CSS 滑动门
滑动门出现的背景
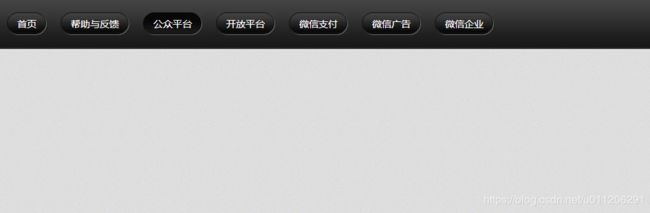
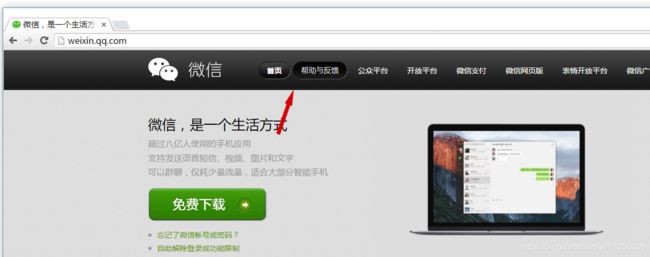
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?

为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
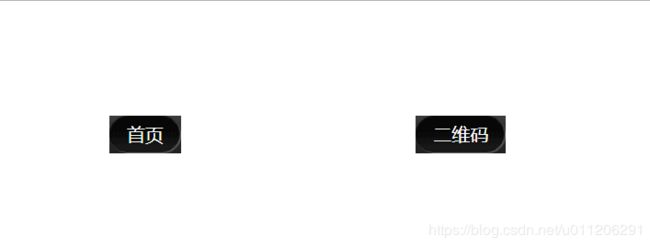
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
一般的经典布局都是这样的:
导航栏内容
总结:
1.a 设置 背景左侧,padding撑开合适宽度。
2.span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。
3.之所以a包含span就是因为 整个导航都是可以点击的。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滑动门实现原理title>
<style>
* {
margin: 0;
padding: 0;
}
div {
/* background-color: #515151; */
}
a {
display: inline-block;
height: 33px; /* 宽度不能给 写死宽度是不对的 我们要推拉门*/
background: url(images/ao.png) no-repeat;
padding-left: 15px;
margin: 100px;
color: #fff;
text-decoration: none;
line-height: 33px;
}
a span {
display: inline-block;
height: 33px;
background: url(images/ao.png) no-repeat right;
/* span 不能给宽度 利用padding 挤开 要span 右边的圆角 背景位置 右对齐 */
padding-right: 15px;
}
style>
head>
<body>
<div>
<a href="#">
<span>首页span>
a>
<a href="#">
<span>二维码span>
a>
div>
body>
html>
微信导航栏
<html lang="en">
<head>
<meta charset="UTF-8">
<title>微信导航栏title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
body {
background: url(images/wx.jpg) repeat-x;
}
.nav {
height: 75px;
/* background-color: pink; */
}
a {
text-decoration: none;
}
.nav li {
float: left;
margin: 0 10px;
padding-top: 21px;
}
.nav li a:hover {
background-image: url(images/ao.png);
}
.nav li a:hover span{
background-image: url(images/ao.png);
}
.nav li a {
display: block;
height: 33px;
background: url(images/to.png) no-repeat;
color: #fff;
font-size: 14px;
line-height: 33px;
padding-left: 15px;
}
.nav li a span {
display: block;
line-height: 33px;
background: url(images/to.png) no-repeat right;
padding-right: 15px;
}
style>
head>
<body>
<div class="nav">
<ul>
<li>
<a href="#">
<span>首页span>
a>
li>
<li>
<a href="#">
<span>帮助与反馈span>
a>
li>
<li>
<a href="#">
<span>公众平台span>
a>
li>
<li>
<a href="#">
<span>开放平台span>
a>
li>
<li>
<a href="#">
<span>微信支付span>
a>
li>
<li>
<a href="#">
<span>微信广告span>
a>
li>
<li>
<a href="#">
<span>微信企业span>
a>
li>
ul>
div>
body>
html>
before和after伪元素(详解)
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。是伪元素在html代码机构中的展现,可以看出无法伪元素的结构无法审查
注意
伪元素:before和:after添加的内容默认是inline元素**;
这个两个伪元素的content属性,表示伪元素的内容,
设置:before和:after时必须设置其content属性,
否则伪元素就不起作用。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素title>
<style>
/* .one 类选择器 :hover 伪类选择器 ::after伪元素选择器 */
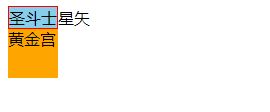
div::before {
content: "圣斗士";
background-color: skyblue;
border: 1px solid red;
width: 100px; /* 不生效 */
height: 100px; /* 不生效 */
/* display: block; */
/* 类选择器 伪类选择器 就是选区对象
伪元素选择器 本质上是插入一个元素(标签 盒子)只不过是行内元素 */
}
div::after {
content: "黄金宫";
display: block;
width: 50px;
height: 50px;
background-color: orange;
}
style>
head>
<body>
<div>星矢div>
body>
html>
鼠标经过显示边框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标经过显示边框title>
<style>
div {
height: 180px;
width: 296px;
margin: 100px auto;
position: relative;
}
div:hover::before { /* 鼠标经过 前面插入一个伪元素 */
content: "";
width: 100%;
height: 100%;
border: 5px solid rgba(255,255,255,0.2);
display: block; /* 伪元素属于行内元素 */
position: absolute; /* 要伪元素不占位 就用绝对定位 */
top: 0;
left: 0;
box-sizing: border-box; /* 把padding 和border都算入width里面 */
}
style>
head>
<body>
<div>
<img src="images/mi.jpg" alt="">
div>
body>
html>
过渡(CSS3)
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片


在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。
| 属性 | 描述 | CSS |
|---|---|---|
| transition | 简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
| transition-property | 规定应用过渡的 CSS 属性的名称。 | 3 |
| transition-duration | 定义过渡效果花费的时间。默认是 0。 | 3 |
| transition-timing-function | 规定过渡效果的时间曲线。默认是 “ease”。 | 3 |
| transition-delay | 规定过渡效果何时开始。默认是 0。 | 3 |
如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
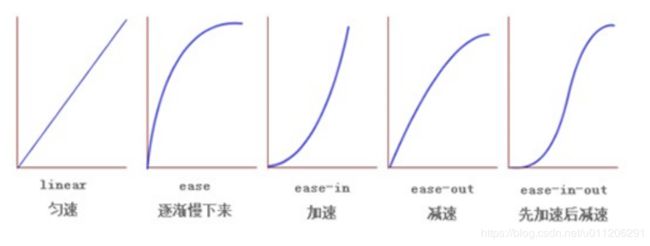
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:
div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */