页面布局之小米商城
准备
- CDN(http://www.bootcdn.cn/)中搜索normalize的网址(https://cdn.bootcss.com/normalize/7.0.0/normalize.css),保存成 .css文件(名字为:nomalize.css,)。这个文件用来:统一浏览器样式。
- 下载并安装Sublime Text Build 3143 x64 Setup.exe。
- 自定义安装Sublime Text的插件(我们必须用到 EMMET 智能插件,高效便捷),可以自行百度推荐插件。
- iconfont 字体图标 (http://iconfont.cn):
进入网站后,选择需要的字体图标加入购物车,完成后点击网页右侧 购物车 ,选择 下载代码 下载;
解压下载的压缩包,文件内容包含字体文件(.eot .svg .ttf .woff)、css样式文件(iconfont.css)、demo示例文件(一般使用demo_fontclass.html 其中每个图标下的代码就是图标对应的class名)。 - 新建文件夹mi——>建三个子文件夹css,js,img,分别放置 .css,.js,图片。
- 将准备好的小米图标.png放到img文件夹下,nomalize.css放在css文件夹下。
- 新建 mi.html,mi.css(放在css文件夹中)。
- 将 iconfont字体图标 中的各类型文件放到 文件夹mi 中的各子文件夹中。
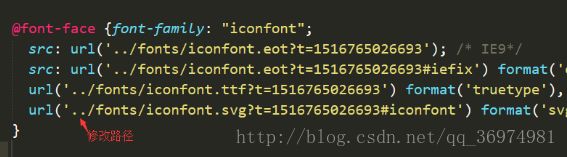
需要修改iconfont.css中的路径:

使用时给元素添加class(iconfont是必须的 ,另一个就是图标对应的class),例如
<span class="iconfont icon-caigou-xianxing">span>Sublime Text操作技巧
- ! + Tab 软件自动写出HTML基本框架
- ctrl + / 添加/解除注释
- 多窗口编辑:View——>Layout——>Columns:2 (快捷键 Alt+Shift+2)
- Ctrl + 点击 多行编辑(编辑后按Esc退出多行编辑)
- ul>li>a + Tab:写出
<ul><li><a href="">a>li>ul>过程
- 在 mi.html 中引入.css文件,包括 mi.css 和 iconfont.class
- 画出层级关系,明确分为几块,理清思路
- 广告位
html中:
"bd" href="#">
css中:
.bd{
display: block;
height: 120px;
background: url(../img/bd.png);
background-size: cover;
}- 通用 安全宽度的盒子
html中:
<div class="top-nav"><div class="container">div>div>
css中:
.container{width: 1226px; margin: 0 auto;}- 预定义样式
/*左浮动*/
.fl{ float: left; }
/*右浮动*/
.fr{ float: right; }
/*清除浮动的class*/
.clearfix:after{
content: '';
display: block;
height: 0;
visibility: hidden;
clear: both;
}- 顶部导航栏
- 左侧导航列表
<ul class="fl top-nav-left">
<li class="fl"><a href="#">小米商城a>li>
<li class="fl"><a href="#">MIUIa>li>
<li class="fl"><a href="#">IoTa>li>
<li class="fl"><a href="#">云服务a>li>
<li class="fl"><a href="#">水滴a>li>
<li class="fl"><a href="#">金融a>li>
<li class="fl"><a href="#">有品a>li>
<li class="fl"><a href="#">Selecrt Regiona>li>
ul>
.top-nav{ backgroud-color: #333; }
.top-nav li{
height: 40px;
text-align: center;
line-height: 40px;
}
.top-nav a{
font-size: 12px;
padding: 0 10px;
border-right: 1px solid #3e3e3e;
color: #999;
}
/*最后一个li中a 标签的边框去掉*/
.top-nav li:last-of-type a{ border: none; }
.top-nav a:hover{ color: #fff; }- 右侧导航列表
<div class="fr cart-box">
<a href="#" class="cart-btn">
<i class="iconfont icon-caigou-xianxing">购物车(0)i>
a>
div>
<ul class="fr">
<li class="fr"><a href="#">登录a>li>
<li class="fr"><a href="#">注册a>li>
<li class="fr"><a href="#">消息通知a>li>
ul>
/*购物车按钮*/
.top-nav a.cart-btn{
display: block;
height: 40px;
line-height: 40px;
padding: 0 30px;
border: none;
background-color: rgba(255,255,255,.1);
}
.cart-box:hover .cart-btn{
background-color: #fff;
color: #ff6700;
}
.cart-box .icon-caigou-xianxing{
font-size: 20px;
vertical-align: -3px;
font-weight: 600;
}- 购物车
<div class="fr cart-box">
<a href="#" class="cart-btn"><i class="iconfont icon-caigou-xianxing"></i>购物车(0)</a>
<div class="cart-lists">
购物车中还没有商品,赶紧选购吧!
