JavaScript学习笔记(基础篇)
JavaScript学习笔记(基础篇)
第一章 问候JavaScript 他大爷
第一节:JavaScript 简介
百度百科:
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
组成部分:
ECMAScript,描述了该语言的语法和基本对象。
第二章 JavaScript 基本语法
第一节:JavaScript 引入方式
内部
<script type="text/javascript">
alert("可放于head或body");
script>
外部
另建js文件my.js
引入:<script type="text/javascript" src="my.js">
第二节:JavaScript 注释
单行: // ; 多行: /* */ ;
第三节:JavaScript 变量
JavaScript 是弱类型语言,统一用 var 来定义变量;
第四节:JavaScript 基本数据类型
数值类型;字符串类型;布尔类型; Undefined(表示变量不含有值) Null(置空变量)
var a=1;
document.write("数值类型a="+a+"
");
var b="字符串";
document.write("字符串类型b="+b+"
");
var c=true;
document.write("布尔类型c="+c+"
");
var d; //undefined表示变量不含值
document.write("d="+d+"
");
var e="我想置空";
document.write("e="+e+"
");
e=null; //变量置空
document.write("e="+e+"
");
第五节:JavaScript 运算符
1,算术运算符;
加+ 减- 乘* 除/ 求余% 自增 自减
2,赋值运算符;
x+=y x-=y x*=y x/=y x%=y
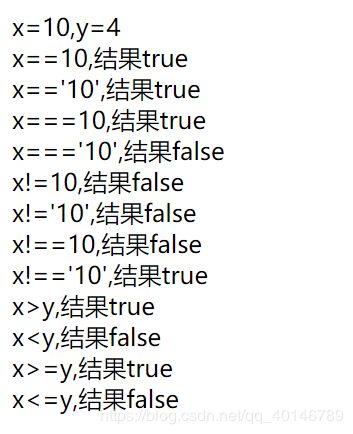
3,比较运算符;
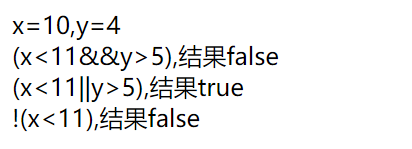
4,逻辑运算符;
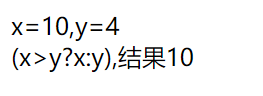
5,三目运算符;
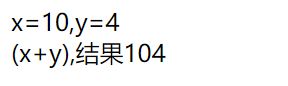
6,字符串连接“+”
<script type="text/javascript">
var x=10,y='4';
document.write("x="+x+",y="+y+"
");
document.write("(x+y),结果"+(x+y)+"
");
script>
第六节:JavaScript 选择与循环语句
1,if...else 语句;
<script type="text/javascript">
var a=1;
if(a>2){
alert("a>2");
}else{
alert("a<=2");
}
var month=6;
if(month>=1&&month<=3){
alert("春天");
}else if(month>=4&&month<=6){
alert("夏天");
}else if(month>=7&&month<=9){
alert("秋天");
}else if(month>=10&&month<=12){
alert("冬天");
}else{
alert("逆天了");
}
script>
- switch 语句;
<script type="text/javascript">
var d=6;
switch(d){
case 1:alert("周一");break;
case 2:alert("周二");break;
case 3:alert("周三");break;
case 4:alert("周四");break;
case 5:alert("周五");break;
case 6:alert("周六");break;
case 7:alert("周日");break;
default:alert("逆天了");
}
script>
- for 循环语句;
<script type="text/javascript">
for(var i=0;i<10;i++){
document.write("i="+i+"
");
}
script>
4,while/do..while 语句;
<script type="text/javascript">
var i=0;
while(i<10){
document.write("i="+i+"
");
i++;
}
var j=0;
do{
document.write("j="+j+"
");
j++;
}while(j<10);
script>
第七节:JavaScript 函数
<body>
<script type="text/javascript">
function fun1(){
alert("我的第一个方法");
}
function fun2(param1){
alert(param1);
}
function fun3(param1,param2){
alert(param1+" "+param2);
}
function fun4(param1,param2){
return param1+" "+param2;
}
fun1();
fun2("fuck");
fun3("fuck","you");
var result=fun4("fuck","you");
alert(result);
script>
body>
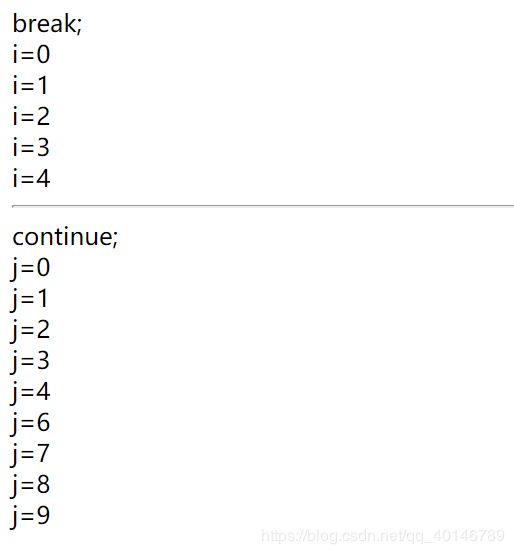
第八节:Break VS Continue
<script type="text/javascript">
document.write("break;
");
for(var i=0;i<10;i++){
if(i==5){
break;
}
document.write("i="+i+"
");
}
document.write("
");
document.write("continue;
");
for(var j=0;j<10;j++){
if(j==5){
continue;
}
document.write("j="+j+"
");
}
script>
第三章 JavaScript 操作 DOM 节点
第一节:JavaScript 处理 DOM 事件
