jQuery理解
通过查看jQuery API可以知道,jQuery的内容主要分为十三各部分,但是常用的几大部分有:核心、选择器、属性、筛选、文档处理、事件、效果(动画)、ajax.

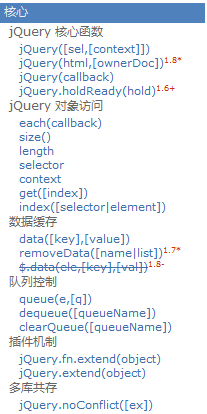
一、核心
1、 核心函数
$()的集中用法:
- 用作选择器:()里面传的是选择器
<body>
<p>aaap>
body>
<script>
console.log($("p"));
script>- 用作入口函数:()里面传的是function(){}
//jQuery入口函数的两种写法
$(function(){
alert("111");
});
$(document).ready(function(){
alert("22");
});- 用作创建对像:()里面传的是要创建对象的名称
//在选中的p标签里面加了一个a标签
$("p").append("百度");- 用作Dom对象转jQuery对象:()里面传的是要转换的dom对象
<body>
<ul>
<li>aali>
<li>bbli>
<li>ccli>
<li>ddli>
<li>eeli>
ul>
body>
<script>
//get(index)返回的是一个Dom对象,若要是使用jQuery里面的属性或者函数就必须先将Dom对象转换为jQuery对象。
var li=$("li").get(0);
$(li).on("click",function(){
alert("aa");
});
script>注意:在用之前一定就要导入jQuery包。
jQuery的入口函数与js中的入口函数的区别:
- jQuery中可以有多个入口函数,而Js中只能有一个入口函数,如果有多个后面的就会覆盖前面的。
- jQuery比js加载速度要快一些,因为jQuery当所有代码骨架加载完后就会执行入口函数,而js的入口函数要当所有资源都加载完毕后才会执行入口函数
2、对象访问
- each():对选中的元素进行遍历操作,使用场景主要是对一个集合的元素进行相同的操作,如果要对每一个元素进行不同的操作,这时适用性可能不是很好
$("li").each(function(i){
//对选中的所有的li设置背景颜色为红色
$("li").css("background","red");
});- size():在最新的3.2.1版本中已经没有这个函数了
- length:属性 用来获取选中元素的个数
其他参照jQuery API。
二、选择器
与css相比,新增加的选择器:
- not():选中除xx之外的元素
- even:选中索引值为偶数的元素
- odd:选中索引值为奇数的元素
- eq(index):选中指定的索引值的元素
- gt(index):选中大于指定索引值的元素,不包括自己
- lt(index):选中小于指定索引值的元素,不包括自己
举例:
//对索引值为偶数的li进行样式设置
$("li:even").css("background","green");其他使用也是如此,在这里就不一一举例。
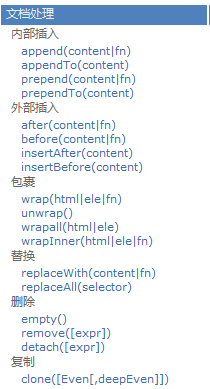
三、文档处理

1、内部插入
指对当前选中的元素添加子元素,涉及到插在在当前元素的前面还是后面。
<body>
<div>div>
body>
<script>
//append是在当前元素的后面追加子元素,同理,prepend是在当前元素的前面添加子元素
//这里是在div里面追加一个p标签
$("div").append("aa
");
//appendTo()是将前面的元素追加到后面的元素中,与append相反
//同样实现在div里面追加一个p标签,"To"代表目标元素
$("bb
").appendTo("div");
script>2、外部插入
指对当前选中的元素添加兄弟元素,这也涉及到插在在当前元素的前面还是后面,所以就会有after和before。
3、删除
remove()与detach()的区别:remove()删除元素后它的属性和事件也跟着消失,而detach()还存在。
四、事件
使用事件的几种方式:
- on方式
//$("选中元素").on("事件名",function(){
});
$(".btn").on("click",function(event){
alert("11");
});- bind()方式
$(".btn").bind("click",function(event){
alert("11");
});- 直接用事件名
$(".btn").click(function(event){
alert("11");
});on()和bind()的主要的区别:on可以有事件委托机制,而bind没有;事件委托就是选中该元素但对它的子元素或者其他元素进行事件绑定。
事件和js中的差别不大,只是使用方式上有些区别。
五、筛选
- 过滤
用filter作为案例进行讲解,其他查看API。
filter是对筛选出来的元素做二次筛选,逐步的缩小范围。
<body>
<ul>
<li>aali>
<li class="li">bbli>
<li class="li">ccli>
<li>ddli>
ul>
body>
<script>
//对选出来的li进行二次筛选,选出类名为li的元素
console.log($("li").filter(".li"));
script>2、 查找
1)父元素查找:closest、offsetParent、parent、parents
2)子元素查找:children、find
3)兄弟元素查找:next、nextall、pre、preall、prevUntil
3、串联
end()可以理解为撤销操作,返回到上一次的状态。
//先选中子元素,设置它的样式,再回过头来选择父元素--$("p")
<body>
<p><span>Hellospan>,how are you?p>
body>
<script>
$("p").find("span").css("color","red").end();
script>