- UFS主机设备交互
思无邪呢
UFS存储技术JESD220F架构嵌入式硬件
1概述本小节描述了几个旨在提高性能和/或可靠性的UFS特性。其中一些与逻辑单元队列中存在的命令直接相关(例如,LU间优先级、系统数据标签、上下文管理),另一些与设备状态相关(例如,后台操作、动态设备容量),或专注于可靠性(例如,数据可靠性、实时时钟信息)。2适用设备本文描述的所有特性都应在UFS设备上实现。这些特性的实现程度取决于设备制造商。预计实现不佳将导致设备性能或可靠性降低,以及在低功耗模式
- opencv、torch、torchvision、tensorflow的区别
一、框架定位与核心差异PyTorch动态计算图:实时构建计算图支持Python原生控制流(如循环/条件),调试便捷。学术主导:2025年工业部署份额24%,适合快速原型开发(如无人机自动驾驶、情绪识别)。TensorFlow静态计算图优化:预编译图结构提升部署效率支持动态图(Eager模式)兼顾灵活性。工业部署首选:市场份额38%,擅长边缘计算(YOLO部署)和大规模项目(工业自动化)-59)。O
- 每日小短句
蠢屁儿
1.读万卷书,不如行万里路;行万里路,不如阅人无数;阅人无数,不如名师指路。2、趁现在阳光正暖,微风不燥,沏一壶龙井,浅酌慢品,静静享受难得的下午时光。3、午休过后,沏了一杯绿茶,然后坐在软椅上。热气慢慢升上来,虽是茶,也有涌动。4、如果你不给自己烦恼,别人也永远不可能给你烦恼。因为你自己的内心,你放不下。5、生命就是一个逐渐支出和利用时间的过程。一旦丧失了时间,生命也就走到了尽头。6、只有经历过
- 【ESP32设备通信】-使用Modbus RTU读取传感器数据
视觉与物联智能
物联网全栈开发实战嵌入式硬件ModBusModBusRTUESP32物联网传感器单片机
使用ModbusRTU读取传感器数据文章目录使用ModbusRTU读取传感器数据1、什么是Modbus2、什么是ModbusRTU3、用于RS-485通信的MAX485模块4、RS485温湿度传感器5、硬件准备与接线6、代码实现在本文中,我们将深入研究ModbusRTU协议,并学习如何使用ESP32实现该协议,以便通过RS485从从设备读取传感器数据。为了简化和加深理解,我们将重点介绍一个基于Mo
- Python 网络编程从入门到精通:架构、协议与 Socket 实现
Python网络编程从入门到精通:架构、协议与Socket实现网络编程是现代软件开发的核心技术之一,它允许不同设备上的程序通过网络进行通信和数据交换。本文将深入探讨网络编程的基础知识,包括软件架构设计模式、网络通信三要素、TCP与UDP协议的特点,以及Python中Socket编程的实现方法。一、软件架构设计模式1.C/S架构(Client/Server)C/S架构是最经典的网络应用架构,由客户端
- 快手满减券每天几点刷新 快手跨店优惠券怎么领
直返APP淘客项目
快手购物新攻略:揭秘满减券刷新时间与跨店优惠券领取秘籍,直返APP让优惠触手可及在快节奏的现代生活中,快手不仅是我们休闲娱乐的好伙伴,更是便捷购物的理想平台。快手商城汇聚了众多优质商品,更有一系列优惠券和满减福利等待着您的发现。今天,就让我们一起探索快手优惠券的奥秘,特别是如何利用直返APP的优势,轻松领取每日刷新的满减券和跨店优惠券,让您的每一笔消费都物超所值。快手满减券刷新时间大揭秘想要抓住优
- 适配器模式 (Adapter Pattern)
步行cgn
JavaWeb适配器模式java开发语言
适配器模式(AdapterPattern)适配器模式是一种结构型设计模式,用于解决两个不兼容接口之间的兼容性问题,充当两个不同接口之间的桥梁。核心思想转换接口:将一个类的接口转换成客户端期望的另一个接口,使原本不兼容的类能够协同工作。模式结构组件说明Target客户端期望的目标接口Adaptee需要被适配的已存在类(不兼容的类)Adapter适配器类,实现Target接口并包装Adaptee对象C
