- xshell免费版下载安装教程
绘视小技巧
ssh
Xshell简介:Xshell7允许进行多种定制,以满足当今快节奏环境的需求。Xshell自定义布局可自由拖放任意工具,如定义鼠标/键盘行为、日志选项、多行粘贴选项、文本编辑器等等。Xshell7使你一切尽在掌控。以下分别为两种方案使用教程:方案1:关注下载(直接粘贴到浏览器中访问)https://docs.qq.com/doc/DZnFpc09MSEtUaFRn方案2:最新版下载链接(直接粘贴到
- 探索HarmonyOS中的列表组件及其自定义特性
神码兄弟
HarmonyOS学习harmonyos华为
在现代移动应用中,List组件是数据列表的关键元素。HarmonyOS中的List组件不仅具备传统的列表功能,还提供了丰富的自定义选项,允许开发者根据需求灵活调整列表的行为和外观展示。本文将探讨HarmonyOS中列举组件的自定义特性,包括自定义项布局、动态加载数据、多列布局、拖拽排序、以及基于中继的交互功能。1.自定义布局在HarmonyOS中,列表组件不仅仅局限于标准的行布局,还允许开发者自定
- Android---Jetpack Compose学习002
别偷我的猪_09
#JetpackComposekotlinandroid
Compose布局。Compose布局的目标:1)实现高性能;2)让开发者能够轻松编写自定义布局;3)在Compose中,通过避免多次测量布局子级可实现高性能。如果需要进行多次测量,Compose具有一个特殊系统,即固有特性测量。标准布局组件使用Column可将多个像垂直地放置在屏幕上;使用Row可将多个项水平地放置在屏幕上;使用Box可将一个元素放在另一个元素上。类似于FrameLayout布局
- AutoLinearLayout, 在行和列中自动( Android ),排列视图的自定义布局 流式布局
chezabo6116
android
AutoLinearLayout,在行和列中自动(Android),排列视图的自定义布局.ziphttps://download.csdn.net/download/weixin_38744207/11766956?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-download-2%7Edefaul
- Android 自定义 View 分类
Kepler_II
自定义View分类继承View重写onDraw方法。实现一些不规则效果。需要自己支持wrap_content,padding也需自己处理。继承ViewGroup派生特殊的Layout。实现自定义布局。需要合适的处理ViewGroup的测量和布局这两个过程,并同时处理子元素的测量和布局过程。继承特定的View(如TextView)。用于扩展。不需要自己支持wrap_content,padding等。
- Jetpack Compose系列(3)-使用列表
左大星
JetpackComposeandroidandroidjetpackandroid-jetpack
使用列表在View体系中,创建自定义布局必须扩展ViewGroup并实现测量和布局函数。在Compose中,只需使用Layout可组合项编写一个(布局)函数即可。上一篇文章我们详细介绍了Column()和Row()这两各横向布局,这里我们继续介绍其他布局。在此之前,我们先使用Column()创建一个包含10项的垂直列表,代码如下:classMainActivity:ComponentActivit
- 解决VideoView播放视频无法撑满全屏
mihuayishi
Android开发经验androidjava
一、造成原因:由于VideoView中的onMeasure走了自适应,导致两边无法撑满。二、解决办法因此,需要自定义布局,来进行重写onMeasure方法,让其两边为0即可。publicstaticclassfullVideoViewextendsVideoView{publicfullVideoView(Contextcontext){super(context);}publicfullVide
- Android13:SystemUI 之DIY锁屏界面
mihuayishi
androidjavaui
