vuex的基本使用
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则
保证状态以一种可预测的方式发生变化。Vuex 也集成到 Vue 的官方调试工具 devtools extension,提供了诸如零配置的
time-travel 调试、状态快照导入导出等高级调试功能。
为什么使用状态管理?整站开发会有很多数据和状态,整站也是由很多组件拼成的,每个组件之间会共享一些状态,比如用户的登
录状态,或者是购物车(购物车在头部用到,页面里用到了,其他地方用到,其中一个地方改动,其他地方要同步更新,直接的就是通
过事件(wacth/copnuter触发)更新,事件传到另一组件。缺点:当状态非常复杂,调用组件非常多,我们要挨个通知组件进行更新,这
样会变得非常复杂)。传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。我们经常会采
用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码
Vuex 是专门为 Vue.js 设计的状态管理库,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新。
简单的项目,不用按这个,可以按照官方文档的方式,自己建一个数据仓库,组件不允许直接修改属于 store 实例的 state,而应执行 action 来分发 (dispatch) 事件通知 store 去改变
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。如果不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,最好不要使用 Vuex。一个简单的 global event bus 就足够所需了。但是,如果您需要构建一个中大型单页应用,很可能会要考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择
global event bus就是非父子组件的通信
下面是vuex的使用方法
1、安装vuex
cnpm install vuex --save
运行 npm rundev
2、开始使用,在mian.js中,引入vuex
3、然后告知vue开始使用vuex(Vue.use(Vuex))
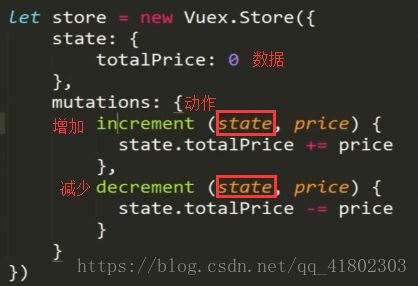
4、然后实例化一个数据中心
可以通过 store.state 来获取状态对象,以及通过 store.commit 方法触发状态变更:store.commit('increment'),我们通过提交 mutation 的方式,而非直接改变 store.state.totalPrice,是因为我们想要更明确地追踪到状态的变化,简单的约定能够让你的意图更加明显,这样你在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也让我们有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,我们甚至可以实现如时间穿梭般的调试体验。
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
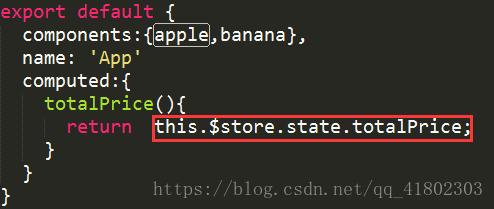
5、将store注册到实例,在全局去使用store,在组件里就可以通过$store.state.totalPrice全局调用
由于 store 中的状态是响应式的,在组件中调用 store 中的状态简单到仅需要在计算属性中返回即可。触发变化也仅仅是在组件的 methods 中提交 mutation
在APP.vue中引入两个组件,在实例中注册,模板中引入组件标签,和计算属性的值
模板中
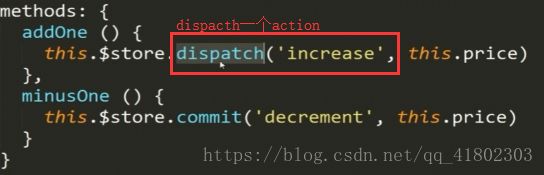
在两组件里面加入两个按钮
Js中方法中$store.commit触发mutations动作,通知去改版状态,这样每次点击,不用用事件去触发,只需调用通过 store.commit 方法触发状态变更,触发数据中心的mutations动作,而非直接改变 store.state.totalPrice
使用Actions做中介去触发mutations
Main.js:
在 mutations之前,有一个action动作,其不能直接去更改state,只能去调用mutations
在子组件里,就可以不需要commit了,可以直接使用dispacth
Action与mutation区别
Action可以进行一些异步的操作,然后再去触发mutation,所以与后端的一些接口都必须放在action里面
mutation必须是同步操作数据方式
Vuex 允许我们在 store 中定义“getter”(可以认为是 store 的计算属性)。就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算
Getter:获取状态集中的数据,不用从state里直接去获取数据了
在用到state直接获取的地方,用getters的方式获取
除此之外,vuex还有一个moudle
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割,每个状态集最后合成到一个总的store中
constmoduleA = { state: { ... }, mutations: { ... }, actions: { ... }, getters: {... } }
const moduleB = { state: { ... },mutations: { ... }, actions: { ... } }
const store = new Vuex.Store({ modules: {a: moduleA, b: moduleB } })
store.state.a //-> moduleA 的状态
store.state.b //-> moduleB 的状态
更多详情请参考:https://vuex.vuejs.org/zh-cn/getting-started.html