- 支付宝支付
屿筱
鸿蒙HarmonyOS5
当前我们有现成的支付宝H5端支付能力,所以需要我们采用混合开发的模式进行操作,所谓混合开发就是鸿蒙原生内嵌一个支付宝的h5页面,经过互相通信实现整个支付流程使用Web组件通过src发起支付宝接口请求(携带订单id参数)监听Web组件的网络请求变化,如果发现/pay/redirect关键标识,证明支付已经完成解析回调参数(如果payResult参数为true,即为成功)import{promptAc
- python flask restful_Flask应用示例1 - 通过Flask实现Restful服务
weixin_39548787
pythonflaskrestful
1,前言Python的强大,已经涉及到软件开发领域的方方面面。然而,Python入门容易,精确很难,需要深入研究。在Web方面同样如此,常用的PythonWeb框架,例如Django、Flask、Tornado等等,共计有100多种,各有优劣。本文以Flask为例,介绍Flask的Restful实现方式,主要实现对数据表的增删查改操作。2,需求在开发代码之前,需要提前明确URL请求、HTTP方法与
- 专利侵权司法实务对专利申请文件撰写的优化启示
cb828605a3f7
专利制度赋予了专利人在一定期限内对市场形成合法的“垄断”,以此鼓励创新,促进科学技术的进步。专利权人可以将专利权商业化、产业化,从而获得商业利益。但是高价值的专利权往往容易引人关注,有可能被竞争对手所利用。这就要求我们在撰写专利申请文件的时候要提前考虑到将来可能出现的争议,尽量完善专利申请文件的撰写,最大限度地保护自身的合法权益。笔者通过专利侵权司法实务的角度,结合实务中的经验和教训,谈谈如何优化
- 微信投票拉票:低成本高回报,助你票数快速翻倍!
口碑信息传播者
在这个竞争激烈的时代,微信投票活动日益增多,无论是才艺比拼、优秀评选还是各类竞赛,票数的多少往往至关重要。而好消息是,通过一些巧妙的方法,我们可以实现微信投票拉票的低成本高回报,让票数快速翻倍。一、深度挖掘个人社交圈首先,不要忽视身边最亲近的人。家人永远是你最坚实的后盾,在家庭群里详细地介绍投票活动的意义和你的期望,他们会不遗余力地为你拉票。朋友也是关键力量。无论是多年的老友还是新结识的伙伴,将投
- java毕业设计-基于Javaweb的家常小菜烹饪学习管理系统的设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
程序猿刘
vuespringboot毕业设计java课程设计学习
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费开题报告、任务书、全bao定制+
- 骗子太猖獗了,打着摩根士丹利何晓斌名义带股民进入虚假宝丰能源节能减排碳交易市场,大量股民被骗真相曝光
墨守成法
为什么明明跟老师对过视频,确认是本人,怎么还会被骗了?你有没有想过一个名人大咖怎么会有时间给你们一对一视频,其次我来给大家揭露一下,这个套路AI换脸骗局是一种利用人工智能技术,通过替换视频中的人脸来伪造身份或进行诈骗的行为。你的账户“余额”是真的吗?为什么不能提现呢?其实都是骗子给你的一串数字而已!这些新平台打着“低风险”、“高收益”、“慈善公益投票”等噱头先让投资人尝到甜头再通过恶意操作将投资人
- layui+express CMS管理系统
May#
layuiexpresshtml
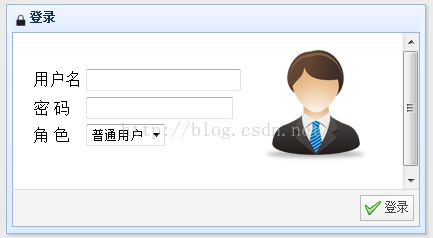
该项目主要技术:html,css,js,echart,express,mysql,jquery,layui,swiper展示类网站,属于服务端渲染项目。该网站包含管理端,实现基本增删改查功能。用户端可查看页面,属于展示类网站。管理端页面如下:<
