第三方开源库:日期时间选择器(TimePickerDialog)+ 省市区三级联动(CityPicker) + 一级滚动
TimePickerDialog
作者:GitHub: https://github.com/JZXiang
Android时间选择器,支持年月日时分,年月日,年月,月日时分,时分格式,可以设置最小时间和最大时间(精确到分)。
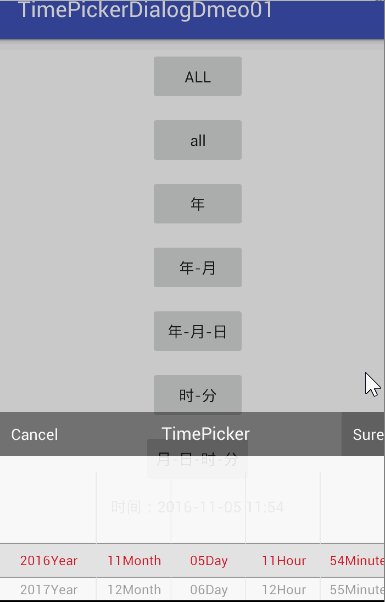
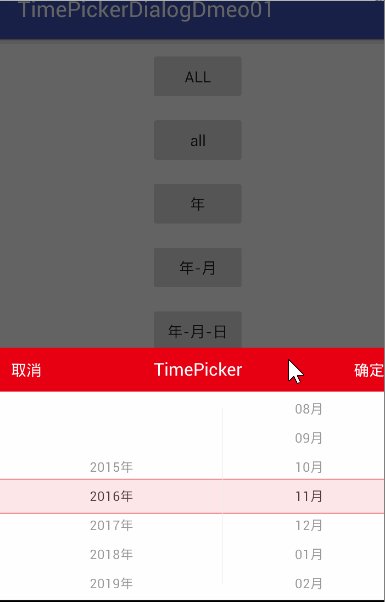
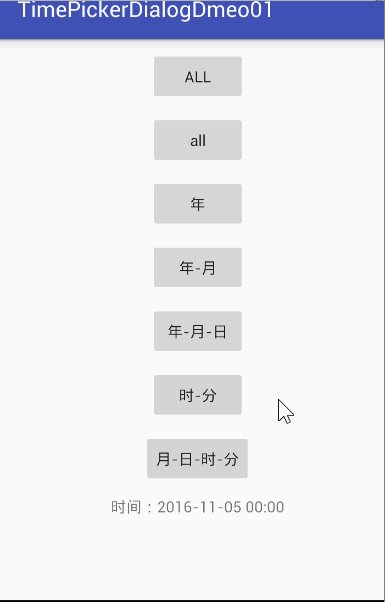
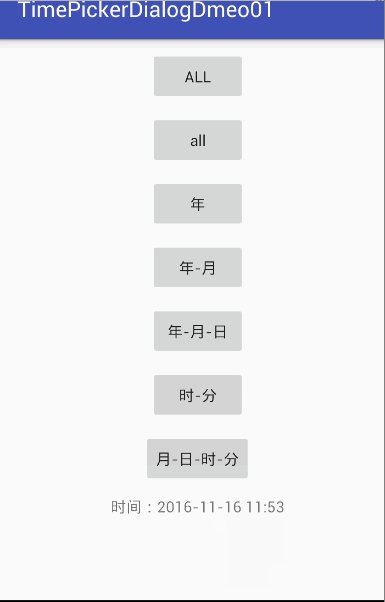
效果图
gradle
compile 'com.jzxiang.pickerview:TimePickerDialog:1.0.1'使用默认的参数(代码量少)
switch (view.getId()) {
case R.id.btn1:
//可自定义参数
initAll();
break;
case R.id.btn2:
dialogAll = new TimePickerDialog.Builder()
.setType(Type.ALL)
.setCallBack(this)
.build();
dialogAll.show(getSupportFragmentManager(), "All");
break;
case R.id.btn3:
TimePickerDialog dialogYear = new TimePickerDialog.Builder()
.setType(Type.YEAR)
.setCallBack(this)
.build();
dialogYear.show(getSupportFragmentManager(), "YEAR");
break;
case R.id.btn4:
TimePickerDialog dialogYearMonth = new TimePickerDialog.Builder()
.setType(Type.YEAR_MONTH)
.setCallBack(this)
.build();
dialogYearMonth.show(getSupportFragmentManager(), "YEAR_MONTH");
break;
case R.id.btn5:
TimePickerDialog dialogYearMonthDay = new TimePickerDialog.Builder()
.setType(Type.YEAR_MONTH_DAY)
.setCallBack(this)
.build();
dialogYearMonthDay.show(getSupportFragmentManager(), "YEAR_MONTH_DAY");
break;
case R.id.btn6:
TimePickerDialog dialogHourMins = new TimePickerDialog.Builder()
.setType(Type.HOURS_MINS)
.setCallBack(this)
.build();
dialogHourMins.show(getSupportFragmentManager(), "HOURS_MINS");
break;
case R.id.btn7:
TimePickerDialog dialogMonthDayHourMin = new TimePickerDialog.Builder()
.setType(Type.MONTH_DAY_HOUR_MIN)
.setCallBack(this)
.build();
dialogMonthDayHourMin.show(getSupportFragmentManager(), "MONTH_DAY_HOUR_MIN");
