jQuery-Ajax(详解)
安装Web环境
Ajax方法需要与Web服务器端进行交互,需要有环境才可正常使用,安装环境的工具包有很多,可以选择自行下载。
jQuery中的Ajax
在jQuery中,$.ajax()方法属于最底层的方法,第2层是load(),$.get(),和$.post(),第3层是$.getScript()和$.getJSON()方法。
一、 load( ) 方法
结构load( url , [data] , [callback] )
参数解释
捕获.PNG
1.1 应用
1.1.1首先构建一个被load()方法加载并追加到HTML文件,名字为xi.html,html代码如下:
- 《慢慢来,一切都来得及》
- 《你的孤独虽败犹荣》
- 《你只是看上去很努力》
- 《JavaScript从入门到放弃》
你筛选出来的元素
1.1.2然后再新建一个空白页面,用来追加的HTML内容,HTML代码如下:
你最喜欢读什么书?
1.1.3接下来就是编写Jquery代码了,等DOM加载完毕之后,通过单击按钮来调用load()方法,然后将xi.html的内容加载到id=“cont”的元素里。
jQuery代码如下:
$("button").click(function(){
$("#cont").load("xi.html")//单击时将xi.html的内容加载到页面上
})
})
运行结果:
GIF.gif
1.2筛选载入的HTML文档
上面的例子是将xi.html页面中的内容都加载到id为“cont”的元素里,如果只要加载页面内的某些内容,可以使用load(URL selector)方法的URL参数来达到目的。
注意:URL和选择器之间有一个空格。
例如只需要加载xi.html的li元素中内容,可以使用如下代码:
$("button").click(function(){
$("#cont").load("xi.html li");
})
运行结果:
GIF.gif
1.3传递方式
load()方法传递方式根据参数data来自动指定。如果没有参数传递,则采用get方式,反之,则自动转换为post方式。
$("button").click(function(){
$("#cont").load("xi.html li",{name:"rain",age"18"},function(){
//code....
});
})
1.4 回调参数
对于必须在加载完成后才能继续的操作,load()方法提供了回调函数(callback),该函数有3个参数,分别代表“请求返回的内容”,“请求状态”,“XMLHttpRequest对象”,代码如下:
$("#cont").load("xi.html li",function(responseText,textStates,XMLHttpRequest){
//responseText:请求返回的内容
//textStates:请求状态:success error notmodified timeout4种
//XMLHttpRequest:XMLHttpRequest对象
});
注意:在load()方法中,无论Ajax请求是否成功,只要请求完成。回调函数就被触发。
二、 $.get( ) 方法和$.post()方法
load()通常是从web服务器上获取静态的数据文件,如果需要专递一些参数给服务器中的页面,可以使用 $.get( ) 方法和$.post()方法(或$.ajax()方法)
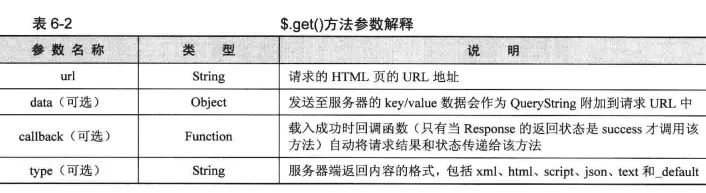
2.1 $.get( ) 方法
结构$.get( url,[ data ],[ callback ],[ type ])
参数解释
捕获.PNG
2.1.1 应用
下面是一段评论页面的HTML代码,通过该段代码来介绍$.get()方法的使用。
评论
姓名:
内容:
已有评论
该段代码生成的页面
捕获.PNG
将姓名和内容填写好后,就可以提交评论了。
确定请求的URl地址$("button").click(function(){$.get("get_html.php",data参数,回调函数})
提交之前,将姓名和内容的值作为参数data传递给后台
$("button").click(function(){$.get("get_html.php",
{"username":$("#name").val(),"content":$("#cont").val()},
回调函数)
})
如果服务器结构到传递的data数据并成功返回,那么就可以通过回调函数将返回的数据显示到页面上
$.get()方法的回调函数只有两个参数,