- 第一章我的生活如梦
帅气万情
我讨厌这个世界,因为是残忍的有时候自己真希望不要出生在这个世界。每一个地方都有好和坏的人,可是有的人是多么虚伪拿自己来利用,有时候自己的朋友也一样看待自己,不可信。我真希望这是个梦,但是想得不一样我心好累,累得走不出的阴影。如果可以我能愿失忆忘掉那些不好的记忆。
- java毕业设计源码案例-基于ssm+协同过滤的个性化小说推荐系统设计与实现(源码+LW+部署文档+全bao+远程调试+代码讲解等)
项目帮
springbootjava计算机毕设java课程设计开发语言
博主介绍:✌️码农一枚,专注于大学生项目实战开发、讲解和毕业文撰写修改等。全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌️技术范围::小程序、SpringBoot、SSM、JSP、Vue、PHP、Java、python、爬虫、数据可视化、大数据、物联网、机器学习等设计与开发。主要内容:免费功能设计,开题报告、任务书、全b
- Linux:线程同步之信号量
还下着雨ZG
Linux杂谈linux
信号量(1)What(什么是信号量)提供一种计数器的方式控制对共享资源的访问;当计数器大于0时,请求资源成功并计数器-1;当计数器小于0时,线程阻塞,等待其它线程执行signal(V操作)唤醒它(2)Why(信号量的作用)实现线程的同步与互斥:通过信号量的设计,可以实现对共享资源的串行访问实现线程的等待与通知机制:当信号量小于0时,当前线程将被阻塞;当信号量大于0时,会唤醒一个阻塞在信号量上的线程
- AI 大模型重塑软件开发流程
万花丛中一抹绿
人工智能
一、AI大模型的定义与发展历史AI大模型是基于海量数据训练的深度学习模型,具备强大的自然语言理解、逻辑推理和知识生成能力。在软件开发领域,以GPT-4、CodeLlama、GitHubCopilotX为代表的大模型,能理解代码语法、语义及业务逻辑,实现代码生成、漏洞检测等复杂任务。其发展可追溯至2017年,谷歌提出Transformer架构,为大模型奠定了核心基础。2018年,GPT-1问世,参数
- 高速设计注意事项总结——LVDS篇
万花丛中一抹绿
服务器高速信号设计服务器硬件研发高速信号设计LVDS
LVDS(低压差分信号)作为一种低压差分传输技术,以其独特的性能在高速数据传输领域占据重要地位。在高速设计中,需明确其技术特性与设计要点,并通过与其他高速接口的对比,精准把握设计核心。一、LVDS高速设计核心注意事项(一)信号完整性保障LVDS以差分信号传输为核心,其差分对阻抗需严格控制在100Ω±10%,通过微带线或带状线结构实现。布线时必须保证差分对等长(误差<5mil)、等距(间距为线宽3-
- 碳中和碳交易骗局揭晓!第七届内部操盘群伍戈被骗黑幕曝光!血泪事迹令人惊心!
昌龙律法
如今大家生活好了,手里或多或少有点闲钱了。就开始想着怎么赚更多的钱!这也使得各种投资市场很火爆,无孔不入的骗子们又暗戳戳上线了,利用人们对赚钱的渴望,打着网络投资的旗号实施诈骗。随着“互联网+”的发展,万物皆可“数字经济”的“数字大数据”投资项目走入现实生活中。但是有不法分子就利用了这一“商机”,将数字投资变为新型找形式,并且利用洗脑话术,核心骗术仍然是高额返利,让人不知不觉掉进提前布局的“陷阱”
- C语言自学日记(三)变量与常量
初学者肯定很懵逼,变量是什么?常量是什么?在数学中,令x=1或者令x=1.10在纸上一写便是,但我们要是在C语言中应该怎么办?在这里我们写一段简单的两端代码#includeintmain(){intx;x=1;return0;}int是什么,如果对前文了解的,应该能明白这是一种数据类型,名为整数类型,它的语法是:数据类型变量名;看到这里,我们就可以对变量做一个简单的介绍,确定目标并提供存放的空间。
- 网易考拉海购为什么那么多人黑?是真的都是假货吗?
优惠券高省
网易考拉,是网易旗下的一个跨境电商平台,在平台上面可以买到各种各样的外国产品,就连比较稀有的化妆品都有机会买到,而且有时候商品的价格会比较低。这样就有用户担心考拉上面的商品是不是有假货,不然为什么这么低价。下面卖家网就来介绍下网易考拉是正品吗?在介绍考拉海购之前小编首先推荐一款自用自用省钱分享赚钱的掌上挣钱项目——【高省】利用手机就能操作的0风险挣钱项目想要挣钱用高省一个适合宝妈、学生党、上班族0
- pyautocad 的项目扩展与二次开发
pyautocad的项目扩展与二次开发1.项目的基础介绍pyautocad是一个开源项目,它提供了一个Python库,用于与AutoCAD进行交互。通过这个库,开发者可以在Python脚本中调用AutoCAD的功能,实现自动化的绘图、修改和管理等功能。该项目的目标是让开发者能够更加便捷地控制AutoCAD,提高工作效率。2.项目的核心功能pyautocad的核心功能包括:与AutoCAD的COM接
- 如何excel里面数据格式设置为utf-8
前端组件开发
微信小程序前端小程序html5css3数据结构数据库
在Excel中,直接设置数据的编码格式为UTF-8是不直接支持的,因为Excel文件(如.xlsx或.xls)本身并不直接具有一个“编码”属性,像文本文件(如.txt或.csv)那样。然而,你可以通过保存Excel文件为CSV(逗号分隔值)格式并选择UTF-8编码来间接实现这一目的。以下是步骤:打开Excel文件:首先,你需要打开包含要转换的数据的Excel文件。选择“另存为”:点击Excel界面
- 鸿蒙开发进阶(HarmonyOS )短距离通信的BLE蓝牙扫描实践案例
你我皆是牛马星人
OpenHarmony鸿蒙开发HarmonyOS1024程序员节华为harmonyos鸿蒙android前端ui
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)场景描述蓝牙是一种短距的无线通讯技术,可实现固定设备、移动设备之间的数据交换
- 【静静日记】第391篇:学时间管理,成为人生赢家Day1
静靖的故事
7月5日郑州晴好书《高能要事》一起读!“高能要事”是时间管理的核心!时间管理能力,是不断精进的过程,从今天开始重新学习叶武滨老师时间管理九段,过线上人生!如何如何实现高能?就是每个人每一天都要利用最优质的时间空间和最旺盛的精力,去选择并首先完成对人生有积极影响的事情,如此就可以创造你想要的人生,实现16倍的效能跃升。生活中的三类人,你中枪了吗?第一类,忙死。忙死的人,白天过不好,晚上睡不好,生活一
- 《狂飙》剖析陈书婷的智慧(借势布局篇)
本初说剧
《狂飙》里,陈书婷究竟有多聪明?出场虽不多,但一出手就能绝处逢生,转败为胜。看懂了大嫂的这几波操作,你才能真正体会到大哥的那句:没有你,我不行的。第一任老公白江波死后,陈书婷处于绝对不利的位置,靠山倒了台,仇家在追杀,但她并没有因为这些乱了阵脚,而是暗中调查清楚关键的人证,并利用这个消息获得了警方的保护。之后又借高家兄弟之手除掉了自己最大的威胁徐江。陈书婷借机会介绍高启强认干爹,那场戏很有看点,高
- 谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法
神州网络公司
谈谈怎么从网上找人帮忙投票,小程序投票快速涨票的实用方法怎样使投票的次数增加要快速涨票需要采取以下措施:1.社交平台宣传:在各种社交平台上发帖或发布动态,分享投票链接并鼓励朋友们投票,可以快速增加票数。2.利用群体优势:在社交群或者朋友圈里面发起投票活动,邀请亲朋好友参与投票,可以快速涨票。3.利用其他渠道宣传:可以借助微信、微博等大众传媒,将投票链接分享出去,提高b光率,增加投票量。4.利用奖励
- springboot+vue生态系统的气象数据可视化平台Java+python-计算机毕业设计
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- 记录此刻心情
心灵诉说的港湾
上午找了一上午工作,竟然觉得自己有些迷茫了,找不到方向。太累了,休息休息下午继续。在这个时候,你认为你最在乎的人却还在跟你没事找事。心情是真的不爽。可又能怎么办呢?不得不说自私的人,我现在啥也不想说,啥也不想问,能承受的默默承受吧。熬过一阵就好了。我一直都是在掏心掏肺的对别人好,而当你发现别人是利用你的善良在成全自己的同时,心里是什么滋味,什么感受呢?我怕他怎么样,他就故意这样做,这些都是以前了。
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。