(二十八)EGE示例——分形
EGE专栏:EGE专栏
目录
- 一、分形
- 二、康托尔集(Cantor Set)
- 1. Koch雪花曲线
- 三、曼德布罗特集(Mandelbrot)
- 可局部放大的曼德布洛特集
- 四、谢尔宾斯基三角形(Sierpinski triangle)
- 1. 迭代法
- 2. 随机法
一、分形
可以看看知乎这篇关于分形的文章
https://www.zhihu.com/question/265983000/answer/301235097
二、康托尔集(Cantor Set)
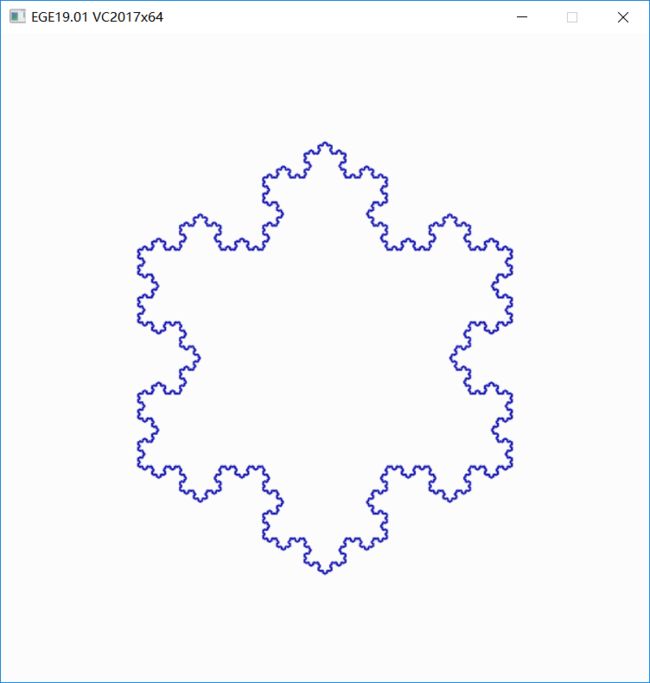
1. Koch雪花曲线

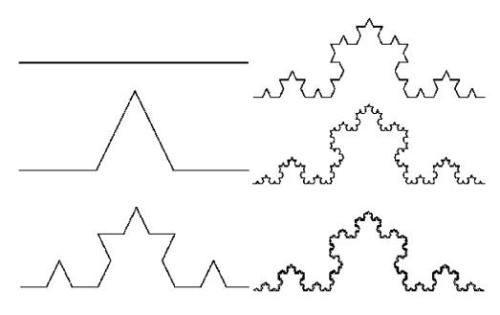
一开始是一个三角形,分别对每条边进行考虑,如下图,将一条三等分,中间的线拱起,变成原来的两倍长度,尖角为60°,这样就变成了4条边,再对每条边进行迭代即可,通过控制迭代次数来控制图形精度。三角形三条边进行同样的操作,就形成了雪花。

