ionic学习--hello world
学习资源
Angularjs
号称下一代web应用,是一款优秀 的前端 JS 框架,主要特性有:
- MVC
- 模块化与依赖注入
- 双向数据绑定
- 指令与 UI 控件
Ionic 是一个强大的 HTML5 应用程序开发框架,号称 Advanced HTML5 Hybrid Mobile App Framework 是 AngularJS 移动端解决方案 可以帮助您使用 Web 技术,比如 HTML、CSS 和 Javascript 构建接近原生体验的移动应用程序。Ionic 主要关注外观和体验,以及和你的应用 程序的 UI 交互,特别适合用于基于 Hybird 模式的 HTML5 移动应用程序开发。
Ionic 是一个轻量的手机 UI 库,具有速度快,界面现代化、美观等特点。为了解决其他一些 UI 库在手机上运行缓慢的问题
学习 ionic 前为什么要学 Angularjs ?
- Ionic 整合(AngularJs integrate)AngularJs
- Ionic url 路由使用 AngularUI Router,可以指定不同的路由,方便开发和集成
- Ionic 扩展了 AngularJS 指令 (AngularJS Extensions & Directives) ion-tab, ion-content, ion-nav-view, ion-header ionicPopup, ionicLoading, $ionicModal…
Ionic 安装 及 helloword 演示
安装ionic
- 配置环境
- 先安装 node.js
- 安装 cordova
在cmd中输入
==npm install -g cordova==
或 ==sudo npm install -g cordova==注意: 部分同学现在直接使用
npm install -g cordova发现安装了以后 执行cordova build的时候 提示需要安装
androidplatform for android-21 sdk,意思就是需要 最新版本的 sdk
解决方法:
- 更新 sdk (推荐) 代理 或者想其他办法
- Sdk 没法更新的情况下面 可以先卸载当前的 cordova,然后再重新指定版本安装 cordova
- 下载 sdk 包集成 推荐 http://bbs.phonegap100.com/thread-1566-1-1.html
Android adt 离线包集成 sdk
http://bbs.phonegap100.com/thread-1456-1-1.html
提示:ctrl+c终止批处理操作
卸载 cordova
卸载方法
重新指定版本 安装 cordova
http://bbs.phonegap100.com/thread-1127-1-1.html
npm install -g [email protected]
4.安装ionic
==npm install -g ionic==
或 ==sudo npm install -g ionic==
5.创建运行项目
Ios 创建安装运行
ionic start myproject
cd myproject
ionic platform add ios
ionic build ios
