- Vue.js中实现动态加载Vuex模块
CyberOI
vue.js前端javascriptjs
在Vue.js开发中,Vuex是一个非常强大的状态管理库,用于管理全局的状态和数据流。有时候,我们可能需要在运行时动态地加载Vuex模块,以便根据需要添加或移除特定的状态和功能。本文将介绍如何使用相应的代码示例来实现动态加载Vuex模块。创建基本的Vue项目首先,我们需要创建一个基本的Vue项目,以便进行后续的操作。你可以使用VueCLI来创建项目,或者手动搭建一个简单的Vue项目。安装Vuex在
- 基于vue-advanced-chat组件自义定聊天(socket.io+vue2)
键.
前端开发小技巧vue.js前端javascriptwebsocket
通过上一篇文章https://blog.csdn.net/beekim/article/details/134176752?spm=1001.2014.3001.5501,我们已经在vue-advanced-chat中替换掉原有的firebase,用socket.io简单的实现了聊天功能。现在需要自义定该组件,改造成我们想要的样子:先将比较重要的几块提取出来1.重要模块1.1socket.io的封
- Electron+Vue3+ElectronForge整合 - 打包时整合 -分步打包
NorthCastle
ElectronVue3electronvue3electronforge打包vue3打包成桌面程序
说明本文介绍一下Electron+Vue3的打包整合的基本操作。实现的效果是:1、一个正常的Vue3项目;2、整合加入Electron框架:开发时Electron加载的是开发的vue项目;3、完成打包时整合:3.1先完成vue3项目的正常打包;3.2再完成electron项目的打包。步骤一:创建vue3项目常规操作,不再赘述。#创建项目npmcreatevue@latest#进入到项目目录cd#安
- Vue3在img标签中绑定数据模型中的url图片无法显示问题
fengfeng N
前端javascript开发语言
背景介绍constteachers=[{name:'马云JackMa',company:'阿里巴巴alibaba.com',description:'马云,男,汉族,中共党员,1964年9月10日生于浙江省杭州市,祖籍浙江省嵊州市谷来镇。',imageUrl:'@/assets/teacher/1.jpg'},{name:'马化腾Pony',company:'腾讯tencent.com',desc
- 基于SpringBoot+Vue+uniapp的4S店客户管理系统(源码+lw+部署文档+讲解等)
百奇的代码小屋
#微信小程序毕设springbootvue.jsuni-app小程序
文章目录前言详细视频演示具体实现截图技术栈后端框架SpringBoot前端框架Vue持久层框架MyBaitsPlus系统测试系统测试目的系统功能测试系统测试结论为什么选择我代码参考数据库参考源码获取前言博主介绍:✌全网粉丝15W+,CSDN特邀作者、211毕业、高级全栈开发程序员、大厂多年工作经验、码云/掘金/华为云/阿里云/InfoQ/StackOverflow/github等平台优质作者、专注
- 豆包MarsCode 蛇年编程大作战-2025蛇年花样贪吃蛇
BLACK594
豆包MarsCode人工智能vue.js
贪吃蛇游戏是一款经典的休闲游戏,它的核心机制简单且充满趣味。在这个即将到来蛇年,我决定用豆包MarsCode实现他,唤起大家对经典游戏的回忆,为这个特别的年份增添一份别样的乐趣。完整代码及在线体验在线体验-豆包MarsCode花样贪吃蛇游戏素材来自于4399游戏"贪吃蛇竞技场"代码采用Vue实现,豆包MarsCode辅助开发
- 25.1.13 前端 Vue组件 十、插槽slot
best_virtuoso
前端前端vue.jsjavascript
我们已经了解到了组件能够接受任意类型的js值作为props,但组件要如何接收模板内容(html信息)呢?在某些场景中,可能想要为子组件传递一些模板片段(div,a标签等),让子组件在它们的组件中渲染这些片段例:插槽标题插槽内容importSlotsBasefrom"./components/SlotsBase.vue";exportdefault{components:{SlotsBase}}——
- 【愚公系列】《循序渐进Vue.js 3.x前端开发实践》027-组件的高级配置和嵌套
愚公搬代码
愚公系列-书籍专栏vue.js前端前端框架
标题详情作者简介愚公搬代码头衔华为云特约编辑,华为云云享专家,华为开发者专家,华为产品云测专家,CSDN博客专家,CSDN商业化专家,阿里云专家博主,阿里云签约作者,腾讯云优秀博主,腾讯云内容共创官,掘金优秀博主,亚马逊技领云博主,51CTO博客专家等。近期荣誉2022年度博客之星TOP2,2023年度博客之星TOP2,2022年华为云十佳博主,2023年华为云十佳博主,2024年华为云十佳博主等
- uniapp - [全端兼容] 实现精美Editor富文本编辑器功能,uniApp全平台兼容的富文本插件组件用户可上传图片及对接服务器存储文件等,手机移动端H5网页富文本/小程序富文本/App富文本!