<title>JavaScript处理DOM事件title>
<script type="text/javascript">
function fuck(){
alert("点我干嘛?");
}
script>
head>
<body>
<input type="button" value="点我一下" onclick="fuck()"/>
body>
点击后弹框如下:
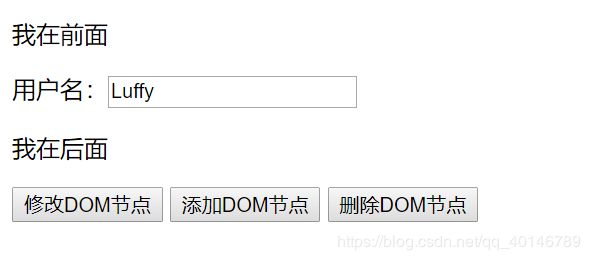
第二节:JavaScript 操作 DOM 节点
1,JavaScript 修改 DOM 节点
2,JavaScript 添加 DOM 节点
3,JavaScript 删除 DOM 节点
<title>JavaScript 操作 DOM节点title>
head>
<script type="text/javascript">
//修改DOM节点
function modifyDOM()
{
document.getElementById("txt").innerHTML="用户名:"; //font是容器,用innerHTML
document.getElementById("userName").value="Luffy";
}
function addDOM()
{
//在son1前添加DOM节点
var para=document.createElement("p");
var node=document.createTextNode("我在前面");
para.appendChild(node);
var parent=document.getElementById("parent");
var son1=document.getElementById("son1");
parent.insertBefore(para,son1); //insertBefore:在对象parent里面的son1前加para
//在son1后添加DOM节点
var para2=document.createElement("p");
var node2=document.createTextNode("我在后面");
para2.appendChild(node2);
parent.appendChild(para2); //appendChild:在对象parent里面的后面加para2
}
//删除son1节点
function removeDOM()
{
var parent=document.getElementById("parent");
var son1=document.getElementById("son1");
parent.removeChild(son1);
}
script>
<body>
<div id="parent">
<div id="son1">
<font id="txt">:font><input type="text" id="userName" name="userName"/>
div>
div>
<input type="button" value="修改DOM节点" onclick="modifyDOM()"/>
<input type="button" value="添加DOM节点" onclick="addDOM()"/>
<input type="button" value="删除DOM节点" onclick="removeDOM()"/>
body>
依次点击按钮,结果如下:
1)
2)
3)
第三节:JavaScript 修改 DOM 节点 CSS 样式
<title>JavaScript修改DOM节点CSS样式title>
<script type="text/javascript">
function modifyDOMCSS(){
document.getElementById("gril").style.color="red";
}
script>
head>
<body>
<p id="gril">女程序猿p>
<input type="button" value="修改DOM节点样式" onclick="modifyDOMCSS()"/>
body>
第四章 JavaScript 对象
第一节:JavaScript 对象
1,JavaScript 对象定义
2,JavaScript 动态的添加属性和方法
3,JavaScript 动态的删除属性和方法
<script type="text/javascript">
function speak(something)
{
alert(something);
}
var p=new Object();
p.name="Luffy"; //动态添加属性
alert(p.name);
p.func=speak; //动态添加方法
p.func("I am something!");
delete p.name; //动态删除属性
alert(p.name);
delete p.func; //动态删除方法
// p.func("I am something!");
script>
4,JavaScript 对象构造方法
//Javascript对象构造方法
function person(name1,age1)
{
this.name=name1;
this.age=age1;
function speak(something) //可包含方法
{ alert(something);
}
this.func=speak;
}
var pers=new person("Luffy",19);
alert(pers.name);
pers.func("你老婆真棒!");
第二节:JavaScript 字符串对象
1,字符串对象实例化方法
2,字符串length属性
3,字符串indexOf()方法 使用indexOf()来定位字符串中某一个指定的字符首次出现的位置
4,字符串replace()方法 使用replace()方法在字符串中用某些字符替换另一些字符
<script type="text/javascript">
var s1="实例化字符串方式一";
var s2=new String("实例化字符串abc方式二");
document.write(s1+"
");
document.write(s2+"
");
document.write(s2+"的长度是:"+s2.length+"
");
document.write(s2.indexOf("abc", 0)+"
");
