- 记录一个Android Studio v7包爆红的问题
Kyle_Xiong
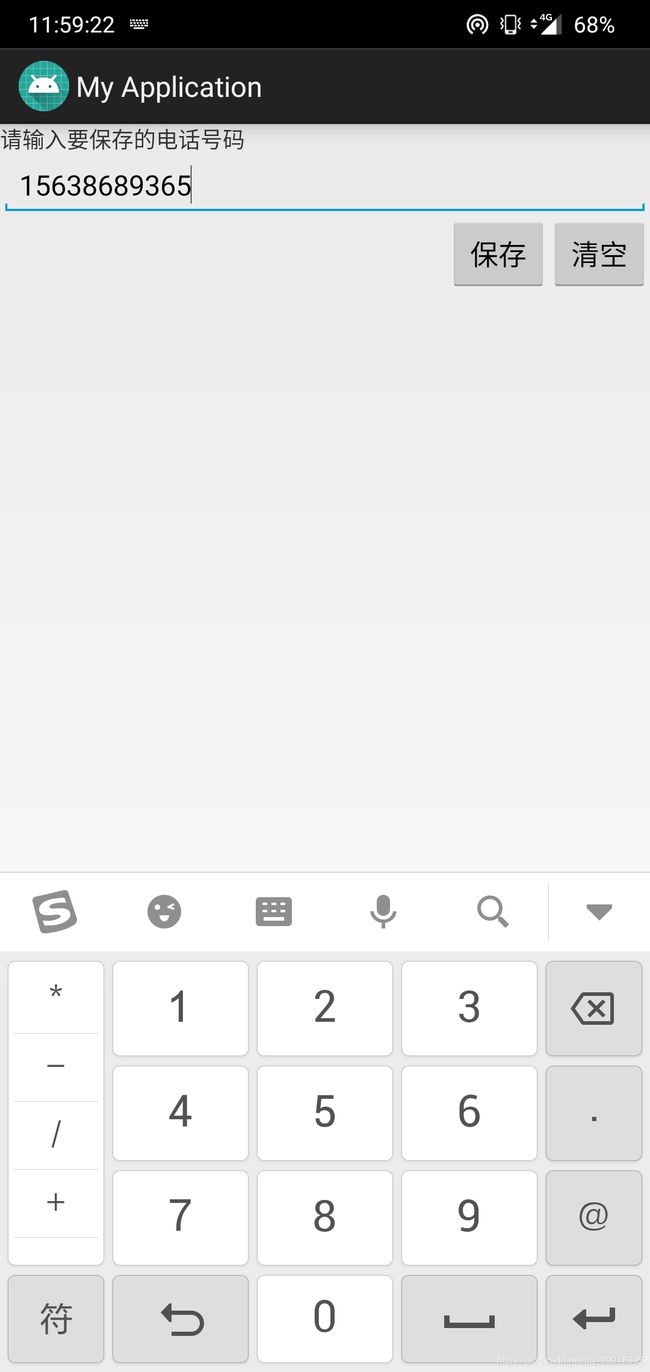
在开发过程中,突然v7包的class全部爆红,但是可以运行,Clean、Rebuild、重启AndroidStudio及电脑、InvalidateCaches/Restart均不能够解决问题,特此在此处记录问题解决办法解决办法:File->CloseProject->重新打开项目->SycnProject这样红色的报错就没有了产生这个错误是因为androidstudio的一个bug产生的,在此记录
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- 移动网络http请求不到数据,wifi下可以
添码星空
Android开发HTTP网络连接
今天客户反馈手机登录不上去,用wifi可以,但是切换到移动网络就不行。查找相关文档发现由于AndroidP(版本27以上)限制了明文流量的网络请求,非加密的流量请求都会被系统禁止掉。所以如果当前应用的请求是htttp请求,而非https,这样就会导系统禁止当前应用进行该请求。请看下面的官方说法:Android致力于保护用户们的设备和数据安全。我们保证数据安全的方法之一是保护所有进入或离开Andro
- Android (AOSP)连接实体键盘关闭“使用屏幕键盘”调用键盘处依然显示屏幕键盘
林林要一直努力
Android学习与探索androidandroidstudiojava
首先感谢以下博文与作者提供方案与思路AndroidP控制虚拟键盘的显示和隐藏_showimewithexternalkeyboard-CSDN博客现象是,使用蓝牙键盘。在设置-系统-键盘-实体键盘-使用屏幕键盘开关进行开与关,发现无论开关状态谷歌屏幕键盘都是存在的。BUG认为开关关上以后应该不显示谷歌屏幕键盘。/home/bcr/Documents/lcx/111.png思路:修改了InputMe
- 8分钟50项大奖,中国动画上天了
Sir电影
2018,是中国人首次进行太空行走的十周年。十年前,神舟七号出征太空,让中国成了世上第三个实现太空出舱的国家。十年后,也有这么一个“中国人出征太空”的故事。它有机会让中国动画冲进奥斯卡——《冲破天际》onesmallstep这部不到八分钟的短片,是太崆动漫(TAIKOSTUDIOS)自去年成立以来的首个项目。描述了一个对太空无限着迷的中国小女孩褚璐娜,在父亲激励下经过一系列挫折终于成为宇航员的故事
- 【C#】Vscode中C#工程如何引用自编写的dll
如题问了几个AI,最后实验出来这个说的对,实际效果也是可以的,修改完csproj,关闭文件夹重新打开工程即可在VisualStudioCode中使用C#项目添加自定义DLL动态链接库的步骤如下:通过修改.csproj文件将DLL文件放入项目目录在项目根目录创建lib文件夹(或其他名称)将你的YourLibrary.dll放入此文件夹编辑项目文件(.csproj)打开项目文件(如YourProjec
- Rovo Dev CLI Windows 安装与使用指南
执剑走天涯xp
windows
RovoDevCLIWindows安装与使用指南(修订版)前提条件与准备工作1.Atlassian账号注册访问注册页面:AtlassianAIInnovation注册这里我使用的是Google账号登录2.安装必备软件Git(必需组件)GitforWindows官方下载VisualStudioCode(推荐终端环境)VSCode官方下载3.管理员启用RovoDevAgents需组织管理员在Atlas
