Python Qt 入门学习(一)————简介、一个简单的例子
文章目录
- Python图形界面开发的几种方案
- PySide2、PyQt5 简介
- 安装 PySide2
- 例子
- 程序要求
- 使用PySide2开发
- 1、创建窗口界面
- 2、界面动作处理(signal和slot)
- 3、封装到类中
Python图形界面开发的几种方案
如果用 Python 语言开发 跨平台 的图形界面的程序,主要有3种选择:
- Tkinter
基于Tk的Python库,这是Python官方采用的标准库,优点是作为Python标准库、稳定、发布程序较小,缺点是控件相对较少。 - wxPython
基于wxWidgets的Python库,优点是控件比较丰富,缺点是稳定性相对差点、文档少、用户少。 - PySide2、PyQt5
基于Qt 的Python库,优点是控件比较丰富、跨平台体验好、文档完善、用户多。
缺点是 库比较大,发布出来的程序比较大。
建议:
- 如果大家要开发小工具,界面比较简单,可以采用Tkinter。
- 如果是发布功能比较多的正式产品,采用 基于Qt的PySide2、PyQt5。
PySide2、PyQt5 简介
PySide2、PyQt5 这两者有什么区别呢?
可以形象地这样说: PySide2 是Qt的 亲儿子 , PyQt5 是Qt还没有亲儿子之前的收的 义子 (Riverbank Computing这个公司开发的)。
这两者对使用它的程序员来说,几乎没有区别:它们的调用接口几乎一模一样。如果你以前的程序是 PyQt5开发的,通常只要略作修改,比如把导入的名字从 PyQt5 换成 PySide2 就行了。
安装 PySide2
pip install pyside2
例子
程序要求
我们要开发一个程序,让用户输入一段文本包含:员工姓名、薪资、年龄。
格式如下:
薛蟠 4560 25
薛蝌 4460 25
薛宝钗 35776 23
薛宝琴 14346 18
王夫人 43360 45
王熙凤 24460 25
王子腾 55660 45
王仁 15034 65
尤二姐 5324 24
贾芹 5663 25
贾兰 13443 35
贾芸 4522 25
尤三姐 5905 22
贾珍 54603 35
该程序可以把薪资在 2万 以上、以下的人员名单分别打印出来。
使用PySide2开发
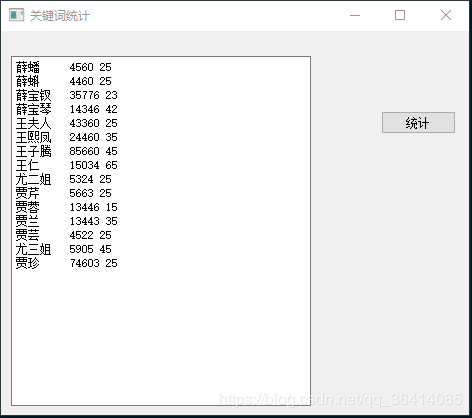
1、创建窗口界面
from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit
app = QApplication([])
window = QMainWindow()
window.resize(500, 400)
window.move(300, 310)
window.setWindowTitle('薪资统计')
textEdit = QPlainTextEdit(window)
textEdit.setPlaceholderText("请输入薪资表")
textEdit.move(10,25)
textEdit.resize(300,350)
button = QPushButton('统计', window)
button.move(380,80)
window.show()
app.exec_()
- QApplication
提供了整个图形界面程序的底层管理功能,比如:
初始化、程序入口参数的处理,用户事件(对界面的点击、输入、拖拽)分发给各个对应的控件,等等…。更多QApplication细节
既然QApplication要做如此重要的初始化操作,所以,我们必须在任何界面控件对象创建前,先创建它。 - QMainWindow、QPlainTextEdit、QPushButton
这3个是控件类,别对应界面的主窗口、文本框、按钮。他们都是控件基类对象QWidget的子类。
在 Qt 系统中,控件(widget)是 层层嵌套 的,除了最顶层的控件,其他的控件都有父控件。
QPlainTextEdit、QPushButton 实例化时,都有一个参数window,如下:
QPlainTextEdit(window)
QPushButton('统计', window)
就是指定它的父控件对象 是 window 对应的QMainWindow 主窗口。
而 实例化 QMainWindow 主窗口时,却没有指定 父控件, 因为它就是最上层的控件了。
- 对于窗口位置的设置:
window.move(300, 310) 就决定了 主窗口的 左上角坐标在 相对屏幕 的左上角 的X横坐标300像素, Y纵坐标310像素这个位置。
textEdit.move(10,25) 就决定了文本框的 左上角坐标在 相对父窗口的左上角 的X横坐标10像素, Y纵坐标25像素这个位置。
- 对于窗口大小的设置:
window.resize(500, 400) 就决定了 主窗口的 宽度为500像素,高度为400像素。
textEdit.resize(300,350) 就决定了文本框的 宽度为300像素,高度为350像素。
- 放在主窗口的控件,要能全部显示在界面上, 必须加上下面这行代码:
window.show()
最后 ,通过下面这行代码,进入QApplication的事件处理循环,接收用户的输入事件(),并且分配给相应的对象去处理。
app.exec_()
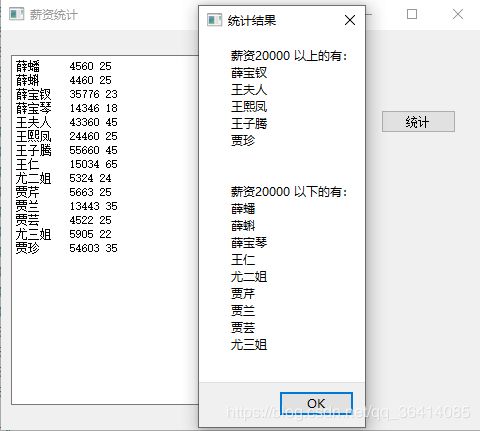
2、界面动作处理(signal和slot)
实现功能:
当用户点击 统计 按钮时, 从界面控件 QPlainTextEdit 里面获取 用户输入的字符串内容,进行处理。