function(){
//data:返回的内容,可以是XML文档,json文件,XHML片段等等
//textStatus:请求状态:success error notmodified timeout4种
}
data参数代表请求返回的内容,textStatus参数代表请求状态,而且回调含税只有当数据成功(success)后才能被调用
$("button").click(function(){$.get("get_html.php",{"username":$("#name").val(),"content":$("#cont").val()},function(data,textStatus,fn){
if(textStatus=="success"){
$(data).appendTo("#msg")
}
},
"html"
);
})
运行结果
GIF.gif
2.2 $.post( ) 方法
它与$.get( )方法的结构和使用方式都相同,不过之间仍然有一下区别
2.2.1get与post区别
1.post的安全性高于get;如果以get方式请求,请求参数会拼接到url后面,安全性性低,以post方式请求,请求参数会包裹在请求体中,安全性更高
2.数量区别:get方式传输的数据量小,规定不能超过2kb,post方式请求数据量大,没有限制。
3.传输速度:get的传输速度高于post
因为使用方法相同,因此只要改变jQuery函数,就可以将程序在GET请求和POST请求之间切换
$("button").click(function(){$.post("get_html.php",{"username":$("#name").val(),"content":$("#cont").val()},
function(data,textStatus,fn){
if(textStatus=="success"){
$(data).appendTo("#msg")
}
},
"html"
);
})
运行结果和GET一样。
三、 $.getScript( ) 方法和$.getJson()方法
3.1 $.getScript( )方法
有时候,在页面出息加载时就获取所需的全部JavaScript文件是完全没有必要的,可以在需要的时候直接加载。jQuery提供了 $.getScript( )方法来直接加载js文件,与加载一个HTML片段一样简单方便,并且不需要对JavaScript文件进行处理,JavaScript文件会自动执行。
3.1.1结构$.getScript( url , fn )
url:请求地址
fn:回调函数
3.2.1应用
新建一个basejs.js文件,随机生成颜色的函数,代码如下
function randomColor(){
var str="0123456789abcdef";
var color = "#";
for (var i = 0; i < 6; i++) {
color+=str[ Math.floor( Math.random()*str.length)];
};
return color;
}
当我们点击按钮时加载js文件,给body添加颜色
jQuery代码如下
$("button").click(function(){
$.getScript("basejs.js",function(){
$("body").click(function(){
$(this).css("background-color",randomColor())
})
})
})
运行结果
GIF.gif
3.2 $.getJson( )方法
$.getJson( )方法用于加载JSON文件,与$.getScript( )方法的用法相同$.getJSON( url,回调函数})
当点击加载时,页面上看不到任何效果,虽然函数加载了JSON文件,但是并没有告知JavaScript对返回的数据如何处理,为此,所以在回调函数里我们可以处理返回的数据
通常我们需要遍历我们得到的数据,虽然这里我们可以使用传统的for循环,但是我们也可以通过$.each(),可以用来遍历对象和数组,$.each()函数是以一个数组或者对象为第1个参数,以一个回调函数作为第2个参数,回调函数拥有两个参数,第1个为对象的成员或者数组的下标,第2个位对应变量或内容
$(function(){
$("button").click(function(){
$.getJSON( "text.json" , function( data ){
$.each( data , function(index,comment){
处理数据...