</div>
</div>
/*购物车清单*/
.cart-btn{
background: rgba(255,255,255,.1);
}
.cart-lists{
display: none;
z-index: 9;
position: absolute;
right: 0;
top: 40px;
width: 320px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: #fff;
color: #333;
font-size: 14px;
box-shadow: 0 2px 10px #dddbdb;
}
.cart-box:hover .cart-lists{
display: block;
}- logo
<h1 class="fl logo">
<a href="#">小米科技a>
h1>
<div class="fl hot">
<a href="#">a>
div>
.logo{
margin: 3px 15px 0 0;
width: 54px;
}
.logo a{
display: block;
height: 54px;
text-indent: -9999px;
background: url(../img/mi-logo.png) no-repeat center;
background-size: 54px;
background-color: #ff6700;
}
.hot a{
display: block;
width: 160px;
height: 60px;
background: url(../img/hot.gif) no-repeat center;
background-size: auto 60px;
}- nav
<ul class="nav fl">
<li class="fl"><a href="#">小米手机a>li>
<li class="fl"><a href="#">红米a>li>
<li class="fl"><a href="#">笔记本a>li>
<li class="fl"><a href="#">电视a>li>
<li class="fl"><a href="#">盒子a>li>
<li class="fl"><a href="#">新品a>li>
<li class="fl"><a href="#">路由器a>li>
<li class="fl"><a href="#">智能硬件a>li>
<li class="fl"><a href="#">服务a>li>
<li class="fl"><a href="#">社区a>li>
ul>
/*nav*/
.nav li{margin-left: 20px;}
.nav>li>a{
display: block;
height: 60px;
line-height: 60px;
}
.nav>li>a:hover{color: #ff6700;}- search
<div class="search-bar fr">
<form class="fl">
<input class="search" type="text">
<div class="quick-link">
<a href="#">红米5 Plus</a>
<a href="#">小米Note 3</a>
</div>
</form>
<a class="fl search-btn" href=""><i class="iconfont icon-sousuo"></i></a>
</div>
/*search*/
.search-bar{margin-top: 3px;}
.search-bar form{
position: relative;
widows: 260px;
}
.search{
box-sizing: border-box;
padding:0 10px;
width: 260px;
height: 54px;
border: 1px solid #ccc;
}
.search:focus{
outline: none;
border: 1px solid #ff6700;
}
.search-btn{
display: block;
box-sizing: border-box;
margin-left: -1px;
width: 55px;
height: 54px;
text-align: center;
line-height: 54px;
border: 1px solid #ccc;
}
.search-btn .icon-sousuo{
font-size: 20px;
}
.search-btn:hover{
background-color: #ff6700;
color: #fff;
}
.quick-link{
position: absolute;
right: 10px;
top: 16px;
}
.quick-link a{
font-size: 12px;
background-color: #eee;
padding:0 5px;
}
.quick-link a:hover{
background-color: #ff6700;
color: #fff;
}- banner
<div class="banner">
<ul class="banner-imgs">
<li class="active"><a href="#" ><img src="img/banner_01.jpg" alt="01"/>a>li>
<li><a href="#"><img src="img/banner_02.jpg" alt="02"/>a>li>
<li><a href="#"><img src="img/banner_03.jpg" alt="03"/>a>li>
<li><a href="#"><img src="img/banner_04.jpg" alt="04"/>a>li>
<li><a href="#"><img src="img/banner_05.jpg" alt="05"/>a>li>
<li><a href="#"><img src="img/banner_06.jpg" alt="06"/>a>li>
ul>
<a href="#" class="arrow arrow-left">
<i class="iconfont icon-shangyiyehoutuifanhui">i>
a>
<a href="#" class="arrow arrow-right">
<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>
a>
<div class="indicator">
<ul class="clearfix">
<li class="fl active"><a href="#">a>li>
<li class="fl"><a href="#">a>li>
<li class="fl"><a href="#">a>li>
<li class="fl"><a href="#">a>li>
<li class="fl"><a href="#">a>li>
<li class="fl"><a href="#">a>li>
ul>
div>
div>
/*banner*/
.banner-bar{position: relative;}
.banner-imgs li{
display: none;
}
.banner-imgs li.active{
display: block;
}
.banner-imgs img{
display: block;
width: 100%;
}- 树形导航
<div class="nav-pills">
<ul>
<li><a href="#">手机 电话卡<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">电视 盒子<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">笔记本<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">智能 家电<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">健康 家具<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">出行 儿童<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">路由器 手机配件<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">移动电源 插线板<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">耳机 音响<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
<li><a href="#">生活 米兔<i class="iconfont icon-xiayiyeqianjinchakangengduo">i>a>li>
ul>
div>
/*树形导航*/
.nav-pills{
position: absolute;
left: 0;
top: 0;
width: 234px;
height:440px;
padding-top: 20px;
background-color: rgba(0,0,0,.5);
}
.nav-pills>ul>li>a{
display: block;
height: 42px;
line-height: 42px;
font-size: 14px;
padding: 0 20px 0 26px;
color: #fff;
}
.nav-pills>ul>li>a:hover{
background-color: #ff6700;
}
.nav-pills .icon-xiayiyeqianjinchakangengduo{
float: right;
color: rgba(255,255,255,.7);
}