【PythonDjango后台实例 第四章】Python3.6.1+Bootstrap3+echarts 在HTML网页中使用echarts展示图表
本文章解决的问题如下:
能够在Django框架下使用echarts.js制作简单的可视化展示
本文章环境需要:
echarts官方主页 : http://echarts.baidu.com/index.html
echarts.js下载 : http://echarts.baidu.com/download.html
下载文件后放进自己的静态文件文件夹中,比方说
然后在需要使用的html页面中进行关联,比方说
注意,静态文件的位置一定要确定好,一定要弄清楚相对位置和绝对位置的含义,如果位置错误则会显示找不到静态包
我在这里示例一个百度官方的echarts.js的使用
ECharts
我们可以尝试一个进阶图例,图例代码来源:http://gallery.echartsjs.com/editor.html?c=xH1PiorBb-
ECharts
这样就完成了echarts在html页面中的调用,有人肯定就会说,我要怎么在模版页面里面使用echarts?
而不是霸占整个页面? 其实就是给这个图表一个容器就可以了。
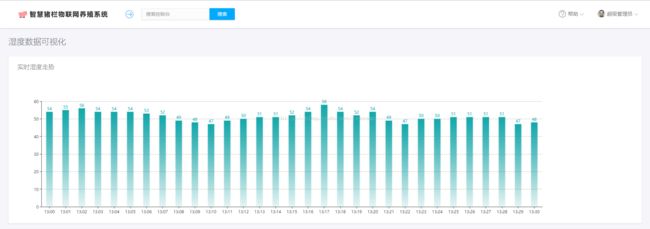
我拿我自己的软件举一个例子:
现在看到我其中的一个页面是这样的,但是echarts并不是霸占整个页面,是因为我给网页中的所有元素都设置了容器。
可以看到这个图表就是在容器内
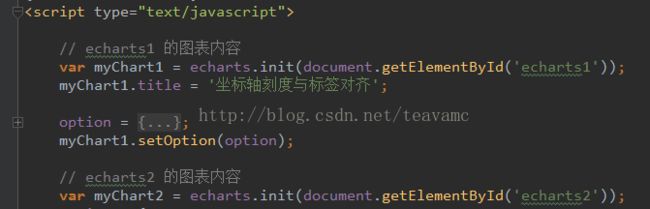
通过上图就可以看到我相关图表的代码,这其中涉及到了前端框架Bootstrap的相关技术
我简要解释一下: 1.代码中的row的容器代表我设置了一列容器 2.col-md-12的容器代表其占比是100%
3. 最后设置该图表id是echarts1(因为我在同一个页面设置了多个echarts),其图表的长宽分别是1600px和400px
通过容器的概念,我们就可以任意的在某个地方放置我们的echarts了
肯定还会有人问,那你的echarts配置语句呢?怎么只看到容器?
我的语句统一放在html页面下方,通过容器id=echarts1与图表js语句关联。
简单总结:
1. 下载echarts.js文件,并导入项目,让项目找得到它
2. 调用echarts文件,具体调用方法见百度官方使用说明:http://echarts.baidu.com/tutorial.htmlO#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
3.给一个网页容器把echarts装进去,更加美观
4.前端都涉及Html,CSS,JS等,只要不调用数据库和后台就涉及不到Django,所以放心的按照官方来做
下一章讲如何使用Django调用数据库给前台的echarts
有地方不懂的就在评论区问,有错误请指出,大家共同进步!
因本文不太严谨,所以严禁转载!