ueditor 前端直传OSS
第一步
从后端获取 签名 参照https://help.aliyun.com/document_detail/31926.html
格式如下
第二步
修改单文件上传部分
打开 ueditor.all.js 定位到大概24579行,
屏蔽掉如下代码
domUtils.on(iframe, 'load', callback);
form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?':'&') + params);
form.submit();添加如下代码:
$.get("修改为获取后端签名地址",{},function(ret){
var sign = JSON.parse(ret);
var form = new FormData();
var object_name = "文件名";
// 添加签名信息
form.append('OSSAccessKeyId', sign['accessid']);
form.append('policy', sign['policy']);
form.append('Signature', sign['signature']);
form.append('key', object_name);
// 添加文件
form.append('file', 文件对象);
$.ajax({
url: sign['host'],
data: form,
processData: false,
contentType: false,
type: 'POST'
}).done(function (ret) {
var link = sign['host'] + "/" + object_name;
loader = me.document.getElementById(loadingId);
loader.setAttribute('src', link);
loader.setAttribute('_src', link);
loader.setAttribute('title', '');
loader.setAttribute('alt', '');
loader.removeAttribute('id');
domUtils.removeClasses(loader, 'loadingclass');
});
});到此编辑器的单文件即可直传入OSS
第三步
修改图片拖拽/粘贴上传
定位文件到23818行
屏蔽如下代码
var xhr = new XMLHttpRequest(),
fd = new FormData(),
params = utils.serializeParam(me.queryCommandValue('serverparam')) || '',
url = utils.formatUrl(actionUrl + (actionUrl.indexOf('?') == -1 ? '?':'&') + params);
fd.append(fieldName, file, file.name || ('blob.' + file.type.substr('image/'.length)));
fd.append('type', 'ajax');
xhr.open("post", url, true);
xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
xhr.addEventListener('load', function (e) {
try{
var json = (new Function("return " + utils.trim(e.target.response)))();
if (json.state == 'SUCCESS' && json.url) {
successHandler(json);
} else {
errorHandler(json.state);
}
}catch(er){
errorHandler(me.getLang('autoupload.loadError'));
}
});
xhr.send(fd);添加如下代码
var xhr = new XMLHttpRequest(),
xhrSign = new XMLHttpRequest(),
fd = new FormData();
xhrSign.open("post","修改为获取后端签名地址",true);
xhrSign.addEventListener('load', function (e) {
try{
var sign = JSON.parse(e.target.response);
var ext = 文件后缀;
var object_name = 文件名称 + 文件后缀;
fd.append('OSSAccessKeyId', sign['accessid']);
fd.append('policy', sign['policy']);
fd.append('Signature', sign['signature']);
fd.append('key', object_name);
// 添加文件
fd.append('file', file);
xhr.open("post", sign['host'], true);
xhr.addEventListener('load', function (e) {
var url = sign['host'] + "/" + object_name;
successHandler({
"state": "SUCCESS",
"url": url,
"title": file.name,
"original": file.name,
"type": ext,
"size": file['size']
});
});
xhr.send(fd);
}catch(er){
errorHandler(me.getLang('autoupload.loadError'));
}
});
xhrSign.send();到此编辑器拖拽/粘贴上传即可直传入OSS
第四步
修改多文件上传
打开文件 dialogs/image/image.js
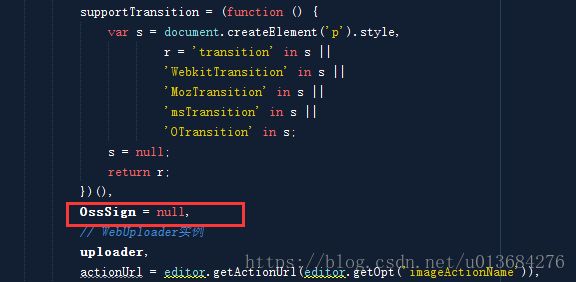
添加全局变量 OssSign
定位到大约744行,将$upload的clike函数修改为如下
start = function () {
if (state === 'ready') {
uploader.upload();
} else if (state === 'paused') {
uploader.upload();
} else if (state === 'uploading') {
uploader.stop();
}
};
$upload.on('click', function () {
if ($(this).hasClass('disabled')) {
return false;
}
if (!OssSign) {
$.get("修改为获取后端签名地址", {}, function (sign) {
OssSign = JSON.parse(sign);
uploader['options']['server'] = OssSign['host'];
start();
});
} else {
start();
}
});找到如下代码
uploader.on('uploadBeforeSend', function (file, data, header) {
//这里可以通过data对象添加POST参数
header['X_Requested_With'] = 'XMLHttpRequest';
});修改为:
uploader.on('uploadBeforeSend', function (file, data, header) {
var object_name = "文件名称";
data = $.extend(data, {
'OSSAccessKeyId': OssSign['accessid'],
'policy': OssSign['policy'],
'Signature': OssSign['signature'],
'key': object_name
});
file.path = object_name;
});
找到如下代码
uploader.on('all', function (type, files) {
switch (type) {
case 'uploadFinished':
setState('confirm', files);
break;
case 'startUpload':
/* 添加额外的GET参数 */
var params = utils.serializeParam(editor.queryCommandValue('serverparam')) || '',
url = utils.formatUrl(actionUrl + (actionUrl.indexOf('?') == -1 ? '?':'&') + 'encode=utf-8&' + params);
uploader.option('server', url);
setState('uploading', files);
break;
case 'stopUpload':
setState('paused', files);
break;
}
});修改为:
uploader.on('all', function (type, files) {
switch (type) {
case 'uploadFinished':
setState('confirm', files);
break;
case 'startUpload':
/* 添加额外的GET参数 */
// var params = utils.serializeParam(editor.queryCommandValue('serverparam')) || '',
// url = utils.formatUrl(actionUrl + (actionUrl.indexOf('?') == -1 ? '?':'&') + 'encode=utf-8&' + params);
uploader.option('server', OssSign['host']);
setState('uploading', files);
break;
case 'stopUpload':
setState('paused', files);
break;
}
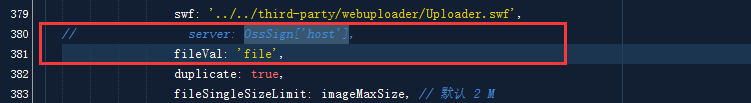
});最后进行如下修改
到此对文件直传OSS已经完成。
若有问题,可稍微调整即可。
其他部分上传,参照此处即可。