王二红
+UniAppuni-app富文本使用富文本编辑器插入图片图像uni-app微信小程序富文本uniapp网页h5端富文本uniap安卓苹果app富文本富文本上传图片及服务器保存
前言网上的教程乱七八糟且兼容性太差,本文提供优质示例。在uni-app全平台兼容(H5网页网站、支付宝/微信小程序、安卓App、苹果App、nvue)开发中,详解引入使用富文本编辑器及图片上传显示等功能,用户可上传图片显示和服务器保存回显效果(插入图片),uniApp各平台都兼容的富文本editor插件,自定义富文本按钮功能及自由排版样式布局,uniapp富文本组件插件用于发布文章/发布资讯公告/
- 小程序webview打开小程序原生页面_详解如何探测小程序返回到webview页面
weixin_39905624
在公司项目中经常会遇到一个场景,尝试过各种不同的方法,最后想到了一种很技术上简单且可行的方法.经常被QA同学反应同一类型的问题项目是小程序(wepy),部分页面使用webview(vue).经常会遇见一个场景:当小程序navigateTo到一些页面对用户的"收藏状态","身材细节"做了修改后,用户点击返回按钮回到上一个页面,收藏的状态或是身材细节没有改变.那是当然的,作为一个小程序中的webvie
- uni-app组件引入方法(easycom自动化组件)
约妲己吃火锅
uni-app开发搬砖日常
uniapp官方与2020年02月23更新了2.6.0版本,支持2.5.5版本以后,调整内容有:1.对uniapp插件做出更改;2.新增了easycom项目模板(自动化组件)。那我本期简单给大家介绍easycom是什么?如何使用?。官方给出:传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合compon
- 前端请求gzip,响应里却没有压缩返回
a212121212121
前端请求gzip,响应里却没有压缩返回前后端分离的框架,前端vue后端的springboot都开启了gzip。前端请求Accept-Encoding:gzip,deflate后端却没有响应。数据没有压缩。试过了好几个浏览器都没有用。后来以为是yml格式的问题,也没有效果。有经验的能告诉我是怎么回事吗?yml添加的代码.(两种格式)compression:enabled:truemin-respon
- 【Uniapp-Vue3】request各种不同类型的参数详解
永久旅途
Uniappuni-app前端
一、参数携带我们调用该接口的时候需要传入type参数。第一种路径名称?参数名1=参数值1&参数名2=参数值2第二种uni.request({url:"请求路径",data:{参数名:参数值}})二、请求方式常用的有get,post和put三种,默认是get请求。uni.request({url:"请求路径",method:"方式"})三、请求头配置uni.request({url:"请求路径",h
- uniapp(vue) 使用i18n国际化翻译,复制即可使用!一看就懂
黑云压城After
uni-appvue.js前端
