echarts前端展示一年中12月份收入 数据后台获取动态注入
需求:酒店商家需要知晓某一年的收入,按月份展示
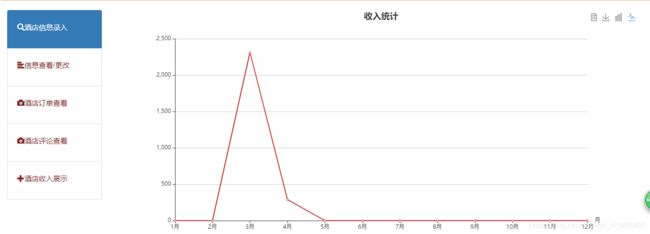
前端echarts
年份我是获取的当前年份实验的、js有说明
$(function () {
if (businessName== 'null' || businessName== '' ){
toastr.error("还未登陆,请先登录")
return null
}
// 基于准备好的dom,初始化echarts实例
var mylineNumChart = echarts.init(document.getElementById('bookLineNum'));
// 指定图表的配置项和数据
var mylineNumoption = {
title: {
text: '收入统计', //标题文本内容
x:'center'
},
toolbox: { //可视化的工具箱
show: true,
feature: {
dataView: { //数据视图
show: true
},
/* restore: { //重置
show: true
},*/
/* dataZoom: { //数据缩放视图
show: true
},*/
saveAsImage: {//保存图片
show: true
},
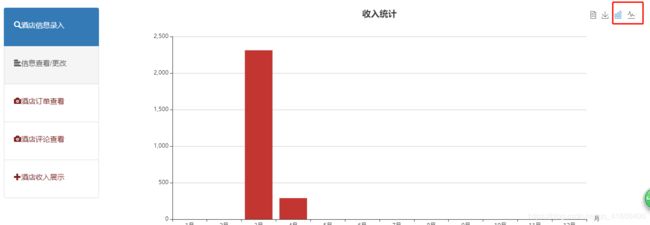
magicType: {//动态类型切换
type: ['bar', 'line']
}
}
},
tooltip: { //弹窗组件
show: true
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: []
}]
};
// 使用刚指定的配置项和数据显示图表。
mylineNumChart.setOption(mylineNumoption);
var year=new Date().getFullYear(); //当前年份
var months=[];//用来盛放X轴坐标值:月份
var monthsPrice=[];
$.ajax({
url : ctx +"businessHigh/getTotalInPrice?year="+year,
type:"post",
dataType:"json",
success :function (data) {
for (var i = 0; i < data.length;i++) {
months.push(data[i].total_month+"月");
monthsPrice.push(data[i].total_price);
}
mylineNumChart.hideLoading();
mylineNumChart.setOption({ //加载数据图表
xAxis: {
name: '月',
data: months,
type: 'category',
axisLabel: {
interval: 0,//横轴信息全部显示
rotate: 0,//-30度角倾斜显示
},
},
series: [{
data: monthsPrice
}]
});
}
})
})
后端service
最开始的时候我list中存放的是map对象,可是出现了大于10数据排序结果就不是升序的情况,10月份、11月份、12月份会在 1,2之间 ,我也没有太多时间去找原因
@Override
public List<BusinessIncom> getTotalInPrice(String bphone, String year) {
/*处理 如果某一个月没有收入 添加月份以及收入为0
BusinessIncom实体只有total_price和total_month两个字段*/
List<BusinessIncom> list=businessHighDao.getTotalInPrice(bphone,year);
Integer[] minMonth=new Integer[12];
for(int i = 0;i<list.size();i++){
minMonth[i]=list.get(i).getTotal_month();
}
Integer[] month={1,2,3,4,5,6,7,8,9,10,11,12};
List<BusinessIncom> lists = compare(minMonth,month);
list.addAll(lists);
//根据total_month进行排序
Collections.sort(list, new Comparator<BusinessIncom>() {
@Override
public int compare(BusinessIncom o1, BusinessIncom o2) {
int i = o1.getTotal_month() - o2.getTotal_month();
/* if(i == 0){
return o1.getAge() - o2.getAge();
}*/
return i;
}
});
return list;
}
public static List<BusinessIncom> compare(Integer[] t1, Integer[] t2) {
List<Integer> list1 = Arrays.asList(t1); //将t1数组转成list数组
List<BusinessIncom> list2 = new ArrayList<BusinessIncom>();//用来存放2个数组中不相同的元素
for (Integer t : t2) {
if (!list1.contains(t)) {
BusinessIncom businessIncom=new BusinessIncom();
businessIncom.setTotal_month(t);
businessIncom.setTotal_price(0);
list2.add(businessIncom);
}
}
return list2;
}
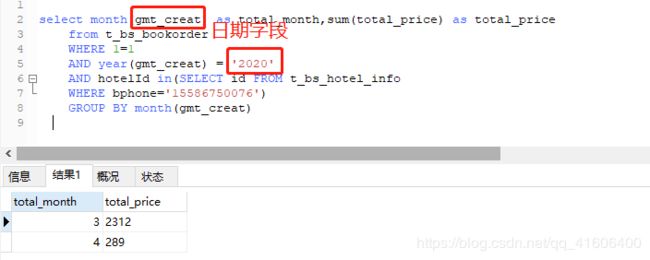
mysql语句
<!--获取酒店一年中月份的收入-->
<select id="getTotalInPrice" parameterType="String" resultType="com.graduation.lastproject.entity.BusinessIncom">
select month(gmt_creat) as total_month,sum(total_price) as total_price
from t_bs_bookorder
WHERE 1=1
AND year(gmt_creat) = #{year}
AND hotelId in(SELECT id FROM t_bs_hotel_info
WHERE bphone=#{bphone})
GROUP BY month(gmt_creat)
</select>
帮助文档
JAVA两个数组间元素的比较(找出相同或者不同元素)
echarts柱状图和折线图互转