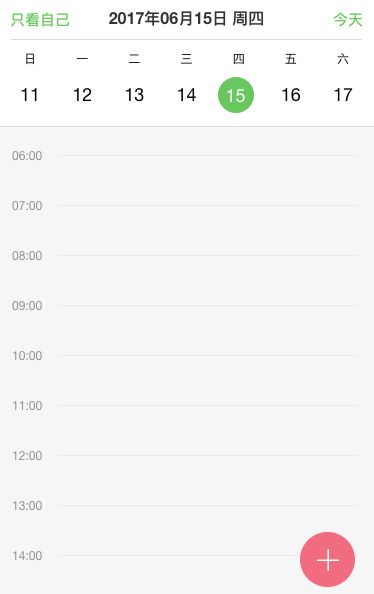
先上我的效果图,再说思路, 我这里不贴代码. 思路 懂了,不管用前端还是移动端,都可以做出来的.
做这个左后滑动的日历之前, 首先无从下手的 有两个地方. 第一: 该怎么实现 左右滑动效果, 第二: 展示的日期是怎么计算的.
因为我们是用ionic2 写的项目,所以滑动的问题 用
然后就是日期的展示计算,困惑了我好久,通过百度搜 也简直就是一个坑! 计算当前日期, 计算这个月多少天, 计算今天是星期几..........那么下个月呢?再这样计算一下? 妹的,在这个坑里还真是搞了3天,愣是没搞出来,因为仅仅封装的计算方法都封装了10个! 搞到最后自己都头晕了....然后赶紧去问同事, 然后一句话戳中了要点! 时间戳!!!!!!!!!!!!!!!!!!!!!!! 对 ,没错 就是时间戳!
时间戳这东西 我似乎都忘记了它的存在, 如果回想起他,我都能想起大学那会学的计算原理 计算机导论了......... 什么机器只识别 01 10啥的 ...哈哈 扯远了.
有了时间戳,机器是可以自动识别转换成当天是 几月几号星期几的!!(ionic2中有自动把时间戳转换成日期的管道(数据写成时间戳,展示的时候会自动换算成对应的日期格式的), 安卓,ios中也是有对应的处理方法的)
也就是说 不用你去计算 这个月有多少天,下个月有多少天,这周都是几号,今天是星期几,星期3的前2天是几号,后4天是几号等等..............时间戳的自动转换 一下就能搞定它.
下面说具体思路.
首先 我拿到今天的时间戳. 因为效果图上要显示的是一周的日期. 那么我根据今天的时间戳 ,封装了一个方法: 传入当前时间戳,计算当天是星期几, 然后返回给我一个数组, 数组里装了 这一周的时间戳 .然后展示到item上.
有了思路简单不? 封装的方法自己去写,也不难的.
下面来说左右滑动 注: ( 每天的时间戳是 24*3600*1000)
左滑动,是不是要显示下一周的日期. 那么你把 数组里面记录本周时间戳的7个值 每个都增加 24*3600*1000 *7 是不是就是下周的时间戳了?比如今天是星期一 , 7号. , 那么7号 + 一周的时间戳,得到的是不是就是下周的星期一 是 14号 ?
那么你根据这个思路再去封装一个方法: 左滑动,根据当前选中时间戳,返回下一周时间戳的数组.
同理,右滑动,要显示上一周的时间戳, 你就要把数组中的所有时间戳都减去 24*3600*1000 *7.
这就是实现这个功能的思路! 初步思路有了就该针对效果进行优化了!
效果优化一: 左右滑动时 , 我们其实是要预先计算好 上周 和 下周的时间戳数组的.
当你滑动的时候,如果下周的时间戳还没计算出来, 这时候,你滑的时候,是不是机器还没计算好呢..你轻轻一滑,就会看到的是空白. 所以我们需要把本周,上周,下周的时间戳都给计算处理好. 滑动的同时,进行展示, 同时, 重点!!!!同时, 滑动的同时, 计算根据当前滑入的时间戳, 再计算好 上周, 下周的时间戳,备你下次滑动的时候展示.
懵逼了有木有!!!!!
简而言之 : 滑动的时候,需要触发的方法就是: 根据你当前当先显示的时间戳, 如果左滑,让这7个时间戳增加去一周, 如果右滑,让这7个时间戳减去一周.
效果优化二: 无限滚动!类似于无限轮播效果.
无非就是 (0 ,1, ,2) 三个页面 ,第 0个页面展示上周的时间戳, 第1个页面展示本周的时间戳,第2个页面展示下周的时间戳 ,
这里的处理方法与无限轮播图的原理是一样的(用3个页面实现无限轮播效果)... 如果做过轮播图的,你就应该有印象,,,如果没做过,我给你说下为啥要这么处理.....
当你左滑或者右滑 滑动结束的一瞬间,让它立即再返回到1 的页面.....