可以定义这样一个函数:
def handleCalc():
print('统计按钮被点击了')
然后, 指定 如果 发生了button 按钮被点击 的事情,需要让 handleCalc 来处理,像这样
button.clicked.connect(handleCalc)
但是上面这行代码运行后,只能在字符窗口 打印出 统计按钮被点击了 , 还不能处理分析任务。
要处理分析任务,我们还得从 textEdit 对应的 文本框中 获取用户输入的文本,并且分析薪资范围,最终弹出对话框显示统计结果。
我们修改后,代码如下:
from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit,QMessageBox
def handleCalc():
info = textEdit.toPlainText()
# 薪资20000 以上 和 以下 的人员名单
salary_above_20k = ''
salary_below_20k = ''
for line in info.splitlines():
if not line.strip():
continue
parts = line.split(' ')
# 去掉列表中的空字符串内容
parts = [p for p in parts if p]
name,salary,age = parts
if int(salary) >= 20000:
salary_above_20k += name + '\n'
else:
salary_below_20k += name + '\n'
QMessageBox.about(window,
'统计结果',
f'''薪资20000 以上的有:\n{salary_above_20k}
\n薪资20000 以下的有:\n{salary_below_20k}'''
)
app = QApplication([])
window = QMainWindow()
window.resize(500, 400)
window.move(300, 300)
window.setWindowTitle('薪资统计')
textEdit = QPlainTextEdit(window)
textEdit.setPlaceholderText("请输入薪资表")
textEdit.move(10,25)
textEdit.resize(300,350)
button = QPushButton('统计', window)
button.move(380,80)
button.clicked.connect(handleCalc)
window.show()
app.exec_()
3、封装到类中
上面的代码把控件对应的变量名全部作为全局变量。
如果要设计稍微复杂一些的程序,就会出现太多的控件对应的变量名。
而且这样也不利于 代码的模块化。
所以,我们通常应该把 一个窗口和其包含的控件,对应的代码 全部封装到类中,如下所示:
from PySide2.QtWidgets import QApplication, QMainWindow, QPushButton, QPlainTextEdit,QMessageBox
class Stats():
def __init__(self):
self.window = QMainWindow()
self.window.resize(500, 400)
self.window.move(300, 300)
self.window.setWindowTitle('薪资统计')
self.textEdit = QPlainTextEdit(self.window)
self.textEdit.setPlaceholderText("请输入薪资表")
self.textEdit.move(10, 25)
self.textEdit.resize(300, 350)
self.button = QPushButton('统计', self.window)
self.button.move(380, 80)
self.button.clicked.connect(self.handleCalc)
def handleCalc(self):
info = self.textEdit.toPlainText()
# 薪资20000 以上 和 以下 的人员名单
salary_above_20k = ''
salary_below_20k = ''
for line in info.splitlines():
if not line.strip():
continue
parts = line.split(' ')
# 去掉列表中的空字符串内容
parts = [p for p in parts if p]
name,salary,age = parts
if int(salary) >= 20000:
salary_above_20k += name + '\n'
else:
salary_below_20k += name + '\n'
QMessageBox.about(self.window,
'统计结果',
f'''薪资20000 以上的有:\n{salary_above_20k}
\n薪资20000 以下的有:\n{salary_below_20k}'''
)
app = QApplication([])
stats = Stats()
stats.window.show()
app.exec_()
参考:http://www.python3.vip/doc/tutorial/python/level2/gui/qt_02/