}
})
})
})
四、 $.Ajax()方法
前面用到的$.load(),$.get(),$.post(),$.getScript(),$.getJSON()这些方法,都是基于$.ajax()方法构建的,$.ajax()是jQuery最底层的Ajax实现,因为可以用来代替前面的所有方法。
所以如果除了上面,还需要编写一下复杂的Ajax程序,那么就要用$.ajax(),$.ajax()不仅能实现与$.load(),$.get(),$.post()同样的功能,而且还可以设定beforeSend(提交前回调函数)、error(请求失败后处理)、success(请求成功后处理)、complete(请求完成后处理)回调函数,通过设定这些回调函数,可以给用户更多的Ajax提示信息,另外,还有一些参数可以设置Ajax请求的超时时间或者页面的“最后更改”状态。
$.ajax({
url:请求地址
type:"get | post | put | delete " 默认是get,
data:请求参数 {"id":"123","pwd":"123456"},
dataType:请求数据类型"html | text | json | xml | script | jsonp ",
success:function(data,dataTextStatus,jqxhr){ },//请求成功时error:function(jqxhr,textStatus,error)//请求失败时
})
$.ajax({
url:"tom.php",
type:"get",
dataType:"text",
success:function(data,textStatus,jqxhr){
console.log("__成功__");
console.log(data);
console.log(textStatus);
console.log(jqxhr);
console.log("______");
},
error:function(jqxhr,textStatus,error){
console.log("__失败__");
console.log(error);
console.log(textStatus);
console.log(jqxhr);
console.log("******");
}
})
番外篇1
以下引用《锋利的JQuery》
Ajax的优势
1、不需任何浏览器插件
不需任何浏览器插件,就可以被大多数浏览器所支持,用户只需要允许JavaScript在浏览器上执行即可。
2、优秀的用户体验。
最大的优点,能在不刷新整个页面的前提下更新数据,这使得Web应用程序能迅速回应用户的操作。
3、提高Web程序的性能
与传统模式相比,Ajax模式在性能上最大区别就是在于传输数据的方式,在传统模式中,数据提交是通过表单(from)来实现的,而数据获取的是靠全面刷新网页来说获取整页的内容,Ajax的模式只是通过XMLHttpRequest对象来向服务器端提交需要提交的数据,即按需发送。
4、减轻服务器和宽带的负担
Ajax的工作的原理相当于在用户和服务器之间加了一个中间层,是用户操作与服务器响应异步化,他在客户端创建Ajax引擎,把传统方式下的一些服务器负担的工作转移到客户端,便于客户端资源来处理,减轻服务器和宽带的负担。
Ajax的缺点
1、浏览器对XMLHttpRequest对象的支持度不足
Ajax的不足之一首先来自于浏览器,IE5.0及以后的版本才支持XMLHttpRequest对象(现阶段大部分客户端都在IE6以上),Mozilla,Netscape等浏览器支持XMLHttpRequest则更在其后,为了使得Ajax应用能在各个浏览器中正常运行,程序员必须花费大量的精力编码以兼顾各个浏览器之间的差别,来让Aajx应用能更好的兼容各个浏览器。
2、破坏浏览器前进、后退按钮的正常功能
在Ajax中,前进和后退按钮的功能都会失效,虽然可以通过一定的方法(添加锚点)来使用户可以使用前进和后退按钮,但相对于传统的方式却麻烦了很多,对于用户而言,他们经常会碰到这种状况,当点击一个按钮触发一个Ajax交互后又觉得不想这样做,接着就去习惯性的单击后退按钮,结果发生了最不愿意看到的结果,浏览器后退到先前的一个页面,通过Ajax交互得到的内容完全消失了。
3、对搜索引擎的支持不足
通常搜索引擎都是通过爬虫来对互联网上的数以亿计的海量数据进行搜索整理的,然而爬虫程序现在还不能理解那些奇怪的JavaScript代码和因此引起的页面内容的变化,这使得应用Ajax的站点在网络推广上相对于传统站点处于劣势。
4、开发和调试工具的缺乏
JavaScript是Ajax的重要组成部分,在目前,由于缺少很好的JavaScript开发和调试工具,使很多Web开发者对于JavaScript望而生畏,这对于编写Ajax代码就更加苦难了,勇士,目前许多Web开发者已经习惯使用可视化的工具,对于亲自编写代码有畏惧感,着她在一定程度上影响了大家对Ajax的应用。
番外篇2
jQuery中的Ajax全局事件
jQuery简化Ajax操作不仅体现在调用Ajax方法和处理响应方面,而且还体现在对调用Ajax方法过程中的HTTP请求的控制,通过jQuery提供的一些自定义全局函数,能够为各种与Ajax相关的事件注册回调函数。
例如
当Ajax请求时,会触发ajaxStart()方法回调函数
当Ajax请求结束时,会触发ajaxStop()方法的回调函数
这些都是全局函数,因此无论创建他们的代码位于何处,只要有Ajax请求时,就会触发他们。
比如,如果图片加载速度比较慢,可以给用户一些提示信息,常用的提示信息“加载中...”,代码如下