一、在项目的文件目录里cmd执行下载命令安装依赖执行:npminstallvue-i18n@next二、执行命令下载完成后,进入项目检查一下是否存在。三、在咱们项目里面创建一个lang目录,目录的名字自己随便起,我这边以lang为演示。zh.js://zh.jsexportdefault{language:{//这里面放所有的中文替换词text:'TikTokShop(也称TikTok电商)是创新
- 使用Vue3来实现一个倒计时器以及倒计时任务
记得开心一点嘛
JavaWeb前端开发技术栈vue.jselementuijavascriptvueHtml
本内容使用Vue3,以及element-plus辅助开发。首先展示倒计时器的功能:手动设置倒计时器的倒计时时间开始倒计时按钮暂停倒计时按钮重新开始倒计时按钮其次展示倒计时任务管理界面功能:创建倒计时任务选择任务并进行倒计时删除任务目录一.倒计时器:1.html:2.script:(1)状态变量:(2)格式化显示时间:(3)初始化倒计时:(4)开始按钮startCountdown->启动倒计时器:(
- uniapp --- 配置文件
记得开心一点嘛
UniAppuni-app前端typescript
目录一.pages.json文件:1.组件自动导入规则(easycom):2.页面配置(pages):3.全局样式(globalStyle):4.底部TabBar配置(tabBar):二.manifest.json文件:1.应用基本信息:2.App-Plus特有配置:3.QuickApp特有配置:4.小程序特有配置:5.UniStatistics配置:6.vueVersion配置:三.App.vu
- html2canvas导出pdf模糊,vue实现pdf导出,解决生成canvas模糊等问题
轮王寺宫
1、我们要添加两个模块第一个.将页面html转换成图片npminstall--savehtml2canvas第二个.将图片生成pdfnpminstalljspdf--save2、定义全局函数..创建一个htmlToPdf.js文件在指定位置.我个人习惯放在('src/utils/htmlToPdf')//导出页面为PDF格式importhtml2Canvasfrom'html2canvas'imp
- 探索前端的未来:深度使用 SolidJS 构建高性能用户界面
桂月二二
前端ui
SolidJS是近年来前端开发领域的一颗新星,它结合了React的思维模式和Vue的性能优势,提供了一种高效且轻量的框架解决方案。本文将带你深入了解SolidJS的实际使用,并探索如何利用其核心特性构建现代化的高性能应用。为什么选择SolidJS?相比于其他框架,SolidJS有以下独特优势:超高性能:基于fine-grainedreactivity(细粒度反应性)机制,仅更新必要的DOM节点。零
- 探索Bunshi:轻量级状态管理的新选择
虞旋律