#include 三、曼德布罗特集(Mandelbrot)
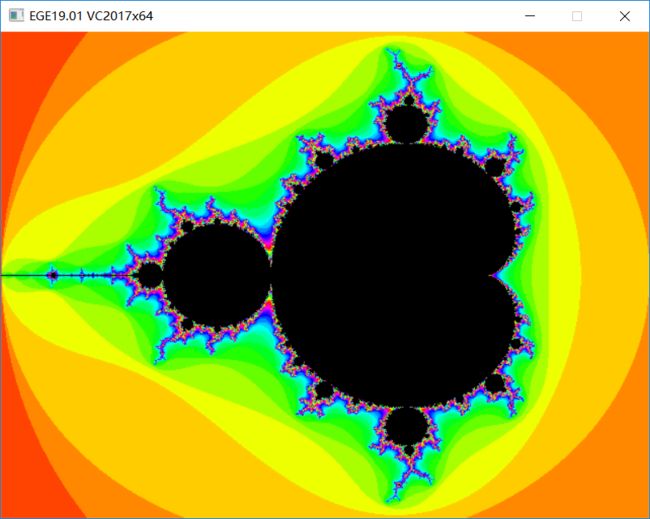
上帝的指纹

就是将窗口上的像素点映射到一个复数 c \ c c, 然后 z = 0 \ z=0 z=0, 再利用公式 z = z 2 + c \ z = z^2+c z=z2+c 进行多次迭代,如果收敛,那么该点就属于集合。判别是否收敛,可以在多次迭代后,判断z的模是否大于某个值,若大于则为发散,这里可以取2,则模的平方为4,判别4即可,避免开方操作。
关于窗口上的像素点坐标映射成的复数 c \ c c,可以通过标准坐标系的图形来观察(即中心为(0,0),坐标轴为小数),然后选取部分区域,将窗口内的像素坐标映射到这个区域即可。通过改变窗口映射的区域,可以实现放大缩小。
假设窗口大小为 (width, height),对应的区域为 (fromx, tox), (fromy, toy),那么坐标 ( x , y ) \ (x, y) (x,y)对应的复数 c \ c c 公式为:
实部 r e a l = f r o m x + ( t o x − f r o m x ) x w i d t h \ real\,\,=\,\,fromx\,\,+\,\,\left( tox-fromx \right) \frac{x}{width} real=fromx+(tox−fromx)widthx
虚部 i m a g = f r o m y + ( t o y − f r o m y ) y h e i g h t \ imag\,\,=\,\,fromy\,\,+\,\,\left( toy-fromy \right) \frac{y}{height} imag=fromy+(toy−fromy)heighty
下面的程序则是将窗口区域映射到标准坐标系中 x范围(-2, 1), y轴范围(-1.2, 1.2) 的矩形区域。
颜色则是根据超出阈值时的迭代次数转成HSL颜色,因为迭代次数很靠近,会形成颜色变化过慢,所以进行放大,如果颜色不同,还可以通过增加值来改变色相。
这里取
HSVtoRGB((float)(((i+10) << 4) % 360), 1.0, 1.0)
如果你想后期可以改变颜色,那么只需要存储每个像素超出阈值时的迭代次数即可。
#include x范围(-2, 1), y轴范围(-1.2, 1.2)

x范围(-2, 2), y轴范围(-2, 2)

如果你对应到很小的地方,那么会看到细节部分,当然,迭代次数需要更大,这样才能更精细。
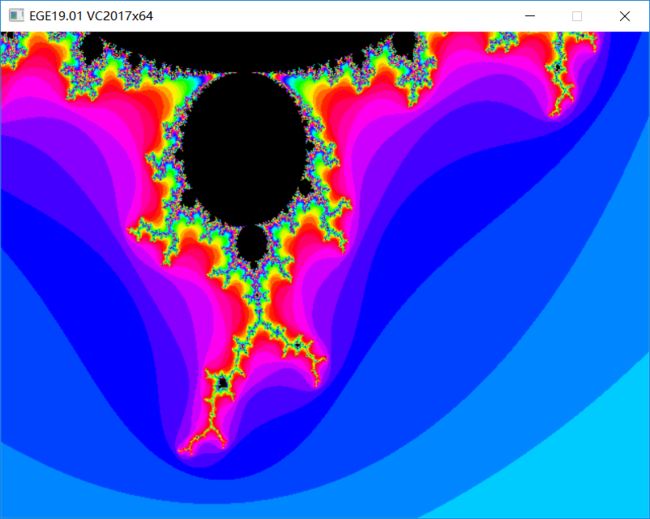
x范围(-0.5, 0.5), y轴范围(0.6, 1.2)
对应区域即上图中最下面的一个枝条(y轴向下为正)

通过修改生成颜色公式,可以得到不同的颜色,如
HSVtoRGB((float)((i << 4) % 360), 1.0, 1.0);
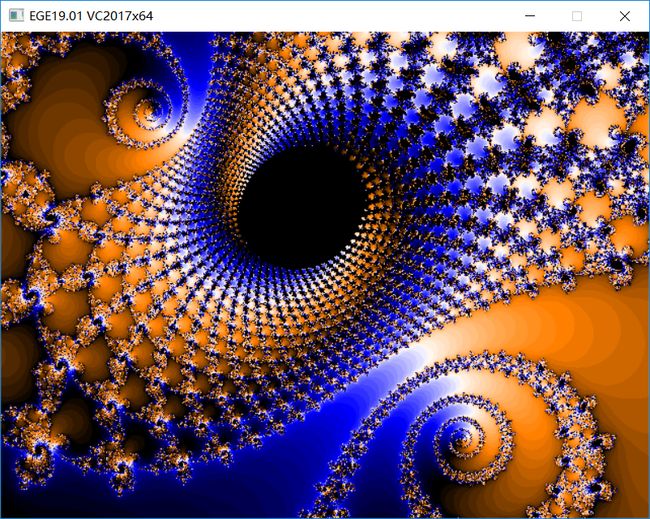
可局部放大的曼德布洛特集
(修改自easyx官网分形学示例)
鼠标左键选取区域放大显示。