- Android图书借阅系统完整App开发教程(源码+数据库)
本文还有配套的精品资源,点击获取简介:本教程深入介绍了基于Android平台的图书借阅系统App开发过程,涵盖了从UI设计、网络通信到数据库操作的全面实践。项目包含源码和数据库文件,让学生能够通过实际案例学习并掌握Android应用开发的核心技术。本App具有预约借书、书籍评论、图书推荐和逾期提醒等功能,要求开发者熟悉Java语言和Android系统,以及实现后端逻辑和数据存储。此项目是一个宝贵的
- APatch - 新一代Android内核Root解决方案
项目简介APatch是一款创新的Android内核级Root解决方案,具有以下核心特点:基于内核补丁技术实现Root权限管理支持类似Magisk的模块系统(APM)提供内核模块功能(KPM),允许向内核注入任意代码兼容Android内核版本3.18-6.1仅支持ARM64架构设备APatch依赖于KernelPatch核心引擎,其UI界面和模块系统部分代码源自KernelSU。功能特性核心功能内核
- 解决Flutter运行android提示Deprecated imperative apply of Flutter‘s Gradle plugins
旺仔大牛
gradleflutterandroidgraldebuildscriptdependenciesprepositories
文章目录出现场景解决方案编辑android/settings.gradle编辑android/build.gradle重新定义库变量编辑android/app/build.gradle删除fluttetRoot和plugin字段添加plugins块修改dependencies出现场景ado@adodeMacBook-Airapp_demo%flutterrun--profileLaunchingl
- Android Fragment 嵌套使用
Lrxc
1setUserVisibleHint只有fragment与viewpager配合使用,才会调用3onHiddenChanged的回调时机当使用add()+show(),hide()跳转新的Fragment时,旧的Fragment回调onHiddenChanged(),不会回调onStop()等生命周期方法,而新的Fragment在创建时是不会回调onHiddenChanged(),这点要切记。
- Android NFC 技术详解及 IC 卡读取实现
Monkey-旭
microsoftNFCIC卡androidjava
NFC(NearFieldCommunication,近场通信)作为一种短距离高频无线通信技术,在移动支付、身份识别、数据传输等场景中应用广泛。在Android设备上,NFC功能可以实现与IC卡、标签、其他NFC设备的交互,其中“读取IC卡”是最常见的需求之一。本文将从技术原理到实际开发,全面讲解AndroidNFC技术及IC卡读取实现。一、AndroidNFC技术基础1.1什么是NFC?NFC是
- Gradle:Cannot add task ‘clean‘ as a task with that name already exists.
