首先来讲一下服务端渲染
直白的说就是在服务端拿数据进行解析渲染,直接生成html片段返回给前端。具体用法也有很多种比如:
传统的服务端模板引擎渲染整个页面
服务渲染生成htmll代码块, 前端 AJAX 获取然后js动态添加
服务端渲染的优劣
首先是seo问题,前端动态渲染的内容是不能被抓取到的,而使用服务端渲染就可以解决这个问题。还有就是首屏加载过慢这种问题,比如在SPA中,打开首页需要初始加载很多资源,这时考虑在首屏使用服务端渲染,也是一种折中的优化方案。但是使用SSR时,势必会增加服务器的压力,还有可能会需要前后端同构,使用同样的模板引擎,这似乎与前后端分离的观点又是矛盾的。废话就说到这里,下面来看一下vue框架中的服务器渲染。
安装官网有详细介绍
https://zh.nuxtjs.org/
官网安装非常方便,但是会有点问题:
选择模式的时候,ssr 主要就是做 seo 所以不要选单页模式。
1、安装的时候会有一个问题:
安装的时候,出现的fsevents我们是要注意的,这个的意思是要更新,执行
npm install --update-binary
2、写法问题。
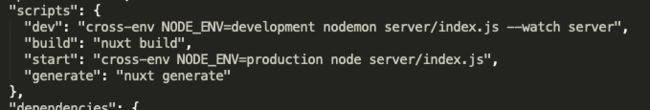
node 是不支持 import 模式的,这种安装方式项目也是一样不支持 import 模式的,改法:package.json
我们执行 dev 的时候其实就是执行的 上图的 dev,意思是:用nodemon 去执行 server/index 我们知道node是不支持import的,为了让支持我们要使用 babel
"scripts": { "dev": "cross-env NODE_ENV=development nodemon server/index.js --watch server --exec babel-node", "build": "nuxt build", "start": "cross-env NODE_ENV=production node server/index.js --exec babel-node", "generate": "nuxt generate" },
然后安装 相应的babel
npm install babel-preset-es2015
创建babel 配置文件,项目根目录下
touch .babelrc
改为
{ "presets": ["es2015"] }
这个时候启动就好了,也能使用 import 了
3、安装sass、less等第三方leader
npm i sass-loader node-sass
vue中
上边说了还有一个fetch 的数据处理方法,这个是处理 vuex 的数据的。
asyncData其实就是 ssr。什么叫ssr,其实就是解决seo的问题的和快速展现,因为vue的渲染不是快速的,ssr是直接渲染html的。
四、nuxt的vuex
官网其实对vuex的讲解很详细。可以看官网,两种方式按照喜好写。
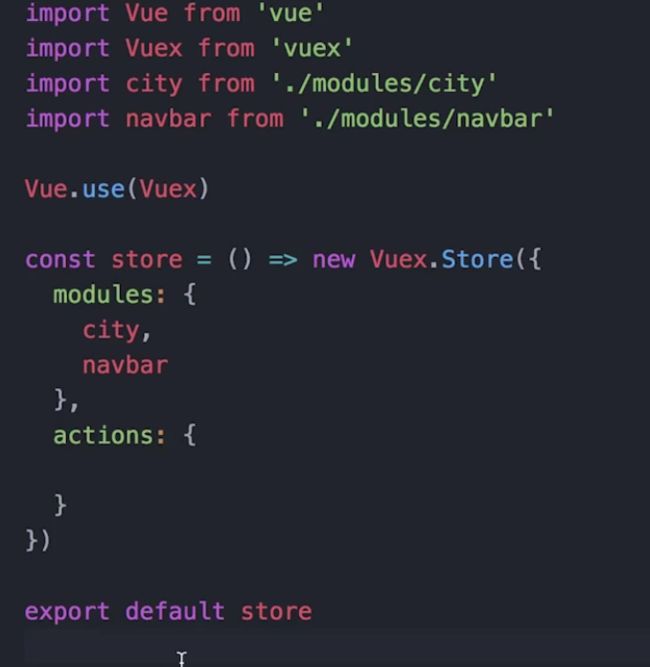
1、普通方式。
index 是配置页面。modules 下边是两个 vuex 文件。
city.js
index.js
页面中拿到 city.js 下边的数据:
$store.state.city.list
actions 上边没写,因为:在英文官网中搜init会出现
actions: { nuxtServerInit ({ commit }, { req }) { if (req.session.user) { commit('user', req.session.user) } } }
什么意思呢?工作流的第二步骤,任何一个请求进来都会到这个里面,这块的做法就是不浪费多余的请求,例如:用户信息请求了一次就不在浪费多次请求,例如判断登录状态