document.write(s2.replace("abc", "java1234")+"
");
script>
第三节:JavaScript 日期对象
1,日期对象实例化
2,getTime()方法,返回 1970 年 1 月 1 日至今的毫秒数。
3,getFullYear() 从 Date 对象以四位数字返回年份。
4,getMonth() 从 Date 对象返回月份 (0 ~ 11)。
5,getDate() 从 Date 对象返回一个月中的某一天 (1 ~ 31)。
6,getHours() 返回 Date 对象的小时 (0 ~ 23)。
7,getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。
8,getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。
9,getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)。
<body>
<script type="text/javascript">
var date=new Date();
document.write(date.getTime()+"
");
document.write(date.getFullYear()+"
");
document.write((date.getMonth()+1)+"
");
document.write(date.getDate()+"
");
var today=date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日";
document.write(today+"
");
document.write(date.getHours()+"
");
document.write(date.getMinutes()+"
");
document.write(date.getSeconds()+"
");
today=date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日 "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
document.write(today+"
");
var day=date.getDay();
var week;
switch(day){
case 0:week="星期日";break;
case 1:week="星期一";break;
case 2:week="星期二";break;
case 3:week="星期三";break;
case 4:week="星期四";break;
case 5:week="星期五";break;
case 6:week="星期六";break;
}
document.write(week+"
");
today=date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日 "+week+" "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
document.write(today+"
");
script>
body>
第四节:JavaScript 数组
1,数组的声明;
2,数组的遍历;
3,数组元素排序 sort()方法;
4,数组元素组合成字符串 join()方法;
5,合并数组元素 concat()方法;
6,颠倒数组元素 reverse()方法;
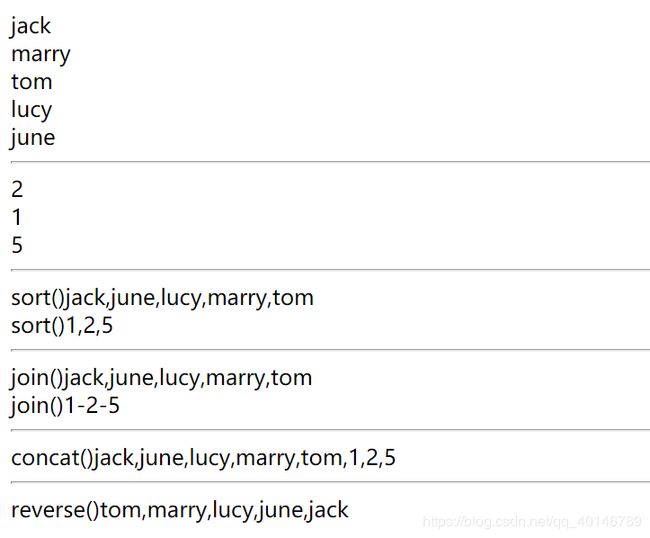
<body>
<script type="text/javascript">
var arr=new Array();
var arr2=new Array(3);
arr[0]="jack";
arr[1]="marry";
arr[2]="tom";
arr[3]="lucy";
arr[4]="june";
arr2[0]=2;
arr2[1]=1;
arr2[2]=5;
for(var i=0;i
document.write(arr[i]+"
");
}
document.write("
");
for(var j in arr2){ //i是数组下标
document.write(arr2[j]+"
");
}
document.write("
");
document.write("sort()"+arr.sort()+"
");
document.write("sort()"+arr2.sort()+"
");
document.write("
");
document.write("join()"+arr.join()+"
"); //数组元素组合成字符串 join()方法;默认用逗号隔开
document.write("join()"+arr2.join("-")+"
");
document.write("
");
document.write("concat()"+arr.concat(arr2)+"
"); //合并数组元素 concat()方法
document.write("
");
document.write("reverse()"+arr.reverse()+"
"); //颠倒数组元素 reverse()方法;
script>
body>
第五章 JavaScript 常用函数
第一节:JavaScript 全局函数
全局函数不属于任何一个内置对象。
JavaScript 包含以下 7 个全局函数,用于一些常用的功能:
eval(),escape(),unescape(),isNan(),isFinite(),parseFloat(),parseInt()。
eval():计算某个字符串,并执行其中的的 JavaScript 代码。
<script type="text/javascript">
document.write(eval("1+2+3")+"
");
var x=10;
document.write(eval(x+17)+"
");
eval("x=10;y=20;document.write(x*y)");
script>
escape(): 对字符串进行编码,这样就可以在所有的计算机上读取该字符串。该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: * @ - _ + . / 。