ionic emulate ios
Android 创建安装运行
ionic start myproject
cd myproject
ionic platform add android
ionic build android
ionic emulate android (模拟器运行)
ionic run android (连接上手机运行)
创建项目
e:\project>ionic start ionic_demo01
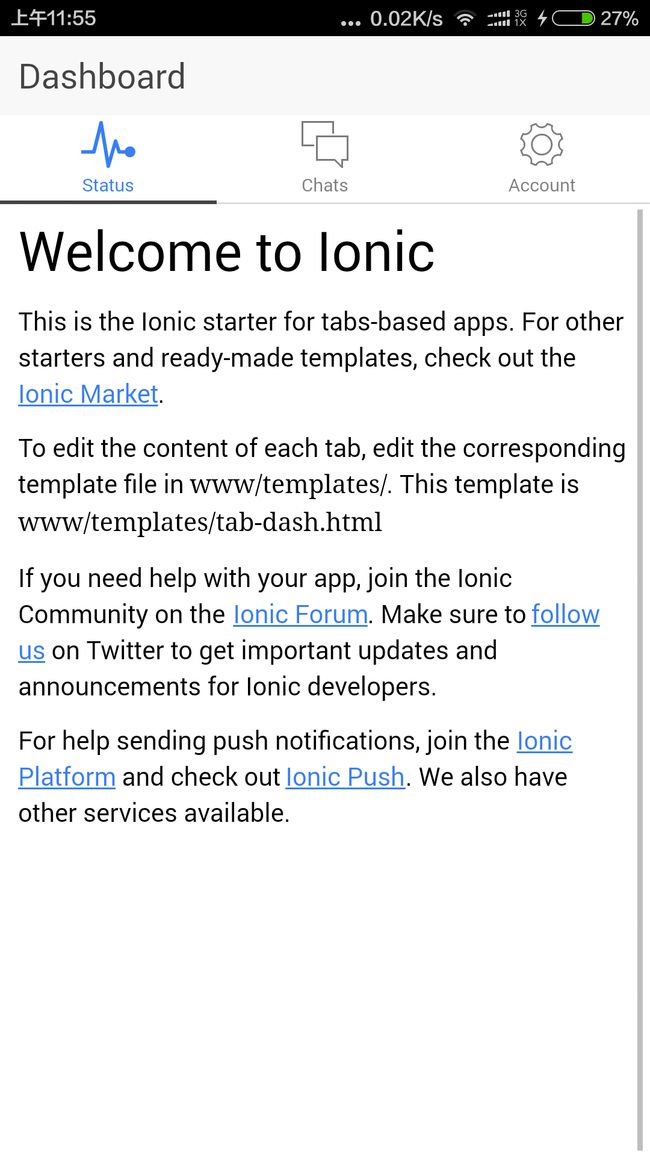
可以创建不同的模板,默认是tabs(导航栏)模板
ERROR:运行ionic build android 提示未设置 ANDROID_HOME
解决方案:
新建环境变量 ANDROID_HOME,令其值为Android sdk文件夹的路径
再建 ANDROID_PLATFORM_TOOLS,值为sdk目录下的platform-tools文件夹路径
还有 ANDROID_TOOLS,值为sdk目录下的tools文件夹路径
最后在path环境变量中新增ANDROID_HOME,即末尾添加;%ANDROID_HOME%ERROR: [Error: Please install Android target: “android-22”.
Hint: Open the SDK manager by running: D:\program\SDK\tools\android.BAT (打开Android.bat)
You will require:
1. “SDK Platform” for android-22 (安装Android-22)
2. “Android SDK Platform-tools (latest) (安装最新平台工具)
3. “Android SDK Build-tools” (latest)] (安装最新通用工具)叫我更新到Android-22,倒霉的是,这个更新需要。
那么好的,到网上搜到一小时,按照win8教程配置好我的win10,登上账号,终于开始下载了,速度50~500kb/s,波动有点大,50是常态,不过能更新就好。Android sdk manager安装的选择:Android5.1.1(API22)中,我只选择了SDK Platform,然后就是选择了Tools里面的Android sdk tools和Android sdk platform-tools和Android sdk Build-tools。
除了这些,还有Extras目录下的Android support repository,Android support library,google repository,google USB Driver最好也弄上。
编译项目
ok,解决了error,继续上路,输入指令ionic build Android,开始编译,速度有点慢,主要是在下载gradle-2.2.1.zip,看来编译还需要gradle打包构建工具,真是麻烦,还好是自动化的。当初弄Android studio也是弄了这个,现在发现Android studio隐藏了很多环境设置细节,越来越喜欢AS了。
ERROR:Could not resolve com.android.tools.build:builder:1.0.0.