break;
}自定义参数
long tenYears = 10L * 365 * 1000 * 60 * 60 * 24L;
TimePickerDialog mDialogAll = new TimePickerDialog.Builder()
.setCallBack(this)//回调
.setCancelStringId("Cancel")//取消按钮
.setSureStringId("Sure")//确定按钮
.setTitleStringId("TimePicker")//标题
.setYearText("Year")//Year
.setMonthText("Month")//Month
.setDayText("Day")//Day
.setHourText("Hour")//Hour
.setMinuteText("Minute")//Minute
.setCyclic(false)//是否可循环
.setMinMillseconds(System.currentTimeMillis())//最小日期和时间
.setMaxMillseconds(System.currentTimeMillis() + tenYears)//最大日期和时间
.setCurrentMillseconds(System.currentTimeMillis())
.setThemeColor(getResources().getColor(R.color.timepicker_dialog_bg))
.setType(Type.ALL)//类型
.setWheelItemTextNormalColor(getResources().getColor(R.color.timetimepicker_default_text_color))//未选中的文本颜色
.setWheelItemTextSelectorColor(getResources().getColor(R.color.timepicker_toolbar_bg))//当前文本颜色
.setWheelItemTextSize(12)//字体大小
.build();
mDialogAll.show(getSupportFragmentManager(), "ALL");去掉“取消”按钮
setCancelStringId(null)
setCancelStringId("")同理去掉确定按钮
setSureStringId("")
setSureStringId(null)回调
因为在回调用的是this(setCallBack(this)),所以类必须实现接口OnDateSetListener,并重写方法:onDateSet().
@Override
public void onDateSet(TimePickerDialog timePickerView, long millseconds) {
Date date = new Date(millseconds);
SimpleDateFormat format = new SimpleDateFormat("yyyy-MM-dd HH:mm");//精确到分钟
String time = format.format(date);
tv.setText("时间:" + time);
}源码:
TimePickerDialogDmeo01
CityPicker
实现省市区的三级联动或省市的两级联动。
github地址:crazyandcoder/citypicker
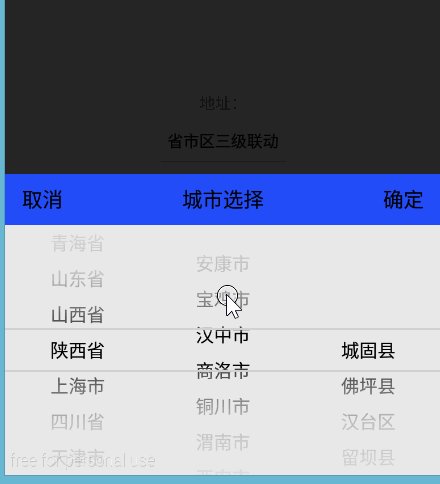
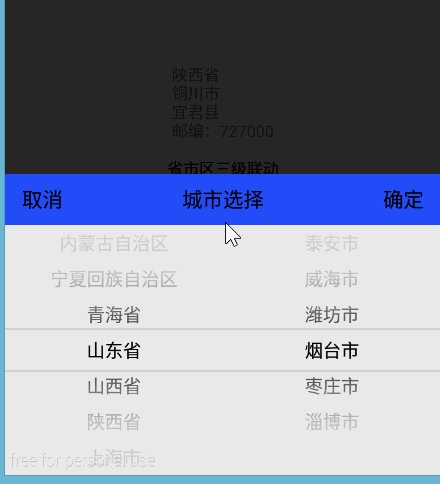
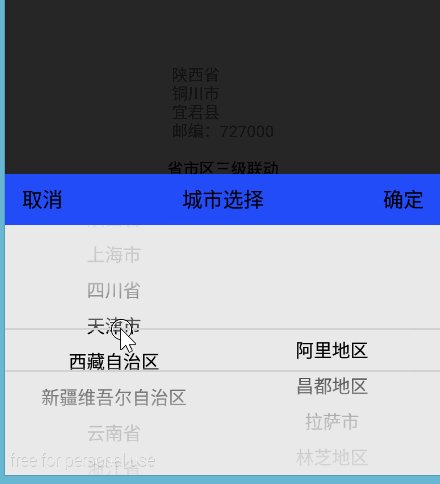
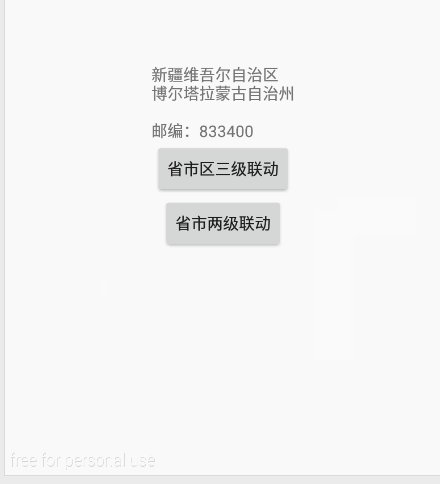
效果图
gradle
dependencies {
...
