- 佐企 BPM 表单设计器:重塑业务流程数字化基石
牛油果爱编程
开源开源软件开源协议
表单篇在当今竞争激烈的商业环境中,企业数字化转型的步伐愈发紧迫。佐企BPM作为一款卓越的业务流程管理解决方案,其中的表单设计器宛如一颗璀璨明珠,为企业构建高效、灵活的业务流程数字化框架提供了核心支撑。今天,让我们一同深入探索佐企BPM表单设计器的丰富功能,领略其如何助力企业实现流程优化与创新。一、表单设计器类型经典表单设计器:作为基础且常用的表单设计模式,为用户提供了简洁直观的表单搭建环境。开发者
- java23种设计模式-解释器模式
千里码!
设计模式后端技术#Java设计模式解释器模式java
解释器模式(InterpreterPattern)学习笔记编程相关书籍分享:https://blog.csdn.net/weixin_47763579/article/details/145855793DeepSeek使用技巧pdf资料分享:https://blog.csdn.net/weixin_47763579/article/details/1458840391.模式定义行为型设计模式,给定
- JAVA面试_进阶部分_23种设计模式总结
茂茂在长安
JAVAjava面试设计模式
1.单例模式:确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。(1)懒汉式public class Singleton { /* 持有私有静态实例,防止被引用,此处赋值为null,目的是实现延迟加载 */ private static Singleton instance = null; /* 私有构造方法,防止被实例化 */ private
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 智能推送系统的敏感词过滤功能:合规防线与用户体验的守护者
大数据
在信息爆炸与监管趋严的双重挑战下,APP企业正面临前所未有的内容安全压力。一次不当推送可能引发用户投诉、应用下架甚至法律诉讼。MobPush智能推送系统的敏感词过滤功能,通过技术手段在推送内容发布前自动拦截违规信息,已成为企业规避风险、维护品牌声誉的核心工具。数据显示,引入该功能后,APP的违规内容投诉率平均下降75%,人工审核成本减少60%。本文将从技术逻辑、业务价值及典型案例三个维度,解析这一
- 打造卓越工程:工程管理工具如何重塑工作流程
团队协作工具
板栗看板作为一款工程管理软件,在项目管理、任务协同、知识笔记以及个人待办等多个方面展现出其独特的优势。以下是对板栗看板在工程管理方面的详细分析:一、核心功能任务可视化管理○板栗看板采用可视化的看板系统,用户可以将任务以卡片的形式展示在看板上,并轻松拖动卡片以显示任务的不同状态(如“待办”、“进行中”、“已完成”等)。○每个任务卡片都可以包含详细的描述、责任人、截止日期、优先级等关键信息,使得团队成
- 教培机构的核心竞争力:项目管理如何赋能教学与运营?
团队协作工具
教培机构项目管理教培机构项目管理是指通过科学的管理方法和工具,对教育培训机构的各项活动进行规划、组织、实施和监控,以确保教学目标的高效达成和机构的可持续发展。以下是教培机构项目管理的核心内容及实施策略:一、项目管理的核心内容课程设计与开发○需求分析:通过市场调研、家长反馈和学生评估,明确课程需求,确定教学目标。○课程规划:根据学生的年龄特点和学习能力,设计系统化、层次化的课程体系。○资源整合:结合
- 基础篇——数据库与表操作
暴怒的代码
oracle数据库
引言在掌握MySQL环境搭建后,数据库与表的操作是开发者必须精通的核心技能。本文系统讲解数据库与表的创建、数据类型选择、约束设计以及表结构修改四大模块,特别标注20+个新手高频踩坑点,帮助读者避开90%的常见错误。一、数据库与表的基础操作1.1创建/删除数据库标准语法:--创建数据库(必须指定字符集)CREATEDATABASEshop_dbDEFAULTCHARACTERSETutf8mb4CO
- Python实现观察者模式
麦田里走一夜
PYTHONpython观察者模式开发语言
请关注【来玩AI】公众号体验人工智能来玩AI>>>Python实现观察者模式观察者模式python代码实现说明应用场景观察者模式模式是一种常用的设计模式,可以在对象之间建立一对多的依赖关系。Python中实现观察者模式有多种方式,下面给出一种基于类和装饰器的实现方式:python代码实现classObserver:defupdate(self,observable,*args,**kwargs):
- redis架构系列——Cluster集群模式详解
庄隐
#组件redis架构
设计的主要特点和基本原理Redis集群目标高性能和线性可扩展性,最多可达1000个节点。没有代理,使用异步复制,并且不对值执行合并操作。可接受的写入安全程度:系统尝试(尽最大努力)保留来自与大多数主节点连接的客户端的所有写入。通常,有一些小窗口可能会丢失确认的写入。当客户端位于少数分区中时,丢失确认写入的窗口会更大。可用性:Redis集群能够在大多数主节点可访问的分区中继续存在,并且每个主节点至少
- C++ 设计模式——代理模式
小冰子X
设计模式代理模式c++
代理模式指代理控制对其他对象的访问,也就是代理对象控制对原对象的引⽤。在某些情况下,⼀个对象不适合或者不能直接被引⽤访问,而代理对象可以在客⼾端和⽬标对象之间起到中介的作⽤。代理模式的结构包括⼀个是真正的你要访问的对象(目标类)、⼀个是代理对象。目标对象与代理对象实现同⼀个接口,先访问代理类再通过代理类访问目标对象。代理模式分为静态代理、动态代理:•静态代理指的是,在编译时就已经确定好了代理类和被
- C++设计模式|结构型 代理模式
只需倾听
C++设计模式c++设计模式代理模式
1.什么是代理模式?代理模式ProxyPattern是一种结构型设计模式,用于控制对其他对象的访问。在代理模式中,允许一个对象(代理)充当另一个对象(真实对象)的接口,以控制对这个对象的访问。通常用于在访问某个对象时引入一些间接层(中介的作用),这样可以在访问对象时添加额外的控制逻辑,比如限制访问权限,延迟加载。比如说有一个文件加载的场景,为了避免直接访问“文件”对象,我们可以新增一个代理对象,代
- FPC在智能眼镜中的应用探索【新立电子】
珠海新立电子科技有限公司
智能眼镜fpc柔性线路板fpc软板
在智能穿戴设备领域,智能眼镜具有独特的便携性、交互性和功能性等特点,智能眼镜的设计追求轻薄、美观与高度集成化。传统刚性电路板因体积庞大、难以弯曲,无法满足智能眼镜的复杂结构需求,而FPC其轻薄、柔软、可弯曲的特性,成为智能眼镜电路板的理想选择。在智能眼镜中,FPC的应用无处不在。它不仅是连接显示屏、摄像头、传感器、电池等关键组件,同时还承担着信号传输、电源管理等。例如,在摄像头模块中,FPC将摄像
- STL两级空间配置器<128kb(内存池+自由链表)与一级空间配置器(mmap(),allocate())
zjkzjk7711
c++链表开发语言
STL的两级空间配置器(Two-LevelAllocator)STL(标准模板库)中的两级空间配置器(Two-LevelAllocator)是SGISTL(SiliconGraphicsSTL)设计的内存管理机制,用于提高小对象(≤128B)和大对象(>128B)的分配效率。1.什么是两级空间配置器?在SGISTL的__default_alloc_template(SGISTL的默认分配器)中,采
- 后端开发技巧:提升代码质量与系统性能
wenbin_java
javaspringbootmavenmybatis