unescape():可对通过 escape() 编码的字符串进行解码。
var test1="Visit W3School!";
document.write(test1+"
");
test1=escape(test1);
document.write(test1+"
");
test1=unescape(test1);
document.write(test1+"
");
isNan():用于检查其参数是否是非数字值。如果参数是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true;如果参数是其他值,则返回 false。
document.write(isNaN(5-2)+"
");
document.write(isNaN(0)+"
");
document.write(isNaN("Hello")+"
");
document.write(isNaN("2005/12/12")+"
");
isFinite():用于检查其参数是否是无穷大。如果 number 是有限数字(或可转换为有限数字),那么返回 true。否则,如果 number 是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
document.write(isFinite(5-2)+"
");
document.write(isFinite(0)+"
");
document.write(isFinite("Hello")+"
");
document.write(isFinite("2005/12/12")+"
");
parseFloat():可解析一个字符串,并返回一个浮点数。如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。(开头和结尾的空格是允许的)
document.write(parseFloat("10")+"
");
document.write(parseFloat("10.33")+"
");
document.write(parseFloat("34 45 66")+"
");
document.write(parseFloat(" 60 ")+"
");
document.write(parseFloat("He was 40")+"
");
parseInt():函数可解析一个字符串,并返回一个整数。
parseInt(string,radix)
| 参数 |
描述 |
| string |
必需。要被解析的字符串。 |
| radix |
可选。表示要解析的数字的基数。该值介于 2 ~ 36 之间。 如果省略该参数或其值为 0,则数字将以 10 为基础来解析。 |
parseInt("10"); //返回 10
parseInt("19",10); //返回 19 (10+9)
parseInt("11",2); //返回 3 (2+1)
parseInt("17",8); //返回 15 (8+7)
parseInt("1f",16); //返回 31 (16+15)
parseInt("010"); //未定:返回 10 或 8
第二节:JavaScript window 对象常用方法及事件
alert():用于显示带有一条指定消息和一个 OK 按钮的警告框。
window.alert("window对象的alert方法"); //可省略window
confirm(): 用于显示一个带有指定消息和 OK 及取消按钮的对话框。
var r=confirm("Press a button");
if (r==true)
{
document.write("You pressed OK!")
}
else
{
document.write("You pressed Cancel!")
}
prompt(text,defaultText):用于显示可提示用户进行输入的对话框。如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
text可选,要在对话框中显示的纯文本(而不是 HTML 格式的文本);
defaultText可选,默认的输入文本。
var name=prompt("Please enter your name","Luffy"); //"Luffy"可选,默认的输入文本
if (name!=null && name!="")
{
document.write("Hello " + name + "!")
setTimeout();执行一次
function dzt(){
alert("5秒后屌炸天");
}
window.setTimeout("dzt()", 5000); //5000毫秒后执行一次
setInterval ();执行多次
function setDateTime()
{
var date=new Date();
var day=date.getDay();
var week;
switch(day){
case 0:week="星期日";break;
case 1:week="星期一";break;
case 2:week="星期二";break;
case 3:week="星期三";break;
case 4:week="星期四";break;
case 5:week="星期五";break;
case 6:week="星期六";break;
}
var today=date.getFullYear()+"年"+(date.getMonth()+1)+"月"+date.getDate()+"日 "+week+" "+date.getHours()+":"+date.getMinutes()+":"+date.getSeconds();
document.getElementById("today").innerHTML=today;
}
//
window.setInterval("setDateTime()", 1000); //1000毫秒,执行多次
open();打开窗口
window.open("http://www.java1234.com");
Window.onload 发生在文档全部下载完毕的时候。
window.οnlοad=function(){
alert("文档加载完毕了");
}
Window.onresize 发生在窗口大小发生变化的时候。
window.οnresize=function(){
alert("窗体大小发生了变化!");
}
【基础篇 完】