compile 'liji.library.dev:citypickerview:0.7.0'
...
}代码示例
最好全部代码都放在点击事件中,以下例外:
如果该页面只有一个联动,可以只把cityPicker.show();放在点击事件中即可。
多个联动的类型一致(都是三级联动或两级联动),也可以只把cityPicker.show();放在点击事件中即可。
三级联动:
cityPicker = new CityPicker.Builder(MainActivity.this).textSize(16) //滚轮文字的大小
.title("城市选择") //标题,设置名称
.titleBackgroundColor("#234Dfa") //标题背景
.confirTextColor("#000000")
.cancelTextColor("#000000")
.province("山东省")
.city("烟台市")
.district("莱山区")
.textColor(Color.parseColor("#000000"))
.provinceCyclic(true)
.cityCyclic(false)
.districtCyclic(false)
.visibleItemsCount(7)
.itemPadding(10)
.build();
cityPicker.show();
cityPicker.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@Override
public void onSelected(String... citySelected) {
province = citySelected[0];
city = citySelected[1];
district = citySelected[2];
code = citySelected[3];
tv.setText(province + "\n" + city + "\n" + district + "\n邮编:" + code);
}
});两级联动:
cityPicker = new CityPicker.Builder(MainActivity.this).textSize(16)
.title("城市选择")
.titleBackgroundColor("#234Dfa")
.confirTextColor("#000000")
.cancelTextColor("#000000")
.onlyShowProvinceAndCity(true)//两级联动:省+市
.province("山东省")
.city("烟台市")
.textColor(Color.parseColor("#000000"))
.provinceCyclic(false)
.cityCyclic(false)
.districtCyclic(false)
.visibleItemsCount(7)
.itemPadding(10)
.build();
cityPicker.show();
cityPicker.setOnCityItemClickListener(new CityPicker.OnCityItemClickListener() {
@Override
public void onSelected(String... citySelected) {
province = citySelected[0];
city = citySelected[1];
code = citySelected[3];
tv.setText(province + "\n" + city + "\n" + district + "\n邮编:" + code);
}
});源码
WeelViewDemo01
其他
省市区三级联动选择器(仿iOS滚轮实现):这个没有上传到jcenter,用的话只可以copy代码。
WheelView
WheelView:一级滚动
github地址:https://github.com/wangjiegulu/WheelView
WheelView.java这个类的下载地址:http://download.csdn.net/detail/ss1168805219/9729832
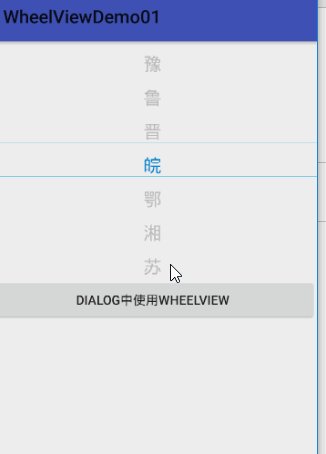
