Android 天气APP(十七)热门城市 - 国内城市
上一篇:Android 天气APP(十六)热门城市 - 海外城市
前言
在上一篇做了国外的热门城市数据的展示,这一篇就简单一些,增加国内的热门城市。
效果图
正文
① 修改API
在ApiService中修改hotCity这个接口,将固定地址里面的group分离出来,作为请求参数。
/**
* 热门城市(包含海外和国内)
*/
@GET("/top?key=3086e91d66c04ce588a7f538f917c7f4&number=50&lang=zh")
Call<HotCityResponse> hotCity(@Query("group") String group);
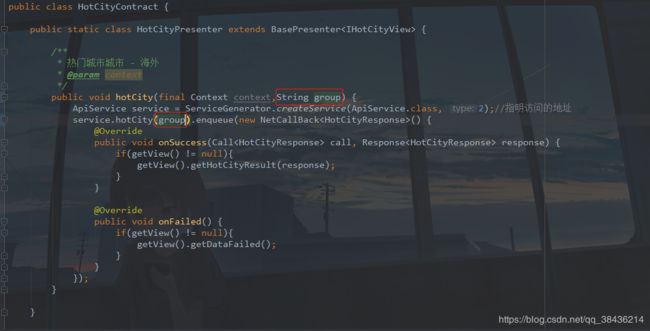
② 修改订阅器
③ 创建选择弹窗
之前是在HotActivity中默认查询海外热门城市的,现在增加了一个参数,就需要用户去手动选择了,我们可以通过一个弹窗来进行选择。
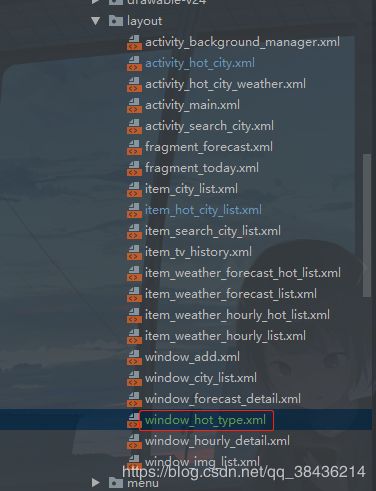
在layout下创建

布局代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/dp_280"
android:layout_height="@dimen/dp_120"
android:background="@drawable/shape_white_5"
android:gravity="center"
android:orientation="vertical">
android:id="@+id/tv_inland"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:foreground="@drawable/bg_white"
android:gravity="center"
android:text="国内热门城市"
android:textColor="@color/black"
android:textSize="@dimen/sp_18" />
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/gray" />
android:id="@+id/tv_foreign"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:foreground="@drawable/bg_white"
android:gravity="center"
android:text="海外热门城市"
android:textColor="@color/black"
android:textSize="@dimen/sp_18" />
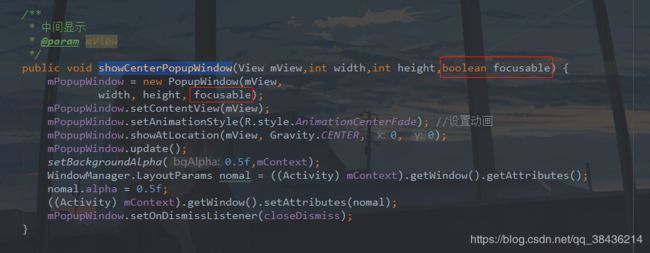
然后就是使用了,我修改了一下LiWindow中的showCenterPopupWindow方法中的入参