探索Bunshi:轻量级状态管理的新选择bunshiMoleculepatternforjotai,valtio,zustand,nanostores,xstate,reactandvue项目地址:https://gitcode.com/gh_mirrors/bu/bunshi项目介绍Bunshi(原名jotai-molecules)是一款轻量级、快速且无依赖的状态管理库,体积仅为3KB。它允许开
- Vue组件开发-使用 html2canvas 和 jspdf 库实现PDF文件导出 设置页面大小及方向
LCG元
前端vue.jspdf前端
在Vue项目中实现导出PDF文件、调整文件页面大小和页面方向的功能,使用html2canvas将HTML内容转换为图片,再使用jspdf把图片添加到PDF文件中。以下是详细的实现步骤和代码示例:步骤1:安装依赖首先,在项目中安装html2canvas和jspdf:npminstallhtml2canvasjspdf步骤2:创建Vue组件以下是一个完整的Vue组件示例,包含导出PDF、调整页面大小和
- Vue.js 如何塑造现代网络体验
清风孤客
vue.js网络前端
Vue.js已迅速成为JavaScript框架中的热门之选,以其简洁的设计、灵活性和强大功能而闻名。全球的开发者被Vue.js所吸引,是因为它能极为轻松地构建动态且引人入胜的用户界面。但Vue.js究竟有何用途,又为何如此受欢迎呢?本文将探讨Vue.js及其在各个领域的关键应用。我们将展示开发者如何利用它构建从交互式网络应用、单页应用(SPA)到复杂电子商务网站等各种项目。我们还将讨论其核心特性、
- vue源码理解——什么是依赖
露露在前端
vue.js前端javascripttypescript学习架构
vue将数据变的可观测了以后,我们就知道了数据什么时候进行了改变,当数据改变的时候就去更新视图,但是去更新哪个视图呢,如果改变了一个数据,就去更新整个视图,明显这样是不合理的。最正确的方法就是——哪个视图用了这个变化的数据,哪个视图就进行更新。哪个视图用到了这个数据,也可以解读为哪个视图依赖了这个数据。那么,谁用了这个数据谁就是依赖。1、收集依赖在vue中,为每个数据创建了一个数组来存放依赖。谁用
- vue组件添加全局方法_vue组件挂载到全局方法
缪之初
vue组件添加全局方法
在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Alert组件为例,分一下几步
- vue组件挂载到全局方法
w1366352655
vue组件挂载到全局方法在最近的项目中,使用了bootstrap-vue来开发,然而在实际的开发过程中却发现这个UI提供的组件并不能打到我们预期的效果,像alert、modal等组件每个页面引入就得重复引入,并不像element那样可以通过this.$xxx来调用,那么问题来了,如何通过this.$xxx来调用起我们定义的组件或对我们所使用的UI框架的组件呢。以bootstrap-vue中的Ale
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
荆州克莱
面试题汇总与解析springcloudspringbootspring技术css3
