truffle
truffle开发框架
1.作用:为以太坊提供开发环境,测试框架等,使得以太坊开发测试更加方便。
2.功能
- 内置智能合约的编译、链接、部署等管理
- 可脚本化,可以扩展部署,迁移框架
- 网络管理,可以部署到任意的公共网络、私有网络
- 使用npm,ethpm进行包管理
- 用于直接与合约通信的交互式的控制台
- 可以在truffle环境中运行外部脚本
- 提供合约抽象接口,可以通过类似于var instance = Contract.deployed()的语句拿到合约的对象,然后就可以在javascript中操作对应的合约函数。
Truffle使用
一.安装 npm install -g truffle
二.新建turffle目录
三.mkdir 0_init
四.初始化
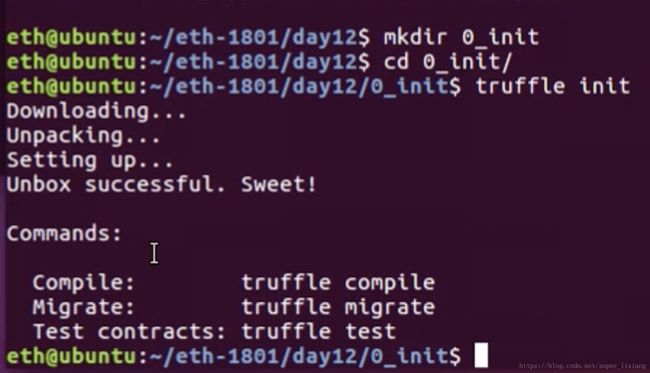
truffle init
目录结构
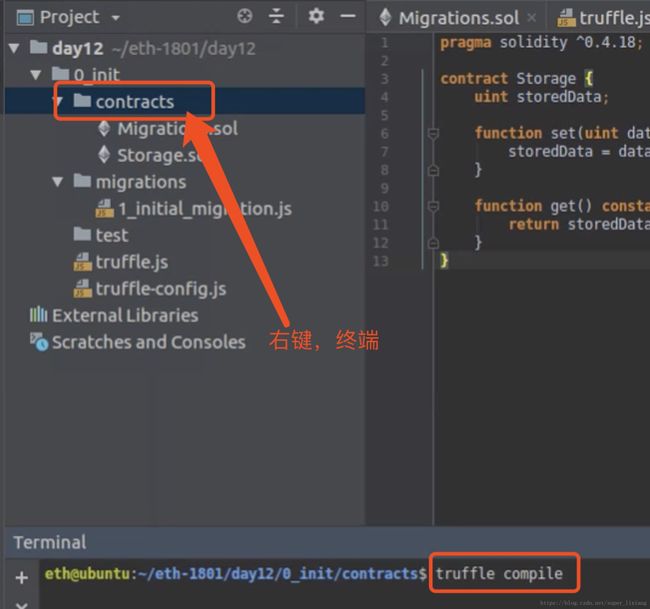
- Contracts:存放编写的合约脚本
- Migrations:存入迁移部署脚本
- Test:存入测试脚本
- Truffle.js :truffle配置文件
- Truffle-config.js:一般在windows下面使用,cmd下, truffle命令和truffle.js有可能会冲突
创建合约
编译:truffle compile
再打开一个终端
部署迁移
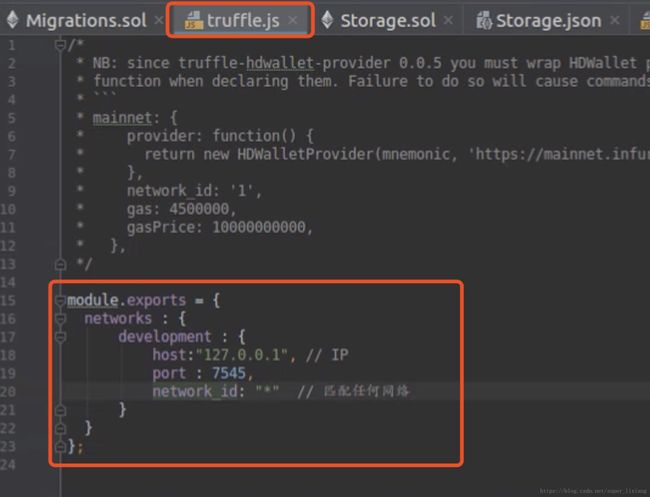
- 修改配置文件truffle.js
- 打开 ganache/testrpc或者自己部署私链
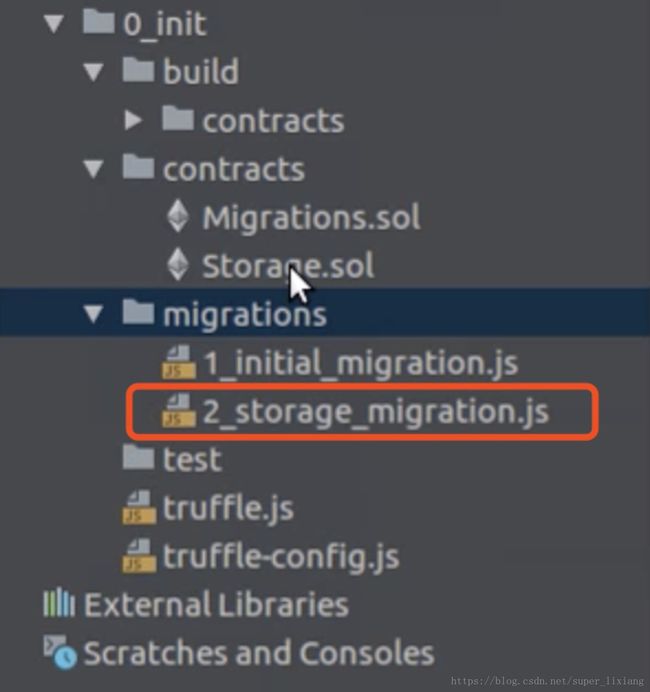
- 添加迁移脚本
- 脚本必须以数字开头,后面的内容可以随便写,规范化:数字_合约名称 _migration.js
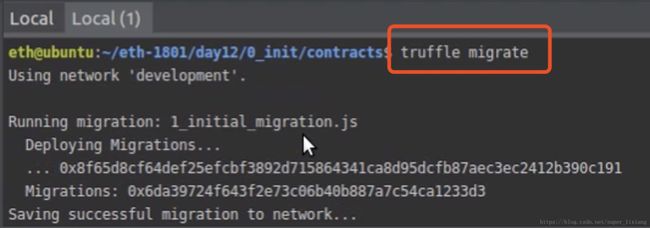
- Truffle migrate:执行所有位置migration目录中的迁移脚本,如果没有新的迁移脚本导入,使用truffle migrate不会再执行操作。所以,如果想要再次部署,使用truffle migrate –reset
- 迁移命令详解
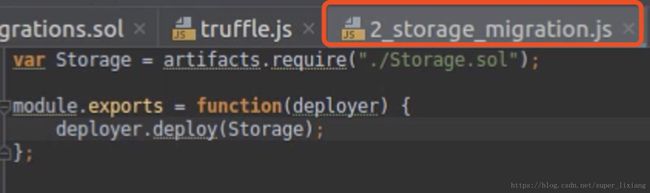
3.1artifacts.require:告诉truffle,要和哪个合约进行交互,返回一个合约抽象。Require参数可以是合约名称,也可以是 合约文件,但是由于一个合约文件中可能会存在多个合约,所以一般不要使用合约文件作为参数。
3.2module.exports:导出一个函数,被导出的函数会接受deployer对象作为第一个参数
3.3Migration.sol:特定合约,一般来说只有在第一次部署迁移的时候才会被部署,不要去做修改。
3.4Deployer:部署器,组织部署任务,同步执行,另外deployer每个函数都会返回一个Promise,可以通过promise把有执 行顺序依赖关系的部署任务组成一个队列。
3.5Deploy api:
3.5.1 Deploy(CONTRACT,AREGS…,OPTIONS):合约部署,可以同时部署多个合约
3.5.1.1 Contract:合约名称
3.5.1.2 ARGS:如果合约有构造函数,这里代码构造函数的参数
3.5.1.3 Deployer.deploy(contract, arg1, arg2)
3.5.1.4 Deployer.deploy([[A, arg1,arg2…],[B,arg1],C])
3.5.1.5 OPTIONS:可选参数,形式{overview:true/false}:判断在当前合约已经部署的情况下,是否还要 再次部署
