Knife4j 2.0 发布,涅槃重生~!
Knife4j前身是swagger-bootstrap-ui,取名 knife4j 是希望她能像一把匕首一样小巧,轻量,并且功能强悍,更名也是希望把她做成一个为 Swagger 接口文档服务的通用性解决方案,不仅仅只是专注于前端 Ui 前端.虽然目前还只是在前端,但以后功能肯定不止于此.
2.0版本主要是使用Vue+Ant Design Vue对前端 Ui 进行重写,该版本是真正的前后端分离版本,同时依赖于Vue的技术生态,以后会有更多有趣的功能实现,全方位满足开发者的需要.
文档:http://doc.xiaominfo.com
效果(旧版):http://swagger-bootstrap-ui.xiaominfo.com/doc.html
效果(2.0 版):http://knife4j.xiaominfo.com/doc.html
Gitee:https://gitee.com/xiaoym/knife4j
GitHub:https://github.com/xiaoymin/swagger-bootstrap-ui
示例:https://gitee.com/xiaoym/swagger-bootstrap-ui-demo
特性 & 优化
knife4j-spring-ui
1、使用 Vue+Ant Design Vue 对 Ui 进行重写,统一整体界面风格,更清晰的文档说明能力以及接口调试能力
2、支持在界面中导出离线 Markdown、离线 Html 格式的文档,Markdown、Html 风格较之前都做了极致的优化,Markdown 格式主要是针对树形 Model 的展示通过缩进的方式在 md 格式的 table 中显示更加直观,Html 离线文档和在线版风格几乎没有区别,简洁、直观.点击预览导出离线 Html 效果
3、单接口文档页的复制文档也是通过复制 Markdown 格式的问题,同上主要优化 md 格式的 table 显示问题,以缩进的方式显示树形表格
4、对调试栏进行优化、区分请求头和请求体参数,使用 tab 标签页组件可以对请求参数进行动态的添加、维护、如果你使用对文档进行缓存,文档页的动态调试参数会持久化处理.
5、文档的个性化配置(增强功能)有删减,目前只保留 4 项功能,即(请求参数缓存、过滤重复同类型接口、本地缓存打开 tab 接口、文档增强)
6、Tab 标签页打开接口、右键可以根据选择关闭不同的 Tab 标签页
7、调试框请求头、请求体均支持动态参数,开发者可以自行添加动态参数进行调试,更加灵活方便
8、提供增强直接访问地址,http://ip:port/doc.html#/plus,后端在保证开启增强注解的情况下可直接使用该地址,不需要在前端个性化配置中再进行配置,方便团队直接进行沟通
9、响应下载类型增加至 141 种,几乎涵盖目前常见的文件类型
10、修复响应体中会出现属性多余双引号的 buggitee # I125B2、github #156
11、修复请求参数数据类型的 format 不显示的问题,针对 Long 类型区分 int64、int32- github #161
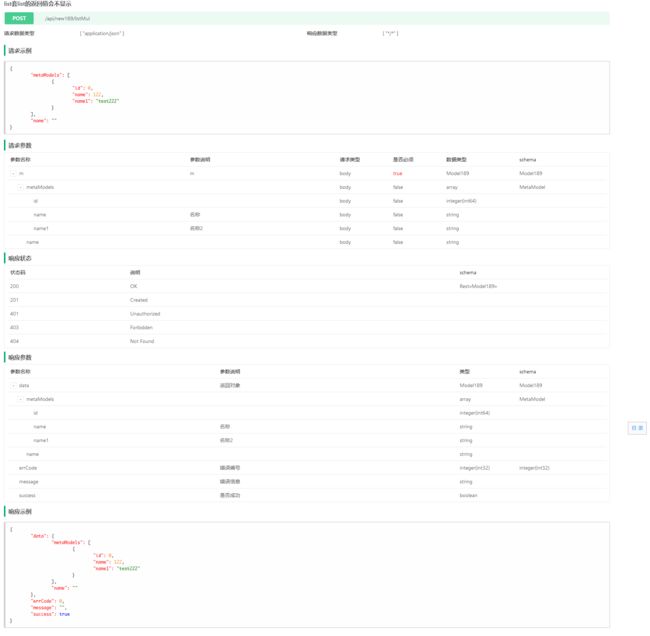
12、解决多个 Schema 响应状态码的情况下 SwaggerModels 字段不显示的问题github #170
13、调试请求默认追加一个 Ui 的请求头Request-Origion,值为Knife4j,原来该值是SwaggerBootsrapUi,在 2.0 版本中进行了变更.