引言后端开发是构建高效、稳定应用的核心环节。无论是处理复杂的业务逻辑,还是优化系统性能,后端开发者都需要掌握一系列技巧和最佳实践。本文将分享一些实用的后端开发技巧,帮助你提升代码质量、优化系统性能并确保应用的安全性。1.提升代码质量的技巧1.1遵循编码规范统一风格:使用工具(如Checkstyle、ESLint)确保代码风格一致。命名规范:变量、函数、类名应具有描述性,避免使用缩写。1.2模块化与
- 【AI+智造】基于阿里云Ubuntu24.04系统,使用Ollama部署开源DeepSeek模型并集成到企业微信
邹工转型手札
Duodoo开源Odoo18开源企业信息化制造人工智能数据分析
作者:Odoo技术开发/资深信息化负责人日期:2025年2月28日本方案结合了本地部署与云服务调用的技术路径,涵盖部署步骤、集成逻辑及关键问题点,适用于企业级AI应用场景。一、方案背景与架构设计1.技术选型背景DeepSeek模型:作为开源大模型,支持文本生成、智能问答等场景,适合企业知识库与自动化服务。Ollama工具:轻量化本地模型部署框架,支持一键拉取模型镜像并启动API服务。企业微信集成:
- 根据Excel生成建表语句sql——源码设计说明
忙碌的菠萝
java环境搭建sqljava数据库
根据Excel生成建表语句sql设计的人跟开发的人总不是同一个,这就导致了设计是设计的思路,开发是开发的思路,表也是一样,开发给加了字段不同步给设计人员,设计加了字段开发可能这个环境加了,另一个没加。为了避免比对和扯皮,以设计为准!序号内容连接地址1工具使用说明https://blog.csdn.net/qq_21271511/article/details/1219010642工具下载地址htt
- 【C++设计模式】工厂方法设计模式:深入解析从基础到进阶
老猿讲编程
C++编程c++设计模式开发语言
1.引言在软件开发的世界里,设计模式如同巧妙的建筑蓝图,为解决常见问题提供了行之有效的方案。工厂方法模式作为一种广受欢迎的创建型设计模式,以其独特的优势在众多项目中得到广泛应用。它不仅能够为对象的创建提供通用且灵活的方式,还能有效隐藏实现细节,提升代码的可维护性和可扩展性。本文将全方位深入探讨工厂方法模式,从基础定义、实现过程,到进阶优化和功能扩展,带领读者全面掌握这一重要的设计模式。2.工厂方法
- 阿里巴巴DIN模型原理与Python实现
eso1983
python开发语言算法推荐算法
阿里巴巴的DeepInterestNetwork(DIN)是一种用于点击率预测(CTR)的深度学习模型,特别针对电商场景中用户兴趣多样化和动态变化的特性设计。其核心思想是通过注意力机制动态捕捉用户历史行为中与当前候选商品相关的兴趣。1.DIN模型原理1.核心问题传统推荐模型(如Embedding+MLP)将用户历史行为视为固定长度的向量,忽略了用户兴趣的多样性。例如,用户历史行为中可能包含多个互不
- 游戏开放经济系统的部分思考
ArimaMisaki
大数据人工智能
游戏内的经济系统设计确实与现实中的宏观经济调控有相似逻辑,而现实中的对抗“非法经济组织”(如黑市、洗钱集团、垄断企业)的策略,经过适当改造后可以迁移到游戏内对抗工作室。下文是具体对比与可借鉴方案:一、现实中的“工作室”类比与应对手段1.打击非法金融活动(类比游戏内黑市交易)现实手段:央行监控大额资金流动(如反洗钱系统)。对异常账户冻结调查(如频繁跨行转账、多账户资金归集)。游戏借鉴:交易链路追踪:
- 文心一言产品拆解调研报告
Charlues.k
AI产品经理文心一言ai
目录一、产品概述二、目标用户与市场定位三、核心功能分析1.功能列表2.功能使用流程3.交互体验四、用户体验评估1.用户视角1.1学习曲线1.2操作流畅度1.3用户心理预期满足程度2.情感设计2.1细节设计与用户情感体验2.2界面与交互符合用户预期3.使用场景3.1高频场景下的操作体验3.2低频或紧急场景下的操作便利性总结五、数据和技术分析1.技术架构1.1技术架构概述1.2核心功能支持与稳定性1.
- 国内短剧系统源码部署小程序体验测评讲解
南阳迈特网络科技
短剧源码短剧小程序短剧系统小程序系统架构php
在移动互联网飞速发展的今天,短剧作为一种新兴的娱乐形式,凭借其短小精悍、内容丰富的特点,迅速赢得了大量用户的青睐。作为一名软件测试人员,我有幸深入体验了一款功能全面、设计精良的短剧小程序。本文将从前端设计、后端功能、用户体验以及服务支持等多个角度,对这款小程序进行详细评测。如果您也感兴趣欢迎点我了解一起探讨一下吧一、前端设计:灵活与美观的完美融合1.运营方自由DIY:个性化定制的极致体验这款小程序
- C++游戏开发系列教程之第二篇:面向对象编程与游戏架构设计
放氮气的蜗牛
深度博客游戏
大家好,欢迎回到C++游戏开发系列教程!在第一篇中,我们介绍了C++游戏开发的基本概念和如何搭建一个简单的游戏循环,为新手打开了C++游戏开发的大门。本篇博客将深入讲解面向对象编程(OOP)在游戏开发中的重要性,以及如何设计一个简单而有效的游戏架构。通过本篇文章,你将学到如何利用C++的类与继承构建游戏中的各个对象(如玩家、敌人等),并结合游戏循环实现一个基础的游戏状态管理系统。所有代码均附有详细
- 体育数据系统是怎么开发的
sanx18
信息可视化
体育数据系统的开发通常包括多个环节,涉及数据采集、处理、存储和展示等方面。下面是开发一个体育数据系统的主要步骤:1.需求分析与规划确定目标:明确系统的目标,比如实时比赛数据跟踪、球员统计、比赛分析等。确定用户群体:不同的用户群体(如教练、球员、分析师、媒体等)可能有不同的需求。功能规划:确定系统需要的功能,如数据采集、可视化展示、数据报表生成、实时更新等。2.数据采集与接口设计数据来源:体育数据可
- 【LangChain编程:从入门到实践】实现多模态代理
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
【LangChain编程:从入门到实践】实现多模态代理作者:禅与计算机程序设计艺术/ZenandtheArtofComputerProgramming关键词:LangChain编程,多模态代理,自然语言处理,多媒体数据融合,复杂任务解决能力1.背景介绍1.1大背景与问题的提出随着人工智能技术的飞速发展,尤其是大模型在自然语言处理领域的突破,如通义千问、通义万相、阿里云通义大模型等,我们正迎来一个全
- Linux 查看端口占用命令
酒酿小圆子~
linux运维服务器
文章目录1、lsof-i:端口号2、netstat命令2.1netstat-tunlp命令2.2netstat-anp命令1、lsof-i:端口号用于查看某一端口的占用情况,比如查看5000端口使用情况:sudolsof-i:5000注意:这里最好使用sudo开启管理员权限,未开启管理员权限时,可能会检测不到相关进程。(并非所有进程都能被检测到,所有非本用户的进程信息将不会显示,如果想看到所有信息
- Linux Device Driver 3rd 上
xiaozi63
linux内核驱动程序
第一章设备驱动程序的简介处于上层应用与底层硬件设备的软件层区分机制和策略是Linux最好的思想之一,机制指的是需要提供什么功能,策略指的是如何使用这个功能!通常不同的环境需要不同的方式来使用硬件,则驱动应当尽可能地不实现策略.驱动程序设计需要考虑一下几个方面的因素:提供给用户尽量多的选项编写驱动程序所占用的时间,驱动程序的操作耗时需要尽量缩减.尽量保持程序简单内核概览:进程管理:负责创建和销毁进程
- 国际数字影像产业园官网:带您探寻文创产业园前沿资讯
树莓集团
科技创业创新
成都国际数字影像产业园位于成都市金牛区福堤路99号,是数字文创产业的一颗璀璨明珠。该产业园由金牛区政府和树莓科技集团共同打造,拥有诸多独特优势。从产业生态上看,重点发展数字影像、数字文创、数字媒体三大产业,入驻企业超200家。涵盖影视制作、动画设计、游戏开发等多个领域,形成了完整的产业链,从前端采集到后期制作,从内容创作到版权交易,各环节紧密相连。在配套设施与服务方面,商务配套齐全,会议中心、商超
- Linux系统如何排查端口占用
程序猿000001号
linux运维服务器
如何在Linux系统中排查端口占用在Linux系统中,当您遇到网络服务无法启动或响应异常的情况时,可能是因为某个特定的端口已经被其他进程占用。这时,您需要进行端口占用情况的排查来解决问题。本文将介绍几种常用的命令行工具和方法,帮助您快速定位并解决端口占用的问题。1.使用netstat命令netstat是一个网络统计工具,它可以显示网络连接、路由表、接口统计等信息。要检查端口占用情况,可以使用以下命
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
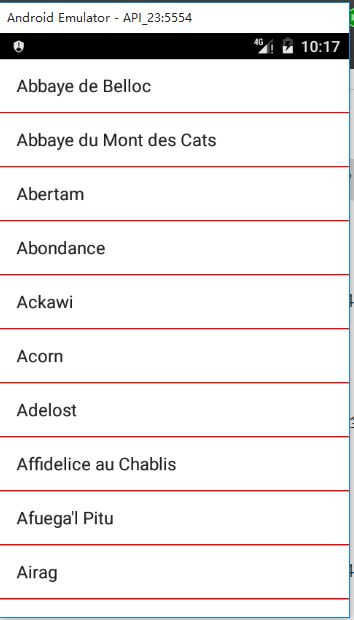
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d