比如当你从1 左滑到了2的页面. 这时候立马让他滚动到 0. 同时刷新显示的数据
或者当你从1右滑到了0的页面,这时候立马让他滚回到 1 . 同时刷新显示的数据
因为动画效果设置成0秒. 所以闪的那一瞬间你是看不到的. 这个你可以放心的使用,是不会影响用户体验的
为什么要这么做? 你可以拿个笔在纸上画画 想想.......我们之前提到的 0界面显示的是上周的时间戳, 1界面显示的是本周的时间戳,2界面显示的是下周的时间戳. 滑动的时候我们调用了计算时间戳的方法..方法计算完了,所有的时间戳数值都改变了.同时你滑动也完成了,如果你左滑动了,这时候其实1界面显示的是下周的数据了,而2界面显示的是下下周的数据了,所以我们要瞬间要它赶紧滑动回1界面 才是正确的.. 于此同时 不管怎么滑动,我们滑动结束的时候,让它永远都停留在角标为1的界面. 是不是也实现了 用3个页面实现无限轮播图的效果...
如果你也正在做这个功能,那么幸运的你用2天甚至更短的时间就能实现这个功能, 当初没思路 的我,在坑里10多天才跳出来...... 如果你只是无聊点开这个帖子的, 哈哈 ,我相信你也会被这复杂的逻辑给绕晕的. 毕竟无限轮播图原理谁都知道,但是每次自己去写的时候,会发现 !我的天呢,竟然是酱紫啊!!!哈哈
后续更新----------------------------------------------------
经过优化后,又实现了周视图 与 月视图的之间切换。整体思路也是一样的,只是涉及到二维数组中,前者存放的是7天的日期,后者存放的是整月的日期。不过需要注意,展开收起的时候日期的定位问题。
比如1号不是周日,如何用空格填充日历这类的逻辑。 有会议的日期高亮显示要注意放到异步操作中更新,不能影响日历的渲染等等,自己实现的时候一点点的完善就好了。
通常复杂的功能都是先从实现最最基本的功能开始,然后才一步步的去补漏洞,去完善它,不可能一下就能把所有的点都想全的。比如一个简单的功能,你用了50行的代码就实现了。但是为了完善它,最后你会发现写了500行都不足为怪。
同时支持了长按拖拽功能
满足拖拽到顶部、底部时列表自动滚动。拖拽的过程中,展示的时间跟随变动。
该看板列表的设计也挺有趣的,因为涉及到的计算比较多,所以找需求沟通,说看板的高度可否定义成1440px,也就是每个cell的高度是60px。 因为需求出的设计是没个cell为44px. 需求说为啥, 我说为了能保证准时交付这个功能0.0
哈哈 ,其实我的想法是 每1分钟代码1像素。 这样计算下来,就会很清晰,不会被这堆看似"繁琐"的计算以及小数点搞死,而且也不会产生差值。当然最后需求也是同意了。
其中主要分享的思路是拖拽到顶部、底部自动滚动的问题。
『模块的』长按事件: press
首先我们可以通过长按事件触发上图的那个蓝色模块显示。 定位就定在长按的 event.center.y + 长按模块高度/2、
全局touchmove的监听
滑动的过程中,根据 event.touches.clientY <= 导航栏的高度 判断是否滚动到底部。
然后调用setInterval循环执行。 我这里写的是 每1毫秒执行一次, 循环执行的代码是
1. 获取当前List的滚动高度。 curretnScrollTop -=1;
this.content.scrollTop = curretnScrollTop;
对的 1毫秒执行一次。 整个滑动过程很流畅的。
同样的思路,通过
event.touches[0].clientY >= document.documentElement.clientHeight 判断是否滚动到底部。
然后调用setInterval循环执行。 我这里写的是 每1毫秒执行一次
curretnScrollTop +=1;
this.content.scrollTop = curretnScrollTop;
------------------------------------------------------
实现就是在touchMove中
if(向上滚动的条件判断){
}else if(向下滚动的条件判断){
}else{
// 处于两者中间
}
-----------------------------------------------------
全局touchend的监听 松开始,记得释放定时器 setInterval!!!!!!!,记录当前停留的时间,做对应的跳转操作。
等最近一阵忙完后,会把源码和详细的实现思路整理出来放在github上的,因为最近在考虑要换工作的事,这不们代码与业务还有点挂钩,不方便直接贴出来,待后续优化完,会把地址同步到该帖子上的。
同时恭喜Tonge移动开发交流群的朋友,通过我提供的思路整理成的文章和详细实现被某金平台置顶推荐,阅读量达6W+
不过呢,最好还是希望可以在有思路的情况下,自己动手去实现一遍,肯定比直接拿源码看的效果是要好很多的,对能力的提升也是会很有帮助的。