#include 四、谢尔宾斯基三角形(Sierpinski triangle)
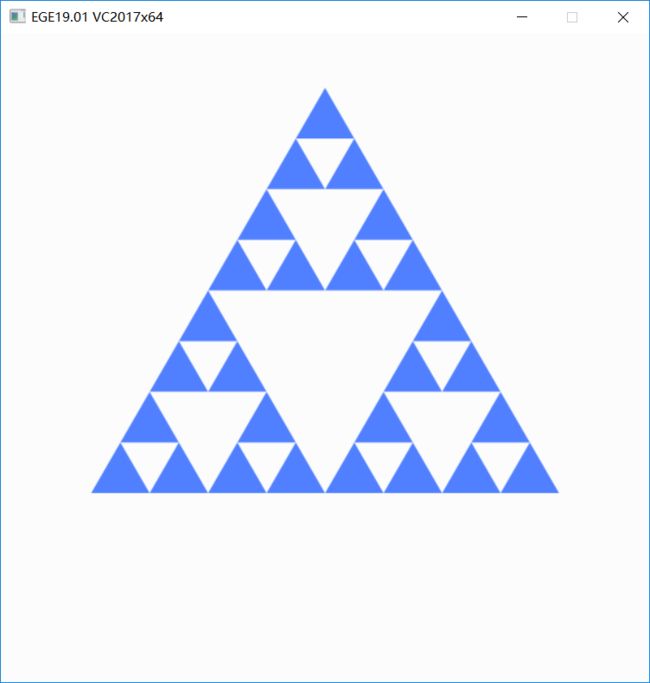
1. 迭代法
方法是先取一个实心三角形,将三条边的三个中点相连,分成四个小三角形,将中间的三角形去掉,形成镂空状(即只绘制其它三个三角形)。然后对剩余的三个三角形重复进行操作。
递归层数太多会很耗时,并且因为镂空得太多,三角形会变得很淡,由于屏幕分辨率限制,也无法太细,所以7以内即可。
可以控制图形精细程度,比较美观,并且可以用抗锯齿函数绘制。
一种是先绘制实心三角形,递归时绘制背景色中心三角形将其镂空,另一种是先不绘制,递归到一定层数时再绘制各个实心小三角形。这里取第二种。
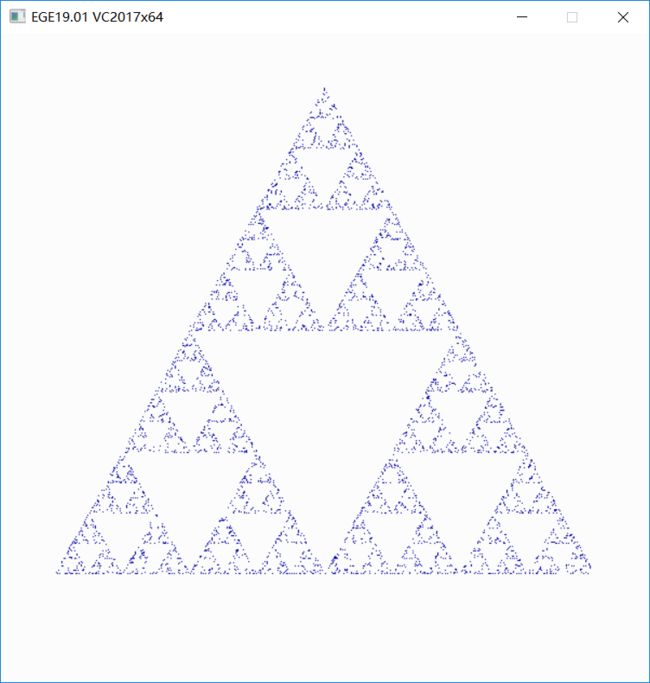
#include 2. 随机法
取平面上三点A,B,C,组成一三角形
任意取三角形ABC内的一点P(因为最后都会形成图形,位置不重要)
重复下面步骤:
- 计算出点P与三角形随机一个顶点的中点,并画出该点
- 点P变为该中点
程序比较简单,但是需要大量的点,否则图形看起来比较空,并且无法控制图形的精细程度。因为是随机生成的,比较粗糙。
初始点不在三角形内部的话,可能会在外部产生几个点,但最后点会进入三角形内部。
下面是代码。
#include EGE专栏:EGE专栏