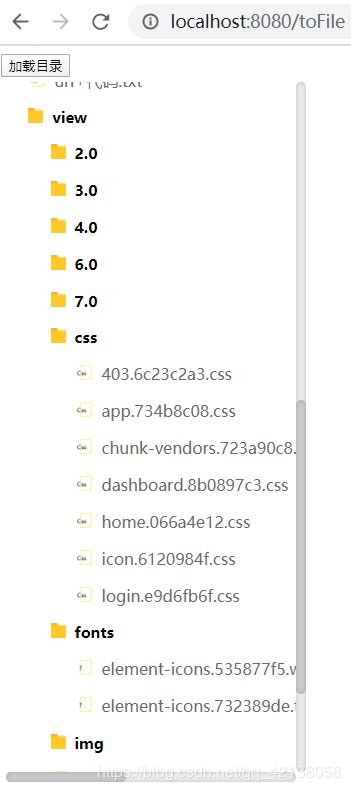
java+jquary目录树
1. 创建springboot项目(什么项目自己定,不是非得springboot)
依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.1.0</version>
</dependency>
2. html代码(html页面名为FileHtml.html)后续js,css可自行拆分
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>File</title>
<style type="text/css">
/*隐藏details下箭头*/
details summary::-webkit-details-marker { display:none; }
/*设置字体*/
details summary{
color: black;
font-size: 15px;
font-weight: 700;
cursor: pointer;
}
/*隐藏悬浮的提示框*/
summary{
outline:none;
}
/*文件名称颜色*/
details p{
color: #696969;
cursor: pointer;
}
/*以下是设置滚动条样式 支持谷歌,不支持火狐和IE*/
/*style="height:700px;width:300px;overflow:auto"*/
.parentDiv{
width: 300px;
height: 700px;
overflow: auto;
margin: 5px;
border: none;
}
.parentDiv-1::-webkit-scrollbar {/*滚动条整体样式*/
width: 10px; /*高宽分别对应横竖滚动条的尺寸*/
height: 10px;
}
.parentDiv-1::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius: 10px;
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #ccc;
/*background: #535353;*/
}
.parentDiv-1::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
border-radius: 10px;
background: #EDEDED;
}
/*以上是设置滚动条样式 支持谷歌,不支持火狐和IE*/
</style>
</head>
<body>
<button onclick="loadFile()">加载目录</button>
<div id="parentDIV" class="parentDiv parentDiv-1" >
<div id="loadFile"></div>
</div>
<script th:src="@{js/jquery-2.1.4.min.js}"></script>
<script th:inline="javascript">
// 缩进
var FILE_SPACE = " ";
// 文件夹图标
var IMG_DICTIONARY = " ";
$(function () {
loadFile();
})
// 加载一级菜单
function loadFile(){
$.get("listFiles",function(result){
$("#loadFile").html("");
var html = "
";
$(function () {
loadFile();
})
// 加载一级菜单
function loadFile(){
$.get("listFiles",function(result){
$("#loadFile").html("");
var html = ""
+IMG_DICTIONARY+result.pathName+"";
$.each(result.listFile, function (index, item) {
// pathName 为后台传的一级目录名称 catalogParent为父级目录名称
if(item.catalogParent==result.pathName){
// 2 为目录 1 为文件
if(item.catalogType == 2){
html += "+item.parentPath+'","'+item.currentName+'","'+item.hierarchy+"")'>"+FILE_SPACE+IMG_DICTIONARY+item.catalogName+"
"
"
+nbspTitle+IMG_DICTIONARY+dn+"";
$.each(result.listFile, function (index, item) {
if(item.parentPath==dd+"___"){
if(item.catalogType == 2){
html += "+item.parentPath+'","'+item.currentName+'","'+item.hierarchy+"")'>"+nbsp+IMG_DICTIONARY+item.catalogName+"
"
 ";
return IMG_FILE;
}
</script>
</body>
</html>
";
return IMG_FILE;
}
</script>
</body>
</html>
3. 实体类
import lombok.Data;
import lombok.ToString;
@Data
@ToString
public class FileData {
// 当前文件名称
private String catalogName;
// 父级目录名称
private String catalogParent;
// 当前文件全路径
private String currentName;
// 父级路径
private String parentPath;
// 层级
private int hierarchy;
public FileData(String catalogName, String catalogParent, String currentName, String parentPath, int hierarchy, int catalogType) {
this.catalogName = catalogName;
this.catalogParent = catalogParent;
this.currentName = currentName;
this.parentPath = parentPath;
this.hierarchy = hierarchy;
this.catalogType = catalogType;
}
// 文件类型 1 文件 2 文件夹
private int catalogType;
public FileData() {
}
}
4. 工具类
import java.io.File;
import java.util.List;
public class FileUtil {
public static void loadFiles(String path, List<FileData> list, int index, int cj){
File file = new File(path);
// 层级缩进
cj += 1;
for (File listFile : file.listFiles()) {
if (listFile.isFile()){
String p = "";
// 判断路径是否需要截取
if (-1 == index)
p = listFile.getAbsolutePath();
else
p = listFile.getAbsolutePath().substring(index);
// 将\替换成___(三个下划线)因为前端js拼接时会转义
p = p.replace("\\", "___");
String parentPath = p.substring(0, p.indexOf(listFile.getName()));
// 将数据存到实体中
FileData fileData = new FileData(listFile.getName(), file.getName(), p, parentPath, cj,1);
list.add(fileData);
}else{
String p = "";
if (-1 == index)
p = listFile.getAbsolutePath();
else
p = listFile.getAbsolutePath().substring(index);
p = p.replace("\\", "___");
String parentPath = p.substring(0, p.indexOf(listFile.getName()));
parentPath = parentPath.replace("\\", "___");
FileData fileData = new FileData(listFile.getName(), file.getName(), p, parentPath, cj, 2);
list.add(fileData);
loadFiles(path + listFile.getName() + "\\", list, index, cj);
}
}
}
}
5. controller实现
// 跳转到页面(这个可根据情况省略)
@RequestMapping(value = "toFile")
public String toFile(){
return "FileHtml";
}
// 实际生成的文件数据
@ResponseBody
@RequestMapping(value = "listFiles")
public Map<String, Object> listFiles(String fileName){
// 创建集合存放所有的文件信息
List<FileData> list = new ArrayList<>();
// 要加载的路径
String path = "C:\\Users\\HASEE\\Desktop\\MiYou\\";
// 路径需求,根据需求截取路径(获取路径时)传 -1 为不截取
File file = new File(path);
String name = file.getName();
int index = path.indexOf(name);
// int index = -1;
FileUtil.loadFiles(path, list, index, 1);
if (null != fileName){
String fName = fileName.replace("___", "\\");
list = list.stream().filter(l -> l.getParentPath().equals(fileName) || l.getParentPath().equals(fName)).collect(Collectors.toList());
}else {
if(-1 != index)
list = list.stream().filter(l -> l.getParentPath().equals(name + "___")).collect(Collectors.toList());
}
Map<String, Object> map = new HashMap<>();
map.put("listFile", list);
map.put("path", path);
map.put("pathName", new File(path).getName());
return map;
}