14、解决 Models 属性嵌套过多时,页面白板,效率问题github #106
如果你后端是 Java+Spring 的技术栈,在使用 springfox 的同时,想换一个 Swagger 的 Ui 皮肤,通过在 pom.xml 中直接引入即可,如下:
<dependency>
<groupId>com.github.xiaoymingroupId>
<artifactId>knife4j-spring-uiartifactId>
<version>2.0.0version>
dependency>
Knife4j-Spring
1、移除增强注解@EnableSwaggerBootstrapUi,以后的增强开启注解请使用@EnableKnife4j
2、knife4j-spring-boot-starter组件移除默认 springfox 的 ui-jar 包springfox-swagger-ui,只保留knife4j-spring-ui,开发者如果要使用 springfox 的 ui 包需要自行在项目中引入
3、合并PR12-修复 IDEA debug 无法显示动态 Response 的问题,修复动态类加载不到的问题
使用 SpringBoot 的技术栈可以通过引用 starter 的方式快速引入使用,注意该 starter 组件是包含 Ui 的,如下:
<dependency>
<groupId>com.github.xiaoymingroupId>
<artifactId>knife4j-spring-boot-starterartifactId>
<version>2.0.0version>
dependency>
如果是微服务的情况下,微服务其实不需要引用 Ui 的 jar 包,只需要在网关引用 Ui 的 jar 包依赖,所以在微服务情况下,使用增强属性只需要引用微服务版本的 starter 依赖,如下:
<dependency>
<groupId>com.github.xiaoymingroupId>
<artifactId>knife4j-micro-spring-boot-starterartifactId>
<version>2.0.0version>
dependency>
特点
- 基于 Vue+Ant Design 构建的文档,更强大、清晰的接口文档说明能力以及接口调试能力
- 左右布局,基于 Tabs 组件的多文档查阅风格
- 支持在线导出 Html、Markdown、Word、PDF 等多种格式的离线文档
- 接口排序,支持分组及接口的排序功能
- 支持接口全局在线搜索功能
- 提供 Swagger 资源保护策略,保护文档安全
- 接口调试支持无限参数,开发者调试非常灵活,动态增加、删除参数
- 全局缓存调试信息,页面刷新后依然存在,方便开发者调试
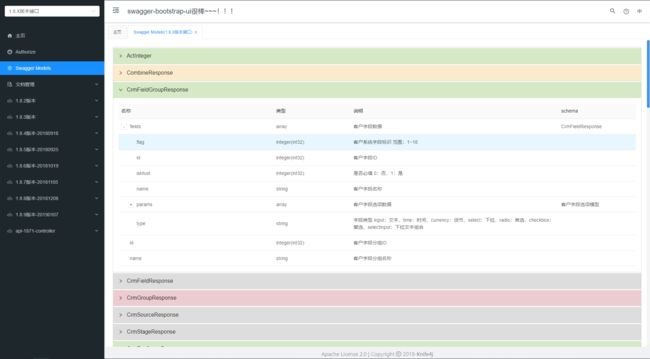
- 以更人性化的 table 树组件展示 Swagger Models 功能
- 文档以多 tab 方式可显示多个接口文档
- 请求参数栏请求类型、是否必填着颜色区分
- 主页中粗略统计接口不同类型数量
- 支持自定义全局参数功能,主页包括 header 及 query 两种类型
- JSR-303 annotations 注解的支持
- 更多个性化设置功能
界面
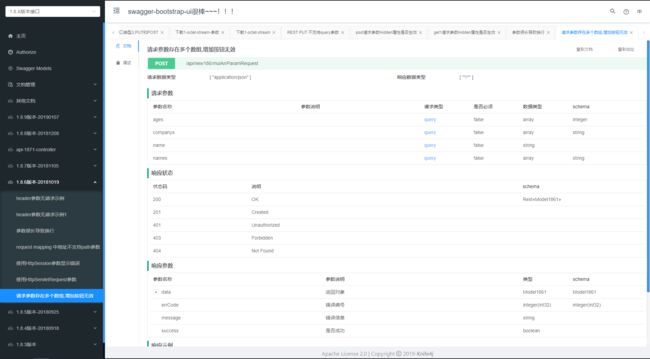
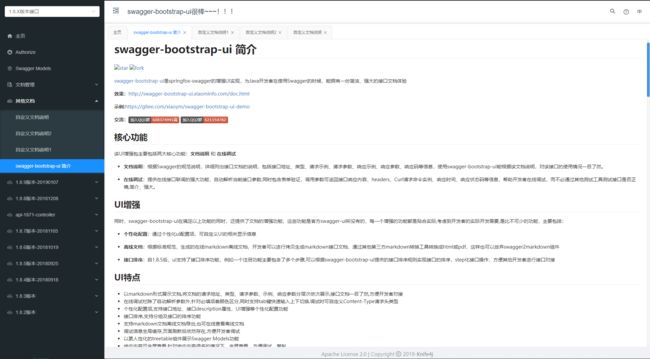
接口文档显示界面如下:
接口调试界面如下:
Swagger Models 功能
支持导出离线 Markdown、Html 功能,markdown 的表格较原先版本通过缩减显示为树形结构,效果图如下:
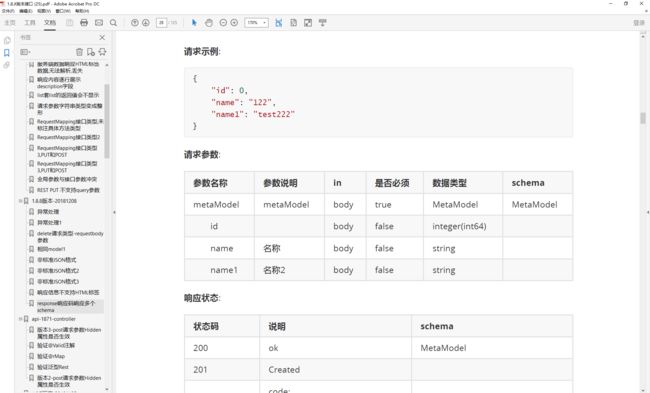
通过第三方 Markdown 软件导出的 PDF 效果如下图:
同时提供了导出离线 Html 功能,Html 功能界面风格和在线几乎没有区别,美观、大方、简洁,如下图:
Star & Issue
感谢各位朋友的支持,前往https://gitee.com/xiaoym/knife4j点个 Star 吧~~ :)
最后
这次版本是基于 Vue 重写,对于某些问题有极大的可能难免考虑不周,大家在使用的过程中如果有问题也欢迎及时通过 issues 和我沟通,会尽快修正,谢谢大家~!!