vue脚手架开发(一):创建vue项目
- Vue的两种使用方式
1.1、直接在页面引入vue的插件,但是使用这种模式的只能进行简单的vue模块开发,无法灵活的使用路由等方式进行开发
1.2、使用脚手架进行开发管理,这里主要是以脚手架的方式进行开发讲解
- 前期准备
2.1、软件安装
2.1.1、安装node.js,检测版本node -v,还要检测包管理工具npm -v。
2.1.2、使用webstorm创建vue项目需要安装Git客户端。
2.2、插件安装
2.2.1、安装webpack
打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如果出现相应的版本号,则说明安装成功。
2.2.2、安装vue-cli脚手架构建工具
打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如果出现相应的版本号,则说明安装成功。
2.3、新建vue项目以及启动项目
2.3.1、node命令
打开dos命令窗口,首先切换目录到指定位置。
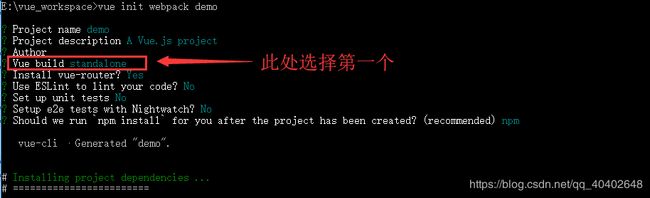
输入命令:vue init webpack projectName。
之后等待创建完成,创建项目如图:
切换目录至你所创建的vue项目的根目录,输入npm run dev即可启动。
2.3.2、开发工具webstorm
打开webstorm,如图操作:输入名称不要出现大写字母(此处示例有问题)
点击next按照如下图一样的提示问题进行选择即可:
启动方式和上一种创建方式一样的。
2.3.3、项目访问
启动完成后,打开浏览器,输入http://localhost:8080
- 开始使用
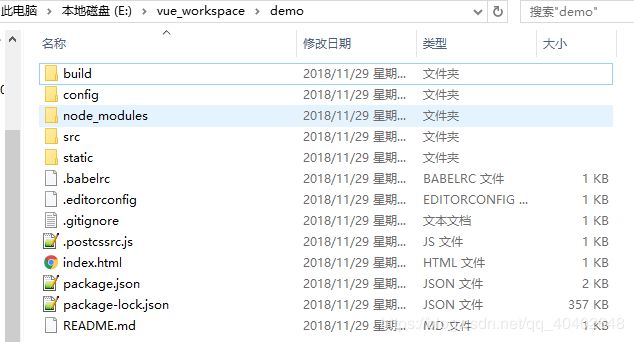
3.1、主要组成
3.1.1、index.html:入口页面。
3.1.2、main.js:入口文件,主要作用是初始化vue实例并使用需要的插件。
3.1.3、app.vue:主组件,所有页面都是在app.vue下进行切换的。其实你也可以理解为所有的路由也是app.vue的子组件。所以我将router标示为app.vue的子组件。
3.1.4、index.js:index.js是配置各个子路由,所以的子路由的相关配置路径等需要在这里进行配置。此处请合理的配置嵌套路由。
3.2、流程
3.3、vue模板以及vue实例对象
3.3.1、模板
模板我们需要在.vue的文件中的标签中写。编写模板时模板中只能存在一个块级对象来包含所有的模板内容。
{{message}}
3.3.2、vue实例对象
Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统:
new Vue({
el:”#app”,
data:{
message:“hello world”,
},
});3.4、关键字语法
let:声明变量,具有块级可见域的。
const:类似于java中的常量定义。
export:在vue中每个文件中的变量方法都是不会共享的,如果需要进行共享你需要在把你声明的变量或者方法导出去,举个例子声明一个常量demo需要在其他页面可见:export const demo = 1;
import:import是导入其他变量方法或者js文件css文件在这个文件中可见,比如上面我们导出的demo如果需要在这里使用:
Import {demo} from ‘文件的路径’;这样就可以在此页面使用了。
如果我们需要引入css文件或者js文件:
import '../static/bootstrap/js/bootstrap.min.js';
import '../static/bootstrap/css/bootstrap.min.css';