此文适用于Android13:在bom开发中,可能会遇到需要修改任何systemUI的地方,因此为了减少寻找文件的时间,和挨个试错的次数,这里讲提供较常用的布局修改,针对于锁屏界面的。一、首先在锁屏界面,有通知和无通知是两种形式,如果有通知则是:二、如果没有通知三、锁定图标通过java文件进行位置控制//如下文件是锁屏图标所在的布局的自定义布局,当前文件为:system/vendor/mediat
- Flutter开发7:对话框
十二栗子
Material库提供了三种基本对话框控件AlertDialog通常用于提示型对话框SimpleDialog通常用于列表型对话框Dialog通常用于自定义布局元素的对话框弹出对话框时,调用showDialog函数,将对话框控件传入,由于对话框本身是路由,所以关闭对话框时,需使用Navigator.of(context).pop()除此外,还有一种iOS风格的基本对话框控件CupertinoAler
- 自定义View 自定义布局
花椒人生
自定义View布局1.确定每个View的位置和尺寸2.作用:为绘制和触摸范围做支持1.对于绘制:知道自己需要在哪里绘制。2.对于触摸反馈:知道用户的点是在哪里。自定义View布局的工作内容自定义View的工作分为两个阶段:测量阶段和布局阶段测量流程:从上到下递归调用每个View或者ViewGroup的measure()方法,测量他们的尺寸并计算他们的位置。布局阶段:从上到下递归地调用每个View或
- Android 自定义对话框
西飘客
androidandroid
方法一:直接使用系统的,不自定义布局和功能方式/*@setIcon设置对话框图标*@setTitle设置对话框标题*@setMessage设置对话框消息提示*/finalAlertDialog.BuildernormalDialog=newAlertDialog.Builder(MainActivity.this);normalDialog.setIcon(R.drawable.icon_dial
- Android 自定义布局对话框
孙青云
Android对话框android
AlertDialogregAlertDialog=newAlertDialog.Builder(NewLoginActivity.this).create();regAlertDialog.setCanceledOnTouchOutside(false);regAlertDialog.show();regAlertDialog.getWindow().clearFlags(WindowManag
- Android自定义Dialog对话框的三种方法
AndyYuan317
布局的中等知识点Dialog
自定义对话框是经常使用的功能,我们常用的弹窗操作,除了使用popwindow(popupwindow的简单实用)就是使用dialog来实现,这两种组件都支持之定义布局和功能来满足我们个性化的需求,也可以不采用自定义而直接使用系统封装好的api来实现功能。今天简单总结下在使用dialog做弹窗功能的方法和会遇到的问题与解决方案方法一:直接使用系统的,不自定义布局和功能方式,效果如下图:点击事件中代码
- 推荐一款第三方的日历框架------CalendarView
夜未央ぴ陌上花开丶
android第三方框架
简介Android上一个优雅、高度自定义、性能高效的日历控件,完美支持周视图,支持标记、自定义颜色、农历等,任意控制月视图显示、任意日期拦截条件、自定义周起始等。Canvas绘制,极速性能、占用内存低,支持简单定制即可实现任意自定义布局、自定义UI,支持收缩展开、性能非常高效,这个控件内存和效率优势相当明显,而且真正做到收缩+展开,适配多种场景,支持同时多种颜色标记日历事务,支持多点触控,你真的想
- SwiftUI:GeometryReader
猪猪行天下
SwiftUI视图布局取决于每个视图状态。这种状态由内部属性、外部环境值等组成。当涉及到高级自定义布局时,有时视图还需要其子视图的信息(直接的或非直接的)。一个常见的例子是,当祖先(ancestorsview)需要知道他们的孩子(childrenview)的大小:在本文中,我们将探讨如何做到这一点。获取viewsize当我们需要获取位置信息时,我们在SwiftUI中只有一个选择:GeometryR
- Swing-归去来兮
微微明光
就像陈酿多年的老酒,依然会有香气溢出1.主要控件的重写2.事件派发机制3.单线程模式4.自定义布局5.设计模式6.玩转开源控件7.界面!界面!
- 【WPF.NET开发】WPF 中的 Layout
吉特思米(gitusme)
WPF.NET专栏wpf.netc#ui
本文内容元素边界框布局系统测量和排列子元素面板元素和自定义布局行为布局性能注意事项子像素渲染和布局舍入本主题介绍WindowsPresentationFoundation(WPF)布局系统。了解布局计算发生的方式和时间对于在WPF中创建用户界面非常重要。1、元素边界框在WPF中构思布局时,了解环绕所有元素的边界框非常重要。布局系统使用的每个FrameworkElement都可以被视为嵌入到布局中的
- android dialog自定义布局 圆角背景 点击空白处不关闭 设置dialog大小
前世彩虹
笔记
1.首先上布局文件<TextViewandroid:layout_marginTop="20dp"android:id="@+id/tv_2"android:text="文字2"android:gravity="center"android:layout_width="mat
- 关于AlertDialog.Builder的自定义
CGG92
控件问题自定义布局
最近在网上找了一些关于AlertDialog.Builder自定义布局的博客帖子之类的文章,发现说的都不怎么满足自己的需求,所以稍稍整合了一下:由于项目需求,需要让builder.setTitle(title)居中,并且字体大小和颜色也需要有相应的改变。首先,自定义布局,只是这个布局没有包括取消和确定。在xml中只写了title和message。代码实现如下: finalViewlayout=
- iOS 自定义UICollectionViewFlowLayout,实现瀑布流布局
棉花糖326
本人菜鸟小白,最近研究了下UICollectionView自定义布局实现瀑布流等布局,主要是应对公司需求,产品这么设计我也很无奈啊,初次写文章,如有不对之处,欢迎大家提出,谢谢。github地址竖向等宽等间隔瀑布流先上一张效果图瀑布流笔者自定义了CandyFlowLayout继承自UICollectionViewFlowLayout,自定义了几个属性,其实就是UICollectionViewFlo
- 《Qt开发》MDI应用程序
不相信眼泪
qt开发语言
实现多个子窗体的自定义布局(自定义子窗体尺寸和位置)、平铺布局(titleSubWindows)和分页模式(QMdi::TabbedView)。运行效果图初始布局(自定义布局)平铺布局多页模式实现过程1.创建项目和子窗体1.创建项目MdiFirstDemo,并创建3个子窗体,分别为FirstSubWindow、SecondSubWindow和ThirdSubWindow。2.在主窗体MdiFirs
- 流式布局,标签式布局
一颗顽皮的小草
安卓转载android标签布局流式
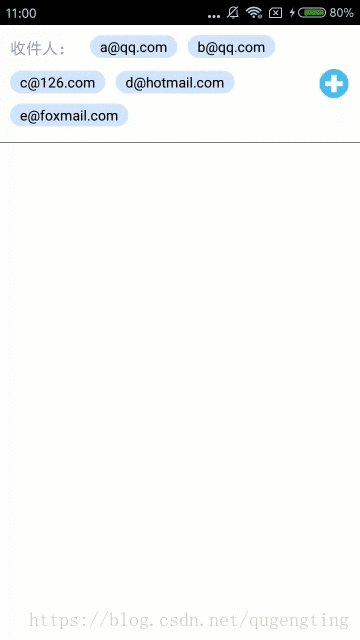
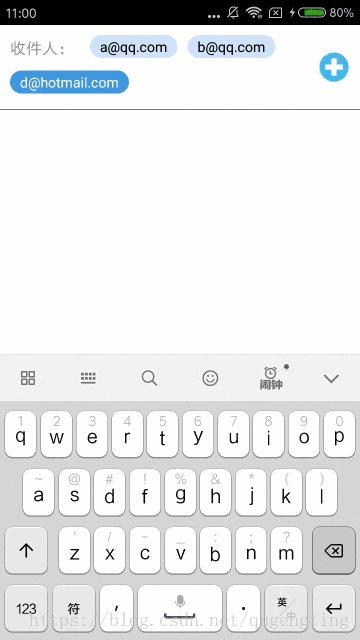
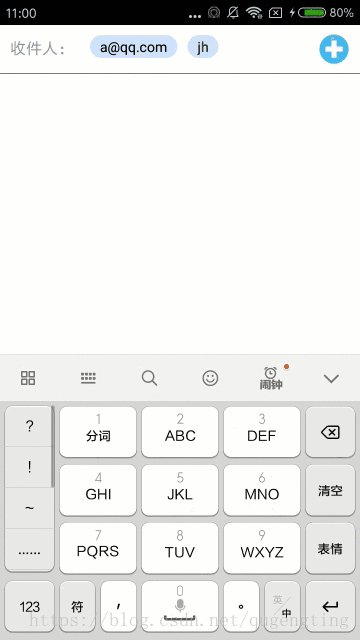
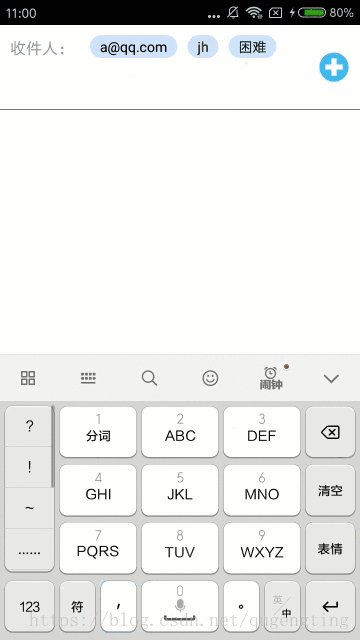
一、概述:资源下载:http://download.csdn.net/detail/husuxing/9923179在日常的app使用中,我们会在Android的app中看见热门标签等自动换行的流式布局,今天,我们就来看看如何自定义一个类似热门标签那样的流式布局吧类似的自定义布局。下面我们就来详细介绍流式布局的应用特点以及用的的技术点:1.流式布局的特点以及应用场景特点:当上面一行的空间不够容纳新
- x-sheet 开发教程:初始化配置自定义布局
openHacking
介绍x-sheet是一款高性能WebJavaScriptCanvas电子表格,之前小编写过一篇x-sheet入门体验,简单介绍了一下如何使用x-sheet。这次我们继续深入一下,了解下x-sheet还支持哪些配置,通过修改配置可以自定义我们的表格布局和特性。最新原文X-Sheet开发教程:初始化配置自定义布局配置小编在使用x-sheet过程中,总结出了一份相对比较全的配置清单,可以参考下。cons
- Tablayout + ViewPager + setCustomView自定义布局,tab文字不显示
smartfan
查了很多资料,都试了试,结果好残忍,都不行。解决办法是给控件com.google.android.material.tabs.TabLayout设置一个属性:app:tabMode="scrollable",可滑动!就能显示了!!!