通过错误描述,猜测有可能由于网络问题,对应的版本下不下来,无法进行打包构建,缺少gradle1.0.0工具,处于状态下,再次编译,开始下载一堆东东,有点慢,终于成功了
编译完成后,可以在项目目录/platform/andorid/build/outputs/apk文件夹里看到应用的apk安装包了。
至此可以将项目导入到Android studio中,用AS来编辑、运行应用。不过AS的html编辑能力比较差,按照教程的指导,不采用这种方式。html的编辑问题先不管。
接下来准备在命令行界面连接手机
输入adb devices 查看所有设备,提示adb不是有效的命令,应该是还没配置环境变量,将Android sdk目录/platfrom_tools添加进path环境变量中。

在手机设置开发者选项中,打开允许调试开关,连上手机,点击允许调试,再次执行adb devices ,ok。
在手机上运行
e:\project\ionic_demo01>ionic run android
android中,调整tabs模板的导航栏到底部
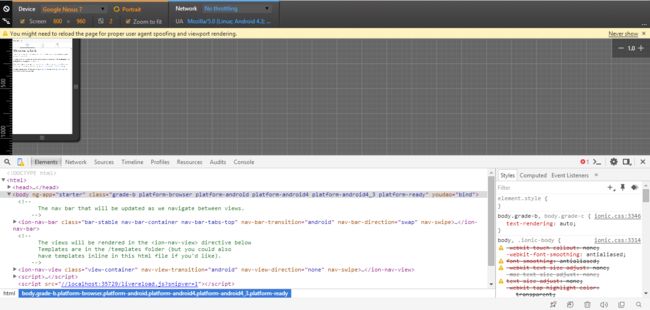
浏览器调试(重要,用于调试)
e:\project\ionic_demo01>ionic serve
打开本地的浏览器调试应用,google浏览器(360浏览器)点击F12进行调试,点击左边的小手机图标查看手机上的模拟状态

进入serve状态后,会监听文件的修改,文件修改保存后会自动刷新浏览器以展示修改后的内容(动态预览)

cmd中ctrl+c结束调试
修改app.js文件
通过文本编辑器打开app.js,在config中添加$ionicConfigProvider以及设置:
ironic是要修改项目目录下的www文件夹内的内容,不是platform下的。编写应用也是修改www下的文件
......
.config(function($stateProvider, $urlRouterProvider
,$ionicConfigProvider) {
$ionicConfigProvider.platform.ios.tabs.style('standard');
$ionicConfigProvider.platform.ios.tabs.position('bottom');
$ionicConfigProvider.platform.android.tabs.style('standard');
$ionicConfigProvider.platform.android.tabs.position('standard');
$ionicConfigProvider.platform.ios.navBar.alignTitle('center');
$ionicConfigProvider.platform.android.navBar.alignTitle('left');
$ionicConfigProvider.platform.ios.backButton.previousTitleText('').icon('ion-ios-arrow-thin-left');
$ionicConfigProvider.platform.android.backButton.previousTitleText('').icon('ion-android-arrow-back');
$ionicConfigProvider.platform.ios.views.transition('ios');
$ionicConfigProvider.platform.android.views.transition('android');
......
使用Crosswalk提高phoneGap应用运行速度
Crosswalk简介
Crosswalk是一款开源 android WebView 引擎,能够使phoneGap应用运行速度提升3-5倍,缺点是安装包体积会变大很多。同时和系统的整合交互方面(比如启动画
面、权限管理、应用切换、社交分享等等)可以做到类似原生应用。 现在 Crosswalk 已经成为众多知名 HTML5 平台和应用的推荐引擎, 包括 Google Mobile Chrome App、 Intel XDK、Famo.us 和 Construct2 等等, 未来的 Cordova 4.X 也计划集成 Crosswalk。同时在去年的中国 iWeb 大会上, Cocos2d-HTML5 游戏引擎也宣布与 Crosswalk 展开合作。
Ionic 中集成 Crosswalk (也可以集成其他的 htnl5 框架 如 jqmobi) 介绍:
1.集成 crosswalk
x:/project>ionic browser add crosswalk
使项目(不能有中文目录,还得)添加crosswalk webview引擎
2.卸载 crosswalk
x:/project>ionic browser revert android
或者 x:/project>ionic browser remove crosswalk注意:执行以上命令时需要在线。命令行工具版本必须为1.3.0以上。Android SDK 为 19以上。
参考自phoneGap中文网
如果ionic停止维护了,如何使用ionic进行开发
将github上的ionic代码复制出来,复制到cordova目录下的www目录下,也是可以运行的。