3.5.2 Deployer.link(LIBRARY,DEST):链接:把一个已经部署好的库链接到一个或者多个合约里面
3.5.2.1 Deployer.deploy(a);deployer.link(a,b);deployer.deploy(b);
3.5.2.2 连接库到多个合约:
3.5.2.3 Deployer.link(LIBA,[B,C,D]);
3.5.3 Deployer.then():类似于nodejs的promise,通过该函数可以操作合约中的数据。
4. 合约抽象:javascript和以太坊合约交互的黏合济,主要用于封装合约代码,不用关心合约的实现细节。
- truffle 通过truffle-contract 模块来使用我们自己的合约抽象
- 安装
npm init
npm install –save [email protected]
5.合约交互:以太坊向以太坊网络写入数据以及从以太坊网络中读取的过程叫做交互
- 读取数据:调用-在网络上执行代码,不会更改数据,使用call()进行读取
- 特征
- 不会消耗gas
- 不会更改网络状态
- 会被立即处理
- 立刻得到一个返回值
- 写入数据:交易-从根本上改变网络的状态。
- 特征
- 交易可以修改数据
- 消耗gas
- 需要时间进行处理
- 不会立即返回处理结果,会立即返回一个交易哈希
- 添加一个新的合约到网络中,contract.new();…
- Contract.new()返回的就是一新合约的对象(实例)
- 基于指定地址生成一个新的合约实例 contract.at(“”)
- 合约充值(向合约发送以太币)
- 合约测试
-
- Truffle配置了一个自动化测试框架,可以用两种不同的方式进行测试,所有测试文件都在test下面,truffle只会运行.js, .sol, .es, .es6, .jsx结尾的文件
- Javascript方式:与合约交互的方式一样。
- Solidity的方式:在solidity中编写测试用例
- Solidity测试相关模块
- Assert.sol
- DeployedAddress.sol
6. Truffle unbox :在truffle应用中,通过已有的框架可以简化开发,测试,运行
7. 合约调试
- Truffle包含了一个集成的调试器,可以调试针对合约的交易
- 调试命令: truffle debug
8.truffle develop 和truffle console
- console:基于truffle 的交互式控制台,主要用于连接已经启动的以太坊客户端,具体连接网络由truffle.js配置文件指定
- develop : truffle develop 会内置客户端,与console的区别在于会忽略掉truffle.js中的配置,不需要单独启动以太坊客户端
9.执行外部文件:truffle exec
10.网络相关 :可以在配置文件配置多个网络,通过truffle migrate –network
Mac版本
基础目录:/Users/yves/ethereum/truffle
操作系统:Mac OS
1:新建目录mcoin并进入;
mkdir mcoin && cd mcoin
2: 使用truffle unbox构建metacoin项目;
truffle unbox metacoin
3:编辑truffle.js文件,主要设置网络节点的地址,端口与网络编号,我本地用的是Ganache客户端支持,分别如图
4:在mcoin目录下,执行npm init形成node环境构建
npm init
5:添加依赖web3 truffle-contract,后package.json文件如下截图:
npm install web3@^0.18.4–-save
npm install truffle-contract@^3.0.5–-save
