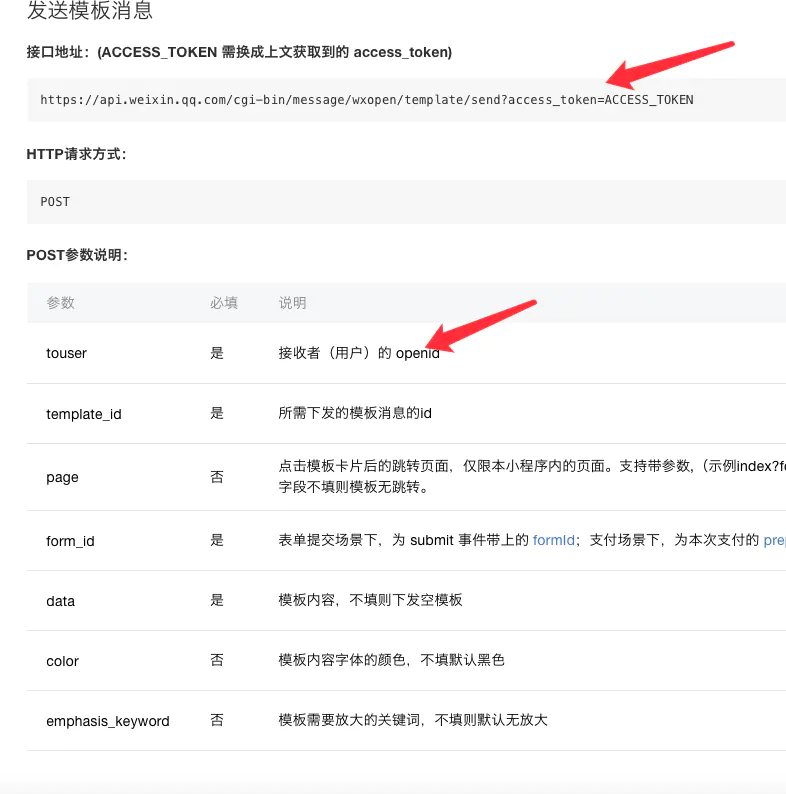
两个步骤:
//获取access_token
getAccess_token(){
var that = this;
var appId = 'wx******51';
var secret = '36********261';
wx.request({
url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=' + appId + '&secret=' + secret,
data: {},
header: {
'content-type': 'json'
},
success: function (res) {
console.log("access_token"+res)
that.setData({
access_token: res.data.access_token
})
},
fail:function(res){
console.log("失败"+res)
}
})
},
获取openid
// 登录
wx.login({
success: res => {
// 发送 res.code 到后台换取 openId, sessionKey, unionId
if (res.code) {
var code = res.code; //返回code
var appId = 'wxbd2******51';
var secret = '3666********012d621261';
wx.request({
url: 'https://api.weixin.qq.com/sns/jscode2session?appid=' + appId + '&secret=' + secret + '&js_code=' + code + '&grant_type=authorization_code',
data: {},
header: {
'content-type': 'json'
},
success: function (res) {
var openid = res.data.openid //返回openid
that.globalData.openid = openid
}
})
}
}
})
请点赞!因为你的鼓励是我写作的最大动力!
![]()
吹逼交流群:711613774
![]()