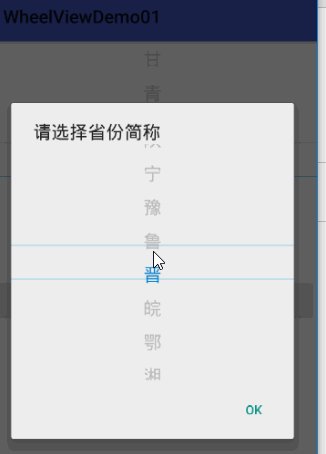
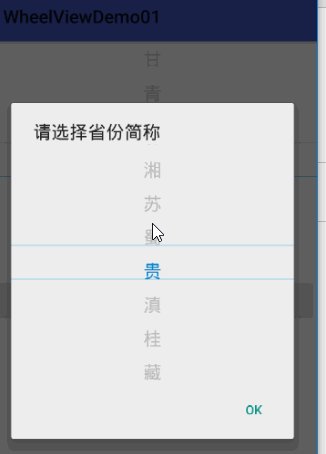
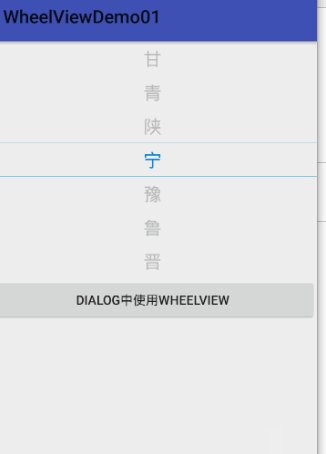
效果图
方法
| 方法 | 说明 |
|---|---|
| setOffset(int offset) | 上下两边各显示多少个 |
| setItems(List list) | 添加数据 |
| setSeletion(int position) | 默认显示第几个 |
| setOnWheelViewListener(WheelView.OnWheelViewListener onWheelViewListener) | 添加滚动监听 |
使用
复制类WheelView.java到项目,在xml中作为view使用。
在Activity中使用
wheelView.setOffset(3);//上面3个,下面3个,这个在setItems(...)前,否则个别手机出错
String[] array = getResources().getStringArray(R.array.province);
wheelView.setItems(Arrays.asList(array));
wheelView.setSeletion(15);//默认显示第16个
//作者重写了方法setBackgroundDrawable(...),所以这里设置无效
//wheelView.setBackgroundDrawable(getResources().getDrawable(R.drawable.shape));
//wheelView.setBackgroundResource(R.drawable.shape);
wheelView.setOnWheelViewListener(new WheelView.OnWheelViewListener() {
@Override
public void onSelected(int selectedIndex, String item) {
super.onSelected(selectedIndex, item);
Log.d(TAG, "selectedIndex=" + selectedIndex + "----item" + item);
}
});在Dialog中使用
View view = LayoutInflater.from(MainActivity.this).inflate(R.layout.dialog, null);
WheelView wheelView = (WheelView) view.findViewById(R.id.wheelView_dialog);
wheelView.setOffset(3);
wheelView.setSeletion(15);
String[] array = getResources().getStringArray(R.array.province);
wheelView.setItems(Arrays.asList(array));
wheelView.setOnWheelViewListener(new WheelView.OnWheelViewListener() {
@Override
public void onSelected(int selectedIndex, String item) {
super.onSelected(selectedIndex, item);
Log.d(TAG, "dialog--selectedIndex=" + selectedIndex + "----item" + item);
}
});
new AlertDialog.Builder(MainActivity.this)
.setTitle("请选择省份简称")
.setView(view)
.setPositiveButton("OK", null)
.create()
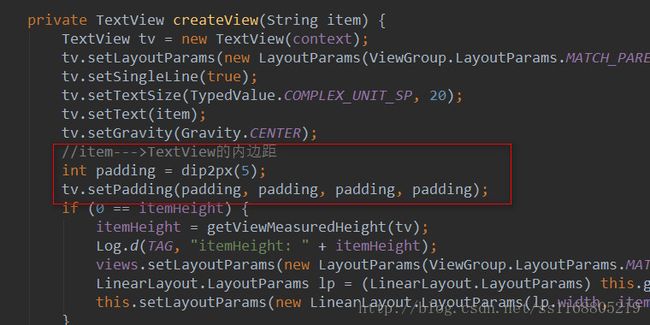
.show();怎么调节TextView的内边距?
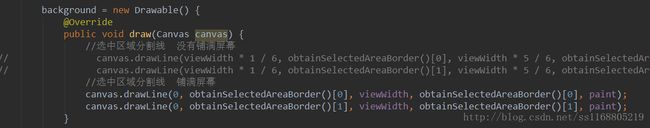
怎么让选中区域的分割线宽铺满屏幕?
