react native 启动图与图标(以及APP名称)
GitHub: https://github.com/crazycodeboy/react-native-splash-screen
安装以及自动添加依赖
npm i react-native-splash-screen --save
react-native link react-native-splash-screen手动添加
Android
1、在android/settings.gradle
include ':react-native-splash-screen'
project(':react-native-splash-screen').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-splash-screen/android')2、在android/app/build.gradle
dependencies {
...
compile project(':react-native-splash-screen')
...
}3、在 MainApplication.java
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
new SplashScreenReactPackage(), // 添加启动页代码
);
} iOS
1、在 XCode中, 点击项目,右键 Libraries ➜ Add Files to [your project's name],选中路径 node_modules ➜ react-native-splash-screen and add SplashScreen.xcodeproj添加SplashScreen.xcodeproj
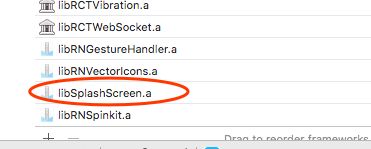
2、添加 libSplashScreen.a 到你的项目的 Build Phases ➜ Link Binary With Libraries
3、检查 'RNSplashScreen.h' file not found, 选择你的项目 → Build Settings → Search Paths → Header Search Paths to add:
$(SRCROOT)/../node_modules/react-native-splash-screen/ios使用
Android
1、MainActivity.java
/**
* 设置启动页
*/
@Override
protected void onCreate(Bundle savedInstanceState) {
SplashScreen.show(this,true); // 展示启动页设置代码,true后面会用到
super.onCreate(savedInstanceState);
}2、添加启动页图片
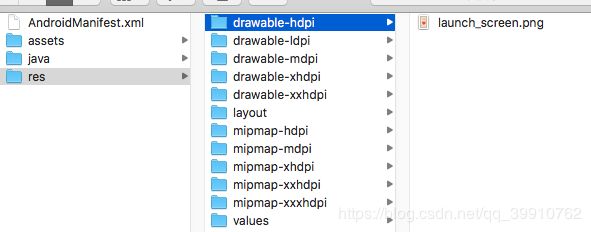
app/src/main/res 创建 layout 文件夹并且新建文件 launch_screen.xml
3、在 app/src/main/res 下创建如下文件夹,添加对应分辨率图片,命名为launch_screen
启动图尺寸及图标尺寸: http://note.youdao.com/noteshare?id=c178d0de9eab22734816ee29cf277679
4、android/app/src/main/res/values/styles.xml
iOS
1、AppDelegate.m
#import "AppDelegate.h"
...
#import "RNSplashScreen.h" // 导入启动页组件库
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
...
[self.window makeKeyAndVisible];
[RNSplashScreen show]; // 添加启动页展示
return YES;
}
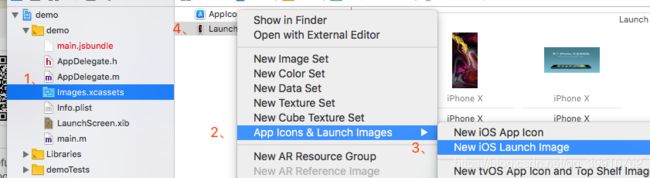
@end2、自定义启动页:用Xcode打开ios工程,选中Image.xcassets,空白处选择 App Icons & Launch Images ➜ New ios Launch Image , 完成这步后会生成一个LaunchImage(即第四步)
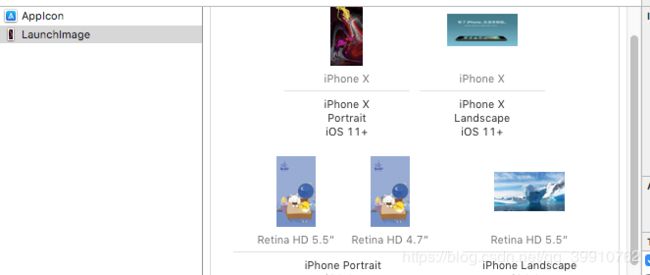
3、根据分辨率上传图片
对应的图片尺寸:
iPhone X Portrait iOS 11+(1125×2436)
iPhone X Landscape iOS 11+(2436×1125)
......
也可以随便上传一张,查看需要的尺寸(直接将图片拖进去即可)
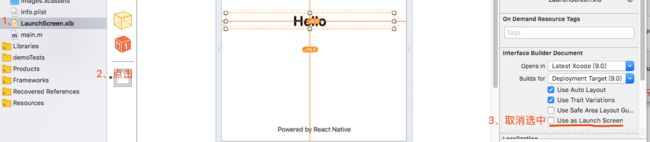
选中LaunchScreen.xib,会有个弹出框,默认选择确定就行,然后把右边的 Use as Launch Screen 取消选中
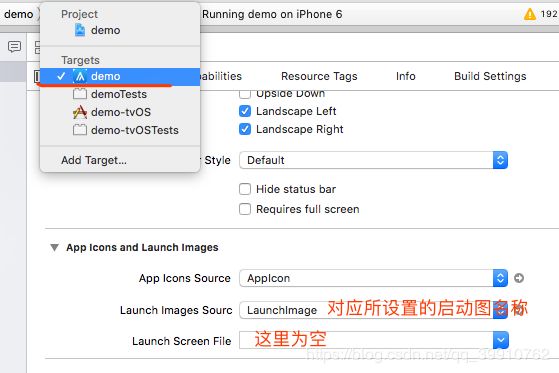
4、置Launch Images Srouce配置为LaunchImage,然后设置Launch Screen File为空(这个很重要)
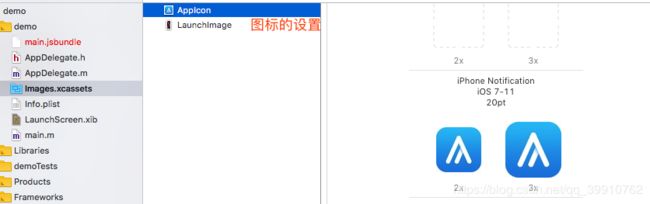
设置图标
使用很简单
export default class App extends Component {
componentDidMount() {
SplashScreen.hide(); // 关闭启动屏幕
}
render() {
return (
)
}
}
APP名称修改:
1、Android
打开 res/values/strings.xml 修改
//修改前
示例 //修改后
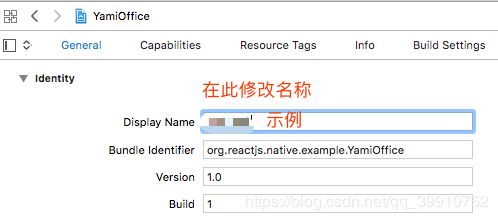
2、iOS
打开项目根目录,选择 general 修改 display name