6:编译部署
truffle compile
truffle migrate
7:编写index.js文件 注意本地两账号要根据ganache 测试账号更改
var Web3= require("web3"); //添加以太坊web3.js支持
var contract = require("truffle-contract"); //对node或浏览器端来说,更佳的以太坊合约抽象
//本地Ganache节点支持
var provider = new Web3.providers.HttpProvider("http://127.0.0.1:7545");
//源MetaCoin合约
var SimpleNameRegistry = contract(require("./build/contracts/MetaCoin.json"));
SimpleNameRegistry.setProvider(provider);//合约提供注册
SimpleNameRegistry.setNetwork(5777);//rpcport
//本地Ganache两账号
var account_one = "0x71D1d7371a618fA8Bb9B935Ada72994CD52Ad9d8"; // first address
var account_two = "0xB94cf76E109BEE4b798898aD28EA475AbcfB5308"; // another address
//instance of metacoin
var meta;
SimpleNameRegistry.deployed().then(function(instance) {
meta = instance;
//send 10 metacoin from account_one to account_two
returnmeta.sendCoin(account_two, 10,{from: account_one});
}).then(function(result){
//query balance of metacoin of account one
returnmeta.getBalance.call(account_one,{from:account_one});
}).then(reslut=>{
console.info("balance of account_one:" + reslut); //info
}).catch(function(e) {
// There was an error! Handle it.
console.log(e);
})
编译 truffle compile
部署 truffle migrate
执行 node index.js
结果:
坑1:
在我们重新启动truffle程序时,当输入truffle migrate命令后,一直报:Error: Attempting to run transaction which calls a contract function, but recipient address 0xc0eac606cab03b046b6ccbc0e7a772f3fae1bbcf is not a contract address 这个错误。如下图所示:

出现这种问题的解决办法,就是将程序根目录下的build文件夹删除,然后重新truffle compile、truffle migrate即可。
坑2:安装web3.js出现问题
- 安装 npm install web3 如果安装失败 执行:npm install web3@^0.20.0
- 更新npm:npm i npm to update
- 验证缓存数据的有效性和完整性,清理垃圾数据::npm cache verify