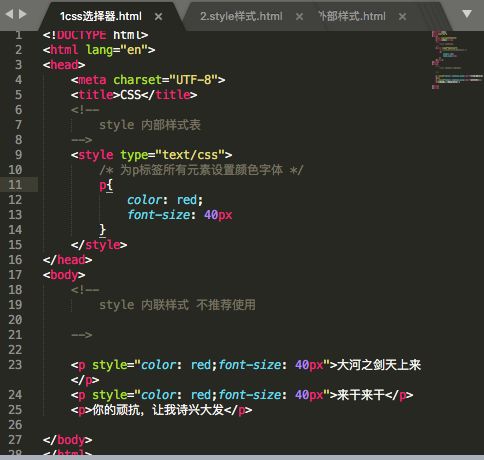
1.css选择器基本语法 (选择器 声明块)
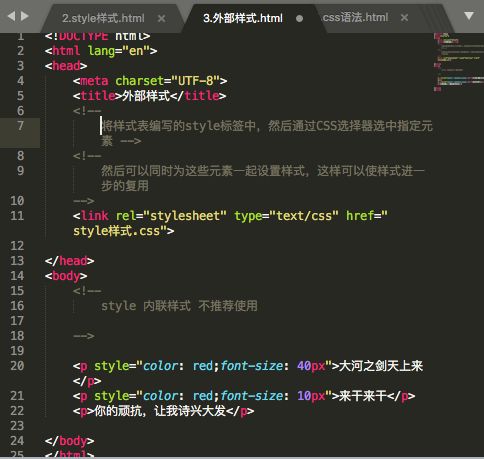
2.外部样式
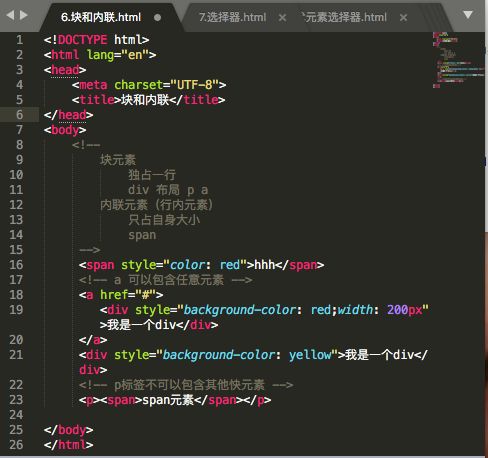
3.块和内联
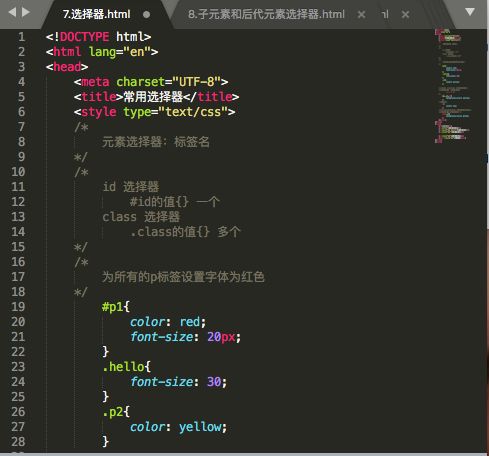
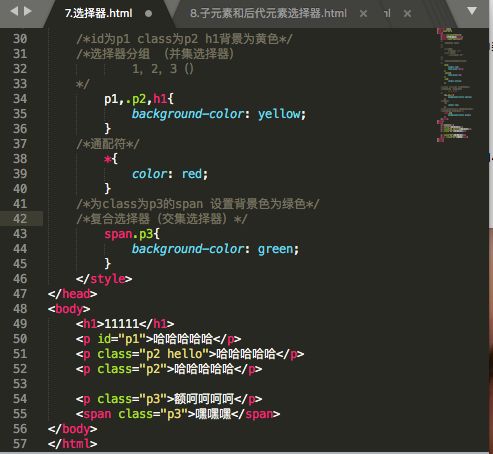
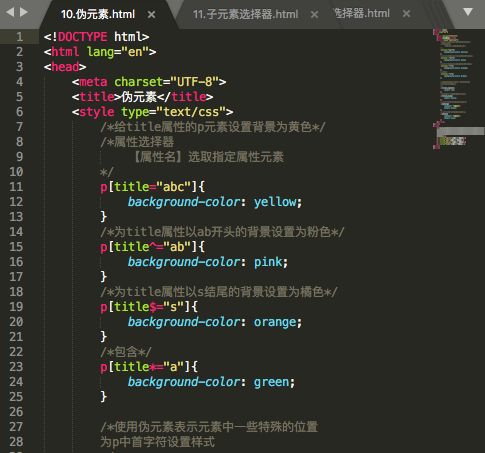
4.选择器
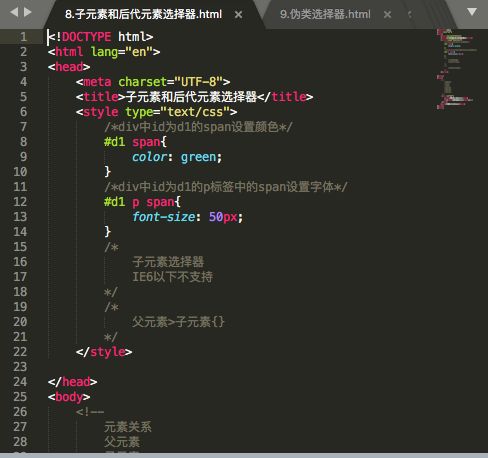
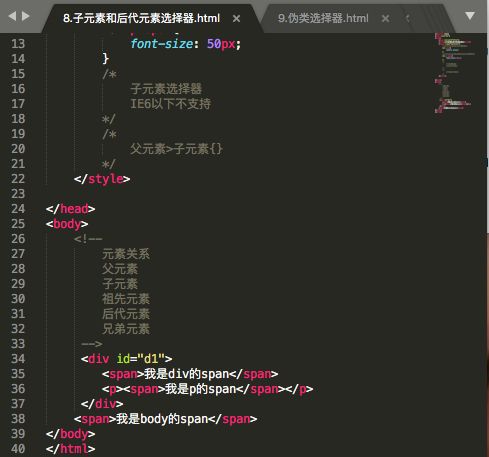
5.子元素和后代元素选择器
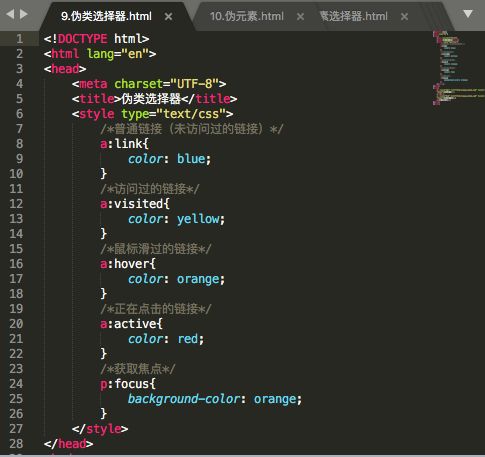
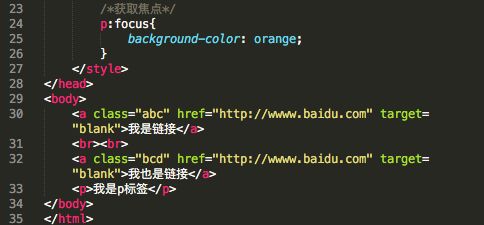
6.伪类选择器
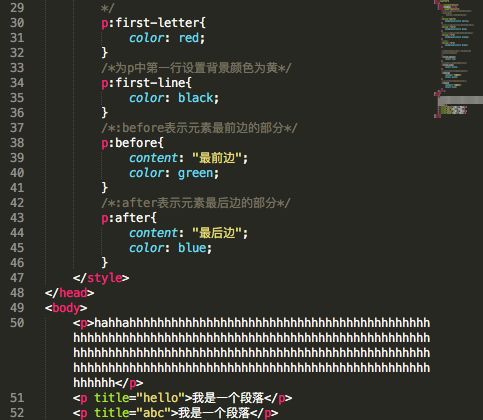
7.伪元素
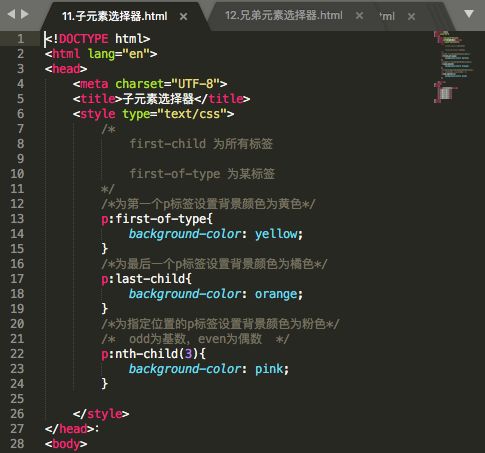
8.子元素选择器
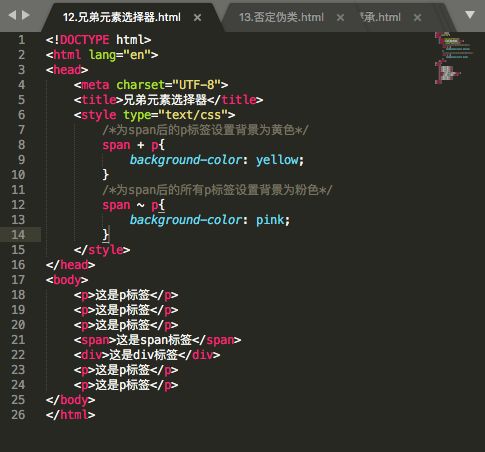
9.兄弟元素选择器
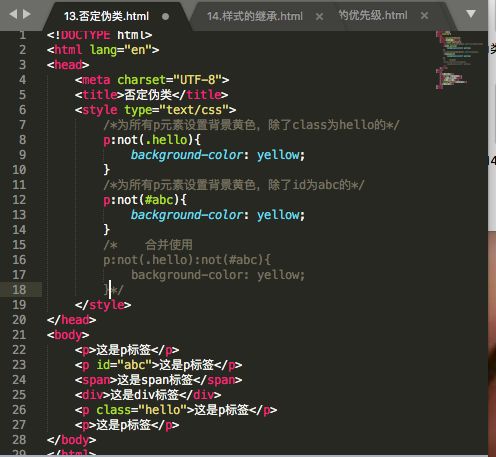
10.否定伪类
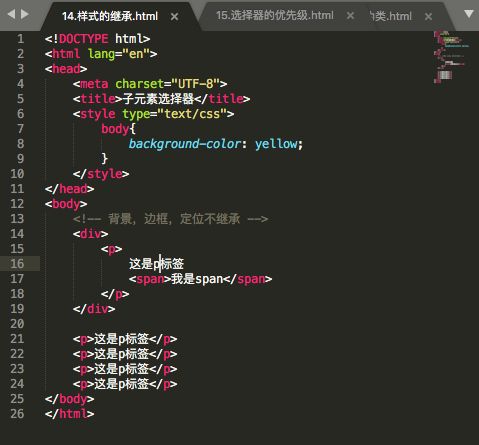
11.样式的继承
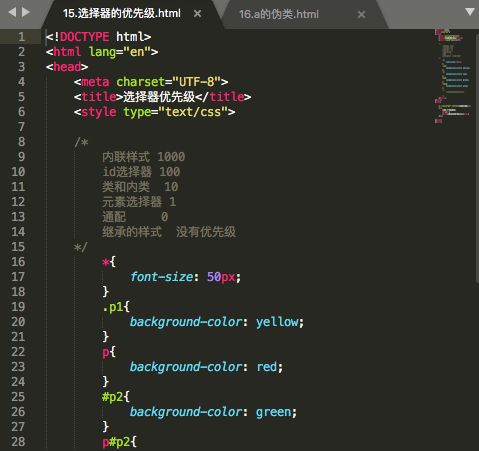
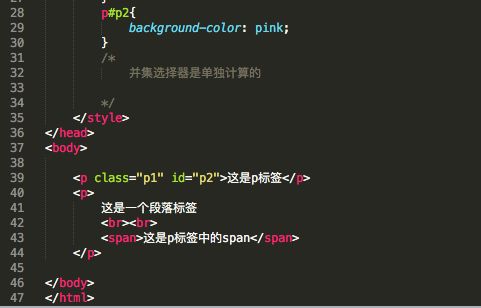
12.选择器的优先级
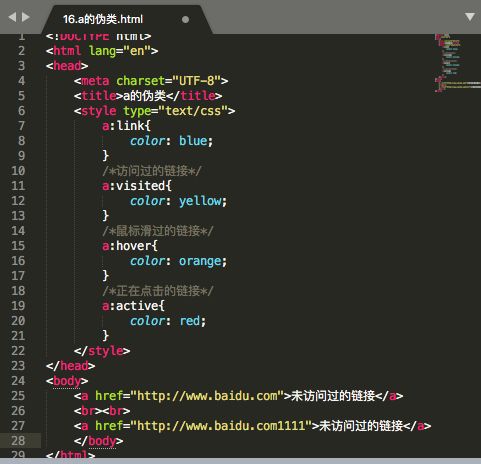
13.a的伪类(按顺序)
作业--晚餐小游戏:
1.plate 元素选择器
2.bento 元素选择器
3.#fancy id选择器
4.plate apple 后代选择器
5.#fancy pickle 交集选择器
6..small 类选择器
7.bento .small,plate .small 并集选择器
8.bento orange.small 交集选择器
9.bento,plate 并集选择器
10.* 通配选择器
11.plate * 交集通配选择器
12.plate+apple 兄弟选择器(后边一个兄弟元素)
13.bento ~ pickle 兄弟选择器(后边所有兄弟元素)
14.plate > apple 子元素选择器
15.plate :first-child 子元素选择器(为第一个子元素)
16.(1)apple,plate pickle 并集选择器 (2)only-child 选择父元素只包含一个同类型子元素
17.apple,pickle 并集选择器
18.plate:nth-child(3) 子元素选择器(为指定位置的子元素)
19.bento:first-of-type 子元素选择器(为bento标签第一个子元素)
20.apple:first-of-type 子元素选择器(为apple标签第一个子元素)
21.plate:nth-of-type 子元素选择器 (为plate标签偶数子元素)
22.plate:nth-child(2n+3) 子元素选择器(选择第2n+3个plate元素)【公式2n+3中n是计数器(从0开始)3是偏移值】
- apple:only-of-type 选择父元素只包含一个同类型子元素,且包含apple元素
24.orange:last-of-type,apple:last-of-type 子元素选择器(选择最后一个标签)| 并集选择器
25.bento:empty 选择bento标签没有子元素的元素
26.apple:not(.small) 子元素选择器 (否定伪类)