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- Vue前端项目构建
踏 浪
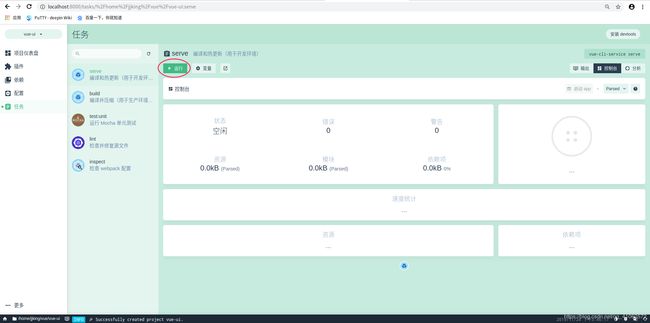
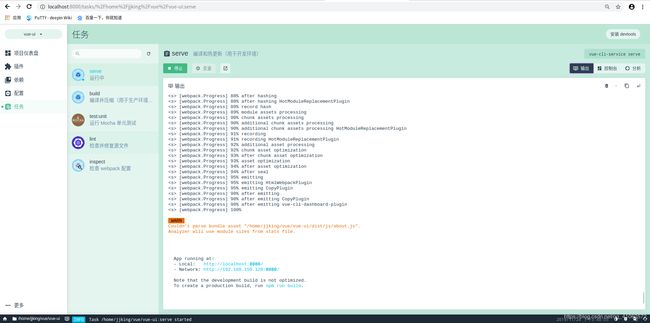
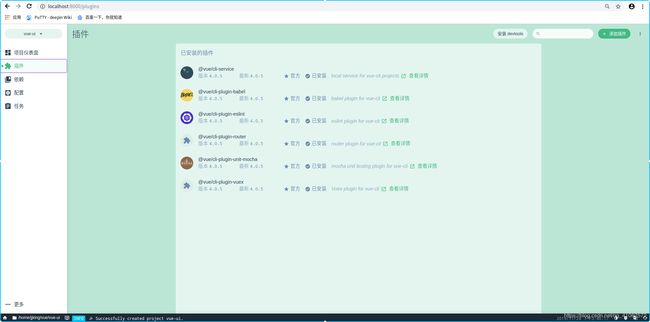
vuevuevue-clivue脚手架
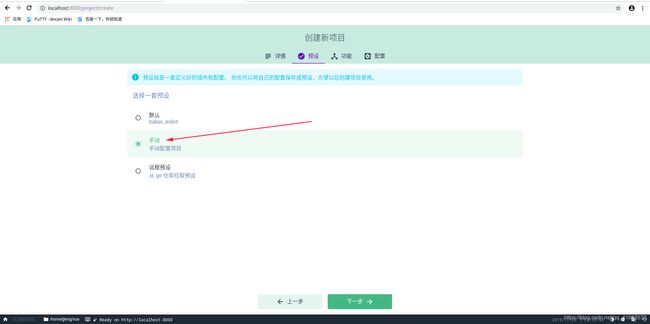
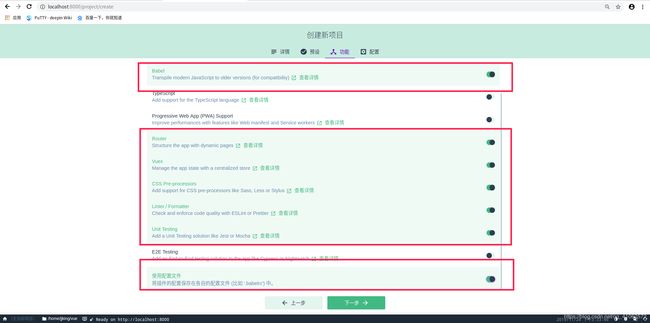
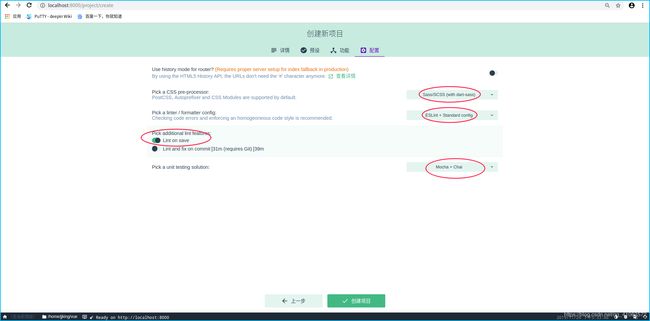
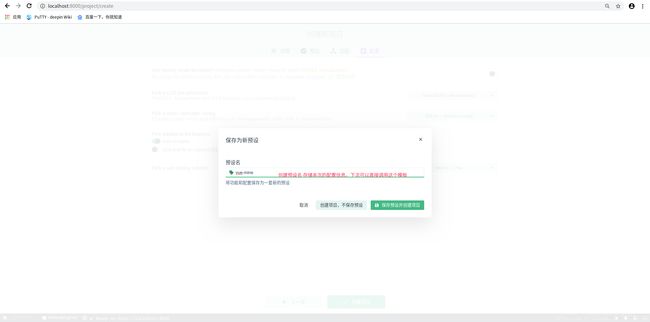
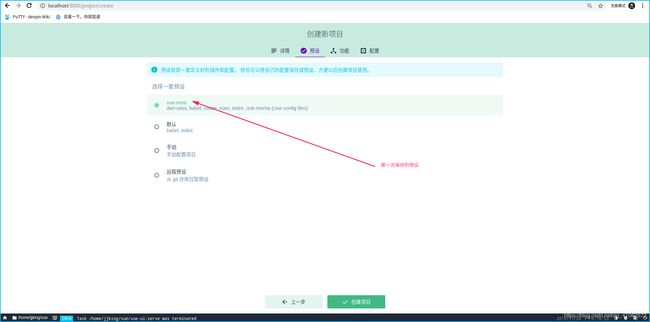
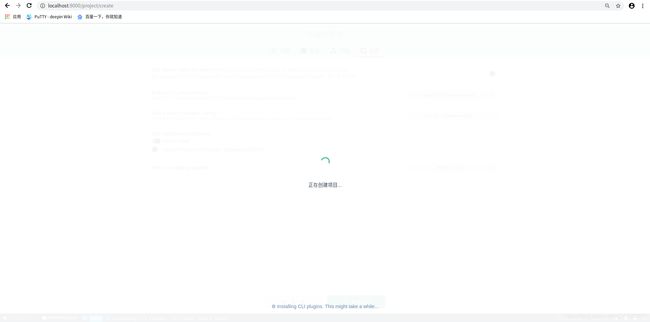
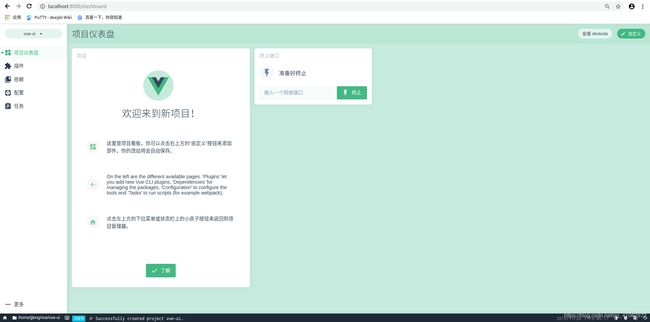
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- vue3:mitt
米粒宝的爸爸
vue3vue.js前端javascript
在Vue3中使用mitt进行事件总线的实现非常简单。mitt是一个轻量级的事件库,适用于Vue项目中的组件间通信。实现自定义组件直接相互传值,父到子,子到子,子对子,子对孙,想怎么传就怎么传。和android的Eventbus一个玩法1.下载mittnpmimittmac下载,如果权限不够,加sudo2.创建个公共的utils类-emitter.ts//引入mittimportmittfrom'm
- 2025年01月25日Github流行趋势
油泼辣子多加
GitHub每日趋势github
项目名称:it-tools项目地址url:https://github.com/CorentinTh/it-tools项目语言:Vue历史star数:25298今日star数:212项目维护者:CorentinTh,apps/renovate,cgoIT,sharevb,marvin-j97项目简介:为开发者提供一系列方便的在线工具,具有优秀的用户体验。项目名称:Reactive-Resume项目
- Vue 82 ,process.env 管理 Vue 项目的环境变量Vue项目中环境变量的配置及调用
北城笑笑
Vue前端vue.js
目录前言在构建Vue应用时,管理配置是开发中的一个重要部分。不同的环境,如开发、测试和生产,往往需要不同的配置,例如API、基础URL、第三方服务的密钥等。这时使用环境变量,可以帮助我们更好地管理这些配置。这里分享记录,如何在Vue项目中使用process.env来管理环境变量。一.介绍二.作用三.使用四.配置变量1.在.env.development中:2.在.env.test中:3.在.env
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor