vue-cli3之初体验,创建一个vue项目
vue-cli3
首先贴上官网地址:https://cli.vuejs.org/guide/
其实也很简单,vue-cli相对于之前的 操作起来更加简洁,少了很多繁琐的操作,简单容易上手,还有ui界面 更是一些喜欢界面操作者的福音。
1.安装vue/cli
- 如果之前安装的是2.x的,则需要把之前的卸载 npm uninstall vue-cli -g或yarn global remove vue-cli卸载它
- 另外Vue CLI需要Node.js版本8.9或更高版本(建议使用8.11.0+)。您可以使用nvm或nvm-windows在同一台计算机上管理多个版本的Node 。(这里我直接升级了最新的npm npm install -g npm,至于这个nvm我没有做过多了解,需要管理多个版本的可以了解下)
准备工作做完 就可以安装了,命令如下
npm install -g @vue/cli
# OR
yarn global add @vue/cli
(如果用yarn 命令提示找不到的话 可以 npm install -g yarn 装一下)
等待完成,用vue --version命令查看版本,3.x.x即可
2.创建一个项目(or 运行vue ui 命令 界面化创建)
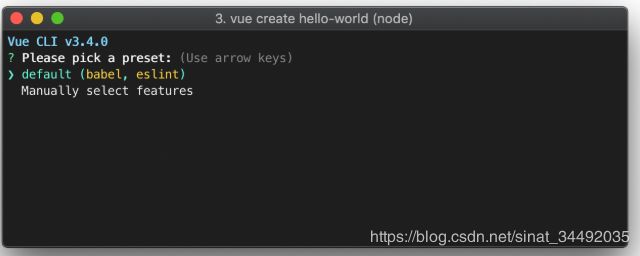
vue create project-name
即创建项目 系统将提示您选择预设。您可以选择基本Babel + ESLint设置附带的默认预设,也可以选择“手动选择功能”以选择所需的功能。


我们只需要按照自己的需要去选择创建就好了
这里顺便提一下 预设选项的各个含义
这里有一个说明很详细的,贴上地址:https://www.cnblogs.com/adhehe/p/10184851.html 个人觉得很详细,如果对预选设置不知道选什么的 可以看看。
3.项目创建完 之后 启动
启动命令:
npm run serve
//or
yarn serve
4.安装插件
命令
vue add 插件名字
5.还有一个比较重要的就是,vue.config.js
vue-cli创建的项目 较之前的项目相比 你会发现简洁了很多

没有了 webpack.base.config.js、webpack.dev.config.js 、webpack.prod.config.js 等配置文件,我们需要配置一些设置的时候要怎么做呢,官方文档写的都有,此处引用官方原话
vue.config.js是一个可选的配置文件,@vue/cli-service如果它存在于您的项目根目录(旁边package.json)中,它将自动加载。您也可以使用该vue字段package.json,但请注意,在这种情况下,您将仅限于JSON兼容值。
一般我们的做法就是,在项目根目录下 新建一个vue.config.js,项目会自动加载 这个文件 设置一些配置信息,
vue.config.js
demo
module.exports = {
/** 区分打包环境与开发环境
* process.env.NODE_ENV==='production' (打包环境)
* process.env.NODE_ENV==='development' (开发环境)
* baseUrl: process.env.NODE_ENV==='production' ? "" : '',
*/
//关于baseUrl 官方文档有这么一个说明 自Vue CLI 3.3起不推荐使用,请publicPath改为使用。但其实还可以用baseUrl只是不推荐
baseUrl: process.env.NODE_ENV === 'production' ? '192.168.60.110:8080' : '192.168.60.110:8080', // 部署应用时的基本 URL
outputDir: 'dist',// // build 输出文件目录
//assetsDir: '',一个目录(相对于outputDir)嵌套生成的静态资产(js,css,img,fonts)
// indexPath: 'index.html',//指定生成的输出路径index.html(相对于outputDir)。也可以是一条绝对的路径。
filenameHashing: true,// 默认在生成的静态资源文件名中包含hash以控制缓存
// 构建多页面应用,页面的配置
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,模板会被推导为 `public/subpage.html`,并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
},
lintOnSave: process.env.NODE_ENV !== 'production',//是否使用eslint-loader在开发期间执行lint-on-save 。仅在安装时才会考虑此值。默认true
runtimeCompiler: false,是否使用包含运行时编译器的Vue核心的构建。将其设置为true允许您使用templateVue组件中的选项,但会为您的应用带来额外的10kb负载。默认false
transpileDependencies: [],//默认情况下babel-loader忽略其中的所有文件node_modules。如果要使用Babel显式转换依赖关系,可以在此选项中列出它
productionSourceMap: true,// 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建,默认true
crossorigin: '', // 在生成的 HTML 中的 和