源码:https://git.oschina.net/AndroidUI/WheelViewDemo01
AndroidWheelView:LoopView
https://github.com/weidongjian/androidWheelView
效果图
属性
| 属性 | 代码设置 | 说明 |
|---|---|---|
| awv_textsize | setTextSize(20) | 字体大小 |
| awv_lineSpace | setLineSpacingMultiplier(2.0f) | 当前View的内边距 |
| awv_centerTextColor | setCenterTextColor(R.color.color1)无效 | 当前text颜色 |
| awv_outerTextColor | setOuterTextColor(R.color.color3)无效 | 其他text颜色 |
| awv_dividerTextColor | setDividerColor(R.color.color2)无效 | line的颜色 |
| awv_itemsVisibleCount | setItemsVisibleCount(7) | 可见item数量 |
| awv_isLoop | setNotLoop() | 是否开启循环 |
| – | setCurrentPosition(11) | 当前是第几个 |
| – | setInitPosition(5) | 当前是第几个 |
添加依赖
dependencies {
...
compile 'com.weigan:loopView:0.1.1'
}xml
简单使用就只需要配置宽高即可
<com.weigan.loopview.LoopView
android:id="@+id/loopView"
android:layout_width="match_parent"
android:layout_height="300dp"
app:awv_centerTextColor="@color/color1"
app:awv_dividerTextColor="@color/color2"
app:awv_isLoop="false"
app:awv_itemsVisibleCount="9"
app:awv_lineSpace="3"
app:awv_outerTextColor="@color/color3"
app:awv_textsize="20"/>代码设置
loopView.setItems(list);
loopView.setListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(int index) {
Log.d(TAG, "index=" + index);
}
});其他设置
loopView.setTextSize(50);
loopView.setCenterTextColor(R.color.color1);
loopView.setCurrentPosition(11);
// loopView.setInitPosition(5);//同setCurrentPosition
loopView.setDividerColor(R.color.color2);
loopView.setOuterTextColor(R.color.color3);
loopView.setItemsVisibleCount(7);
loopView.setNotLoop();
loopView.setLineSpacingMultiplier(2.0f);源码
https://git.oschina.net/libraryDemo/AndroidWheelView01
venshine/WheelView
github:https://github.com/venshine/WheelView
minSdkVersion>=14
README.md
Gradle:
compile 'com.wx.wheelview:wheelview:1.3.3'导入Eclipse:
下载jar包
Demo
Use the WheelView as a View, Java and XML are both supported.
Java:
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main)
WheelView wheelView = (WheelView) findViewById(R.id.wheelview);
wheelView.setWheelAdapter(new ArrayWheelAdapter(this)); // 文本数据源
wheelView.setSkin(WheelView.Skin.Common); // common皮肤
wheelView.setWheelData( ?); // 数据集合
}
}XML:
<com.wx.wheelview.widget.WheelView
android:id="@+id/wheelview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />Methods:
| method 方法 | description 描述 |
|---|---|
| void setWheelAdapter(BaseWheelAdapter adapter) | 设置滚轮数据源适配器(required) |
| void setWheelData(List list) | 设置滚轮数据(required) |
| void setLoop(boolean loop) | 设置滚轮是否循环滚动 |
| void setWheelSize(int wheelSize) | 设置滚轮个数 |
| void setSkin(Skin skin) | 设置皮肤风格 |
| Skin getSkin() | 获得皮肤风格 |
| void setStyle(WheelViewStyle style) | 设置滚轮样式 |
| WheelViewStyle getStyle() | 获得滚轮样式 |
| void setWheelClickable(boolean clickable) | 设置滚轮选中项是否可点击 |
| void setSelection(final int selection) | 设置滚轮位置 |
| int getSelection() | 获取滚轮位置 |
| void join(WheelView wheelView) | 连接副WheelView(联动设置) |
| void joinDatas(HashMap |
wheelView = (WheelView) findViewById(R.id.wheelView);
wheelView.setWheelAdapter(new ArrayWheelAdapter(this));
wheelView.setSkin(WheelView.Skin.Holo);
wheelView.setWheelData(Arrays.asList(provinces));
wheelView.setLoop(false);//默认false
WheelView.WheelViewStyle style = new WheelView.WheelViewStyle();
style.selectedTextColor = Color.RED;
style.selectedTextSize = 15;
style.selectedTextZoom = 20;
style.textSize = 12;
style.textColor = Color.BLACK;
style.textAlpha = 0.5f;
wheelView.setStyle(style);
wheelView.setWheelSize(5);
String province = (String) wheelView.getSelectionItem();或者放到dialog中
WheelView wheelView = new WheelView<String>(this);
new AlertDialog.Builder(this)
.setTitle("请选择省份")
.setView(wheelView)
.setPositiveButton("确定",null)
.create()
.show();gzu-liyujiang/AndroidPicker
功能较多
github:https://github.com/gzu-liyujiang/AndroidPicker