将这个值放到外面就可以在调用的时候设置是否可以点击空白处关闭弹窗,为true是可以,false是不可以。
修改activity_hot_city.xml布局文件,完整代码如下,复制粘贴即可
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:fitsSystemWindows="true"
android:id="@+id/lay_bg"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context=".ui.HotCityActivity">
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:navigationIcon="@mipmap/icon_return"
app:contentInsetLeft="@dimen/dp_16"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:popupTheme="@style/AppTheme.PopupOverlay">
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textSize="@dimen/sp_16"
android:textColor="@color/black"
android:text="热门城市" />
android:id="@+id/rv"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
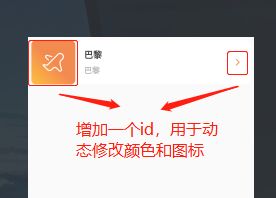
修改的布局有什么变化呢?就是里面的布局增加了id,还有就是改了颜色,
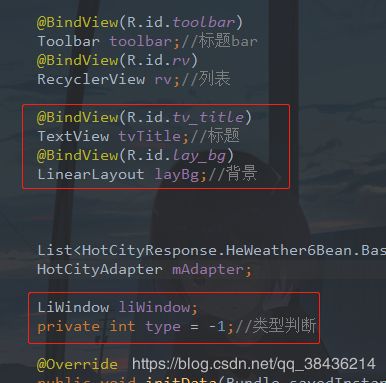
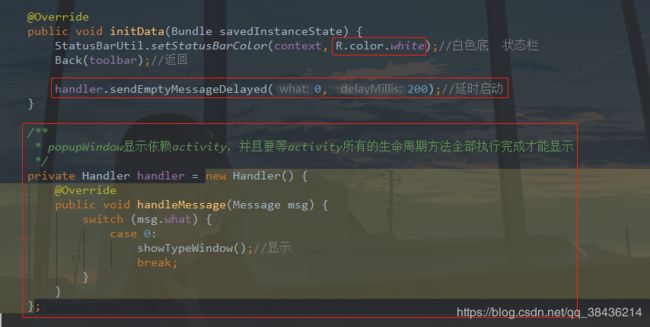
之后在HotCityActivity中初始化

上图中标出来的就是新增的,然后创建一个显示弹窗的方法
/**
* 显示选择类型弹窗
*/
private void showTypeWindow() {
liWindow = new LiWindow(context);
final View view = LayoutInflater.from(context).inflate(R.layout.window_hot_type, null);
TextView tvInland = view.findViewById(R.id.tv_inland);//国内
TextView tvForeign = view.findViewById(R.id.tv_foreign);//海外
tvInland.setOnClickListener(v -> {
type = 0;
initList(type);
showLoadingDialog();
mPresent.hotCity(context, "cn");
liWindow.closePopupWindow();
});
tvForeign.setOnClickListener(v -> {
type = 1;
initList(type);
showLoadingDialog();
mPresent.hotCity(context, "overseas");
liWindow.closePopupWindow();
});
liWindow.showCenterPopupWindow(view, SizeUtils.dp2px(context, 280), SizeUtils.dp2px(context, 120), false);
}
因为是要在页面启动的时候就出现这个弹窗,而popupWindow显示依赖activity,并且要等activity所有的生命周期方法全部执行完成才能显示,所以这里新开一个线程用于显示

④ 修改列表item布局
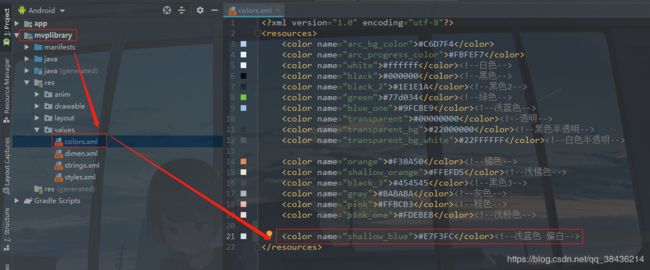
弹窗搞定之后就可以改动热门城市的列表item布局了,首先增加一个颜色


item_hot_city_list.xml布局完整代码如下:
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
android:id="@+id/item_hot_city"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_6"
android:foreground="@drawable/bg_white"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="@dimen/dp_8"
app:cardElevation="@dimen/dp_4">
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
android:id="@+id/iv_mark"
android:layout_width="@dimen/dp_80"
android:layout_height="@dimen/dp_80"
android:background="@drawable/shape_orange_8"
android:gravity="center"
android:padding="@dimen/dp_20"
android:src="@mipmap/icon_hot_city" />
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center_vertical"
android:orientation="vertical"
android:paddingLeft="@dimen/dp_16">
android:id="@+id/tv_hot_city_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="巴黎"
android:textColor="@color/black_3"
android:textSize="@dimen/sp_16"
android:textStyle="bold" />
android:id="@+id/tv_cnty_and_area"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dp_8"
android:text="巴黎"
android:textColor="@color/gray"
android:textSize="@dimen/sp_14"
android:textStyle="bold" />
android:id="@+id/iv_open"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="@dimen/dp_12"
android:src="@mipmap/icon_open_orange" />
图标也是要修改的

因为是白色的你看不见很正常,你把页面的主题改成黑色就可以看到了。
icon_hot_city_china.ping

icon_open_blue.png
![]()
⑤ 修改列表适配器
修改HotCityAdapter
package com.llw.goodweather.adapter;
import android.widget.ImageView;
import androidx.annotation.Nullable;
import com.chad.library.adapter.base.BaseQuickAdapter;
import com.chad.library.adapter.base.BaseViewHolder;
import com.llw.goodweather.R;
import com.llw.goodweather.bean.HotCityResponse;
import java.util.ArrayList;
import java.util.List;
/**
* 热门城市列表适配器
*/
public class HotCityAdapter extends BaseQuickAdapter<HotCityResponse.HeWeather6Bean.BasicBean, BaseViewHolder> {
private int mType;
// 增加一个item样式类型,在Activity中传入
public HotCityAdapter(int layoutResId, @Nullable List<HotCityResponse.HeWeather6Bean.BasicBean> data,int type) {
super(layoutResId, data);
this.mType = type;
}
@Override
protected void convert(BaseViewHolder helper, HotCityResponse.HeWeather6Bean.BasicBean item) {
ImageView ivMark = helper.getView(R.id.iv_mark);
ImageView ivOpen = helper.getView(R.id.iv_open);
if (mType == 0) {//国内
ivMark.setBackground(mContext.getResources().getDrawable(R.drawable.shape_blue_8));//背景
ivMark.setImageDrawable(mContext.getDrawable(R.mipmap.icon_hot_city_china));//图标
ivOpen.setImageDrawable(mContext.getDrawable(R.mipmap.icon_open_blue));//图标
} else {//国外
ivMark.setBackground(mContext.getResources().getDrawable(R.drawable.shape_orange_8));//背景
ivMark.setImageDrawable(mContext.getDrawable(R.mipmap.icon_hot_city));//图标
ivOpen.setImageDrawable(mContext.getDrawable(R.mipmap.icon_open_orange));//图标
}
helper.setText(R.id.tv_hot_city_name,item.getLocation())
.setText(R.id.tv_cnty_and_area,item.getCnty()+" —— "+item.getAdmin_area());
helper.addOnClickListener(R.id.item_hot_city);
}
}
⑥ 样式调整
然后回到HotCityActivity中首先是在initList方法中增加一个入参

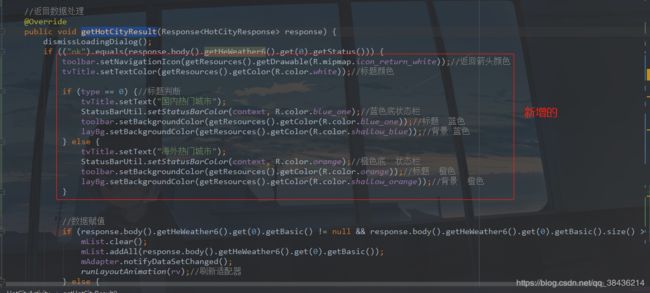
这样传入的类型就会影响到适配器中的样式了,最后一步就是在getHotCityResult方法中对返回值中做数据的处理了。

新增部分的代码如下:
toolbar.setNavigationIcon(getResources().getDrawable(R.mipmap.icon_return_white));//返回箭头颜色
tvTitle.setTextColor(getResources().getColor(R.color.white));//标题颜色
if (type == 0) {//标题判断
tvTitle.setText("国内热门城市");
StatusBarUtil.setStatusBarColor(context, R.color.blue_one);//蓝色底状态栏
toolbar.setBackgroundColor(getResources().getColor(R.color.blue_one));//标题 蓝色
layBg.setBackgroundColor(getResources().getColor(R.color.shallow_blue));//背景 蓝色
} else {
tvTitle.setText("海外热门城市");
StatusBarUtil.setStatusBarColor(context, R.color.orange);//橙色底 状态栏
toolbar.setBackgroundColor(getResources().getColor(R.color.orange));//标题 橙色
layBg.setBackgroundColor(getResources().getColor(R.color.shallow_orange));//背景 橙色
}
运行一下,看看效果
下一篇:Android 天气APP(十八)常用城市