海阔天空6688
开发工具Androidgradleandroid
Gradle编译项目报错:Cannotaddtask'clean'asataskwiththatnamealreadyexists.提示的是gradle中的clean方法已经存在了,冲突了,把项目中build.gradle的clean方法注释掉或者删掉重新编译就也可以了。buildscript{repositories{}dependencies{classpath'com.android.too
- Android高级技能(一):CI/CD与自动化构建
半夜偷你家裤衩子
Androidandroidci/cd自动化
摘要当应用开发进入成熟阶段,手动进行构建、测试和发布将变得效率低下且容易出错。持续集成(CI)和持续部署(CD)是现代化软件开发的标准实践,能极大地提升开发效率和应用质量。本文将深入探讨如何在Android项目中实施CI/CD流程,内容涵盖Git工作流、Gradle高级自动化以及如何利用Jenkins或GitHubActions搭建自动化流水线。目录CI/CD核心理念什么是持续集成(Continu
- Android源码导入Android Studio
CYRUS STUDIO
androidandroidstudioide
版权归作者所有,如有转发,请注明文章出处:https://cyrus-studio.github.io/blog/前言需要先把Android源码编译一遍然后执行下面指令就可以导入android源码了关于Android源码编译可以参考这篇文章【LineageOS源码下载和编译(XiaomiMi6X,wayne)】。生成android.ipr文件1.进入到下面的目录cd./development/to
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
- 【实用工具】OBS Studio(用于视频录制、直播推流、虚拟摄像头)
晴雨日记
安装日记音视频实时音视频
OBSStudio是一款非常强大且免费开源的软件,主要用于视频录制、直播推流、虚拟摄像头。它在游戏直播、教学录制、视频会议、演示制作等领域非常流行。一、OBSStudio介绍核心功能:直播推流:将你的电脑屏幕、摄像头画面、游戏画面、音频等内容实时推送到Twitch,YouTube,Bilibili,斗鱼,虎牙,抖音直播伴侣(需配合虚拟摄像头)等主流直播平台。视频录制:高质量录制你的屏幕、特定窗口、
- [Android]在游戏的SurfaceView中获取输入与使用EditText,Spinner等控件的方法
游戏中有时候需要玩家输入信息,选择信息。在普通的Android程序里面,可以使用EditText,Spinner等输入控件方便地实现这些功能。但是,一般游戏是使用SurfaceView,所有的东西都是自己绘制。所以加入控件有些不伦不类。而且SurfaceView属于View,本身是不能追加的控件的。我在网络上找了许多文件,一般来说提到了一个方法在外面使用布局。但说到底还是不伦不类。而且使游戏的UI
- Kotlin泛型之 循环引用泛型(A的泛型是B的子类,B的泛型是A的子类)
IDE(编辑器)报错循环引用泛型是我起的名字,不知道官方的名字是什么。这个问题是我在定义Android的MVP时提出来的。具体是什么样的呢?我们看一下我的基础的MVP定义:interfaceIPresenter{fungetView():V}interfaceIView{fungetPresenter():P}这里我定义了一个View和Presenter的接口,但是实际上这两个东西现在没什么关联。
- Android gradle plugin agp8.6.1发布时间
yzpyzp
androidgradle
Androidgradlepluginagp8.6.1发布时间AndroidGradlePlugin(AGP)的版本8.6.1是在2023年发布的。具体来说,它是在2023年4月发布的。这个版本的更新包括了多个重要的改进和修复,旨在提升开发者在Android开发过程中的体验和效率。主要更新包括:性能改进:AGP8.6.1对构建性能进行了优化,特别是在处理大型项目时。这有助于减少构建时间,提高开发效
- Kotlin 集合操作:简化移动开发中的数据处理
移动开发前沿
移动端开发宝典kotlin开发语言androidai
Kotlin集合操作:简化移动开发中的数据处理关键词:Kotlin集合、数据处理、函数式编程、Android开发、集合操作符摘要:在移动开发中,数据处理是最常见的需求之一——从网络获取列表、过滤无效数据、转换显示格式、统计汇总……这些操作如果用传统方式实现,往往需要写大量循环和条件判断。Kotlin作为Android开发的“第一语言”,提供了一套简洁到“令人发指”的集合操作符(如filter、ma
- 2.锁定Activity方向
Jennyni1122
2.1问题应用程序中的某个Activity不能旋转,或是旋转需要应用程序代码更直接的干预。2.2解决方案(APILevel1)在AndroidManifest.xml文件中可以用静态声明将每个Activity的方向锁定为横向或纵向。这个声明只能用于标签,所有不能一次性解决整个应用程序。只需要在元素中加上android:screenOrientation属性,无论设备处于什么位置,Activity都
- 系统编译中LOCAL_CFLAGS的用法
LOCAL_CFLAGS+=-DXXX,相当于在所有源文件中增加一个宏定义#defineXXXeg:在Android.mk中增加ifeq($(PRODUCT_MODEL),XXX_A)LOCAL_CFLAGS+=-DBUILD_MODELendif即能在所编译的Cpp文件中使用:#ifdefBUILD_MODEL....#endif
- 小谈相机的学习过程
前言博主本人并非专职相机开发,还涉及系统的其他几个模块,虽然都属于owner,但是都还在学习探索的一个过程,自认为掌握还不够细致,此篇文章仅梳理,总结,印证自己近五年相机模块的一个学习过程,以及对后续相机学习的一个方向,讲的也是比较宽泛,后续有空的话会考虑挑几个实用且常见的一些应用流程详细讲一下,但也希望能挤出时间来,博主实在太忙了~1.CameraLV1我最早接触的相机肯定是高通Android系
- android分区设计,构建 ODM 分区 | Android 开源项目 | Android Open Source Project
Android10支持使用Android构建系统构建/odm分区。ODM分区简介原始设计制造商(ODM)能够为其特定设备(开发板)自定义系统芯片(SoC)供应商板级支持包(BSP)。这样,他们就可以为板级组件、板级守护进程或者其基于硬件抽象层(HAL)的自有功能实现内核模块。他们可能还需要替换或自定义SoC组件。在之前的Android版本中,对于使用相同SoC(或使用同一系列中的不同SoC)的设备
- android mtk camera
小太阳。熔泪
cameraandroid
Android系统Camera篇本项目12M的sensor,让其可以拍48M的照片IPEQCFA本项目12M的sensor,让其可以拍48M的照片具体有两种方案IPE方式和QCFAIPE该方式较为简单。实在createCaptureSession请求将48M的分辨率传到底层,让其可以创建该摄像头的stream,流程为设置48M的分辨(不要从StreamConfigurationMap获取分辨率),
- Android12.0 需求开发篇之OTA AB升级篇章一
洋仔518
android
1.需求描述RK3568平台对应项目上要求使能AB分区,这样同样OTA也需要能够支持AB分区升级,RK平台默认是不给打开AB分区的,AB分区是单分区的进一步优化模式其优点如下:
- MTK Camera HAL 与 FeaturePipe 架构解析:从硬件抽象到功能管线的工程落地路径
MTKCameraHAL与FeaturePipe架构解析:从硬件抽象到功能管线的工程落地路径关键词MTKCameraHAL、FeaturePipe架构、联发科影像系统、CAM-HAL3、PipelineModel、流控制管理、Node架构、Buffer管理、AndroidCameraFramework摘要MTK的Camera系统在Android平台下采用高度模块化的HAL与FeaturePipe架
- Android系统分区理解及分区目录细解
···Android分区:System分区,Data分区,Cache分区,SDCard分区.在Adb中使用df来查看分区情况。1跨分区不能用MV命令来拷贝。但是可以用CP命令。如PWD,当前目录为:/data/local/tmp。此目录下有个busybox和1.txt文件。则利用CP命令拷贝如下:./busyboxcp1.txt/system.2Android的用户组有System,root,sh
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(