- UICollection Compositional Layout全详解
搜狐技术产品小编2023
本文字数:8325字预计阅读时间:45分钟01CollectionViewLayout全详解UICollectionView在iOS中是构建复杂布局的强大工具。iOS13中引入的UICollectionViewCompositionalLayout为创建自定义布局提供了全新的可能性。本文将深入探讨CompositionalLayout的工作原理,以及如何利用它创建复杂的分组、嵌套布局和增强视图。无
- 使用 Jetpack Compose 为 Android 应用创建自定义布局
pxr007
androidkotlinui
布局可以描述为容纳View我们在应用程序UI上看到的对象(例如按钮、文本字段、图像等)的容器。它们定义视图在应用程序UI上的排列和显示方式。JetpackCompose是Android的现代UI工具包,提供了一些常见的布局类型供开发人员使用。但是,您也可以使用JetpackCompose根据您的需要创建自定义布局。让我们详细了解Android应用程序的自定义布局以及如何使用Jsatisetpack
- 封装Android发送短信倒计时控件TimingTextView
lucasDev
首先既然是封装发送短信控件,那么这个控件里就需要文本,我们有两个系统控件可以选择。一个是TextView,一个是Button。由于Button会自带padding、gravity等属性不便自定义布局,所以我选择TextView作为此次自定义控件的父类。由于该控件比较简单我就不多BB了,直接上代码,代码上注释很清楚。packagecom.zhongde.haokuai.widgetimportand
- SwiftUI 内功之 布局信息GeometryReader 与 PreferenceKey
iCloudEnd
SwiftUI内功之布局信息GeometryReader与PreferenceKeySwiftUI视图布局取决于每个视图状态。此状态由内部属性,来自环境的外部值等混合而成。对于高级自定义布局,有时视图也需要来自其子级的信息,无论该信息是否直接。一个常见的例子是,父视图需要知道孩子的大小:在本文中,我们探讨如何做到这一点。视图大小是一个示例:相同的概念适用于符合的任何其他类型Equatable。读取
- iOS 垂直滚动切换分类视图
qinghan
概述一般页面分类的展示都是类似新闻类app左右切换的效果,顶部一个分类控制器,内容列表支持左右切换。但是有的时候分类很多,但是内容相对较少的时候,就可以使用垂直滚动的方式来切换分类。实现思路下面以UICollectionView为例,但我们采用UICollectionViewFlowLayout自定义布局的时候,可以记录所有cell的UICollectionViewLayoutAttributes
- 使用操作视图和操作提供程序
鹿小纯0831
v7appcompat支持库工具栏为用户提供了几种与您的应用交互的不同方式。以前的课程描述了如何定义一个动作,可以是一个按钮或一个菜单项。本课程介绍如何添加两个通用组件:操作视图是在应用栏中提供丰富功能的操作。例如,搜索操作视图允许用户在应用栏中键入其搜索文本,而无需更改活动或片段。动作提供者是具有自己的自定义布局的动作。该操作最初显示为按钮或菜单项,但当用户单击该操作时,操作提供程序将以您想要定
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu