纯JS+HTML简单表格增删改查
首先这两天写的一个简单增删改查,基本上靠百度和自学,完成的这个作业。
里面的功能十分的简陋,对于有需要的朋友一点点帮助吧。
这不是一条通往项目的链接:https://pan.baidu.com/s/1Xk17hyeQbcYcU5it_wFA6w 密码:030a
里面有一些前期练习,如果心急,那就直接看index4.html吧,那是此次的网页实现,js文件放在js文件夹下。
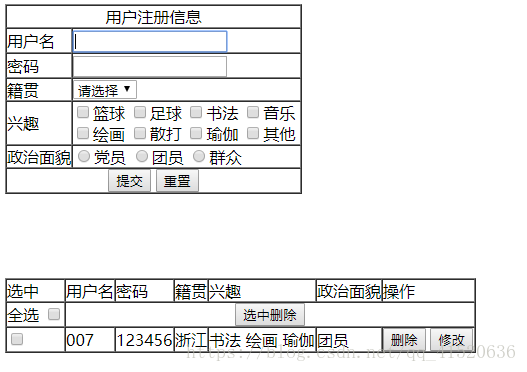
然后,先给大家看看效果,因为没有写css美化,太过于难看,请见谅!
下面我讲解一下,我在这个作业中遇到的问题,相信初学者同样也会和我一样遇到这类问题。
首先你要弄懂innerHTML和innerText的区别,这个很容易就遇到问题。
innerHTML获取到的不只是文本,它得到的是标签对,相当于你获取一行代码吧。
innerText获取到却是纯文本,当然兼容性在这里并不涉及,想要更弄懂这其中缘由,自行百度。
以下是我出错地方:
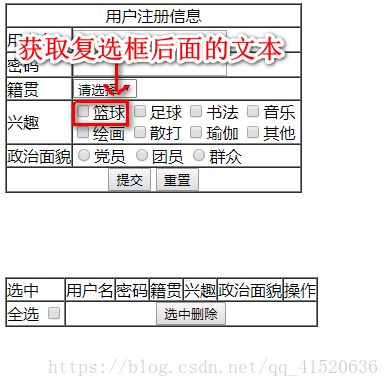
需求是获取复选框后面文本,想当然用到百度,百度得到的代码也的确有用,而不是value值
第一个错误,实现依靠nextSibling.nodeValue得到文本值,但是得到的值,如果使用innerHTML获取,就会出现错误,下面进行比较判断很容易出错,这时应该用innerText,直接获取纯文本,进行比较。
//获取文本值
var selectedValue="";
for(var i=0;i第二个错误,当更新/修改值时,使用innerHTML或innerText似乎都会自动换行,这时你就用用到去除空格或者去除换行,防止出现错误,无法判断到值。
而我用到的是正则表达式,使用replace()匹配替换值。
去掉后面空格
str="abc ";
str=str.replace(/(\s*$)/g, "");
console.log(str);
去掉换行
str="abc/n/r";
str=str.replace(/[\r\n]/g,"");
console.log(str);
第三个错误,其实是我对代码不熟造成的,重置功能实现,每次对于点击修改回显数据时,第二次点击修改按钮回显数据,就会造成复选框以及单选框、下拉框不显示的错误,为了避免这个错误,应该每次点击前清空所有数据,然后在回显数据。
如果在后面重置,就会造成文本框内容变了,但是下拉框以及复选框,单选框都没变呐。
第四个错误,其实在修改更新时出现,原本我打算每次点击修改按钮后,将提交按钮隐藏,重新创建一个节点按钮,如果用户不乱点,看起来还一点毛病都没有,谁叫我手贱多点几下修改按钮,这新增的更新按钮如洪水般蔓延演化而出,咦,怎么把它只新增一次呢?扣了扣头,哥达鸭一愣,发现我解决不了,所以只好去百度取经,DOM节点的使用,也就弄明白setAttribute()这个方法原来是修改节点属性的东东,只好另辟蹊径改改提交按钮就ok了,汗颜!!!
第五个错误,也属于低级错误,哎,怎么老犯这么多错呢?对于JS的方法使用出现了致命错误。大一讲的JavaScript知识,似乎过了一年又全换回去了。这不老师又重新讲解一下,但是就前面的几个练习,还不足以然我想起曾经的知识。
这个错误居然是内部函数调用出错,一开始我使用的window.onload = function() {
document.getElementById(id).onclick = function() {
代码块
}
}
原本打算使用window.onload = function() {
function 方法名(){}
}
在按钮那边写个οnclick=“方法名()”调用一下就行,结果出现整个方法没有调用,还一直报错,然后就又来到百度,搜啊搜啊,找到解决方案了,就写成了window.onload = function() {
del=function(obj){}
}这样,好像行得通,不管了先用再说。
结果不游细说,又出现一个跟这个相同的错误,什么?前面代码都没错,为什么修改回显就出错?岂有此理!!然后我就老实的百度,到最后还是我的同学,一针见血。原来方法是要写到外面去,才能调用,所以又浪费好长的时间,心痛自己。
第六个错误,其实不算错误,只是把我饶了一大圈,就比如
document.getElementById(id).onclick = function() {
代码块
}
这么写代码,可是呢?我在按钮一边就只写了name值,然后我调用了getElementsByName(name)这来实现点击事件,结果发现报错呢?什么原因我没有去查,不过好像这么写只有id值才能调用点击事件。
getElementsByTagName(标签)这个好像是获取所有选中的标签,好像是个集合,所以可以在后面直接加上【0】、【1】等这类,来简单处理一些问题。
下面就是功能解释:
首先讲解一下,具体实现的功能要求。
获取光标--------增加一条用户信息,同时显示在下方------重置----全选或选中部分删除--------单个删除------修改回显-------修改内容
以上就是个人完成的步骤。
下面直接先贴HTML代码:
用户注册信息
用户名
密码
籍贯
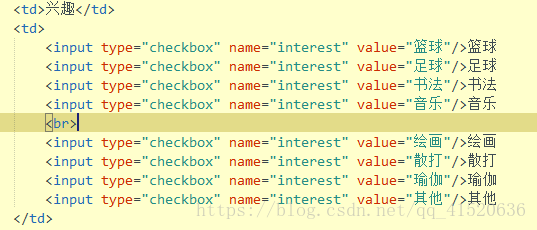
兴趣
篮球
足球
书法
音乐
绘画
散打
瑜伽
其他
政治面貌
党员
团员
群众
选中
用户名
密码
籍贯
兴趣
政治面貌
操作
007
123456
浙江
书法 绘画 瑜伽
团员
然后就是下面就是js代码,其中就不在细说,注释也有,自行查阅。
window.onload = function() {
var submits = document.getElementById("submit");
//获取焦点
document.getElementById('user').focus();
document.getElementById('user').select();
//增加
submits.onclick = function() {
//获取用户信息
var user = document.getElementById("user").value;
//获取密码
var password = document.getElementById("password").value;
//获取籍贯
var place = document.getElementById("place");
//获取索引
var index = place.selectedIndex;
//获取选中值
var placeValue = place.options[index].text;
//获取兴趣
var interests = document.getElementsByName("interest");
//获取value值
var selectValue="";
for(var i = 0; i < interests.length; i++) {
var interest = interests[i];
if(interest.checked==true) {
selectValue=selectValue+interest.value+",";
}
}
//获取文本值
var selectedValue="";
for(var i=0;iok,希望各位有一定收获。
欢迎大家支持我!有稳定收入的各位可以支持一下,谢谢,支付宝二维码!