现在网上的一些资源都是旧版的Hbuild打包app ,现在更新到Hbuid X,跟以往的打包app有些区别
一、准备项目
开发完成的web app项目(也可以利用vue-cli脚手架构建vue模板项目),npm run dev可以正常预览的项目
二、修改项目中的参数
1、将项目目录下config文件内index.js中assetsPublicPath修改为 assetsPublicPath: './'
注意:在这个文件中,有两个assetsPublicPath,一个在dev中,一个在bulid中,我自己试的时候,同时修改,则打包成功的app显示未空白,只修改build中的assetsPublicPath,则显示正常
2,执行npm run build之后生成dist文件夹
三,使用HBuild X打包app
附HBuilder下载地址:http://www.dcloud.io/
1、打开HBuilder,通过打开目录将vue-cli项目导入
2、通过文件---->新建---->项目,选择5+app(A),如下图
新建的文件下会有
css
js
img
unpackage
index.html
manifest.json
等文件,将css,js,img三个文件删掉,将在vue-cli中新文件dist文件下的static文件夹和index.html文件拷过来
注意: 将static文件夹整体拷过来,否则打包的app是空白,亲测
在manifest.json文件中设置(可设置app的图标,启动页等)
应用标识 ----->云端获取
图标配置等等。。。
四、打包成app
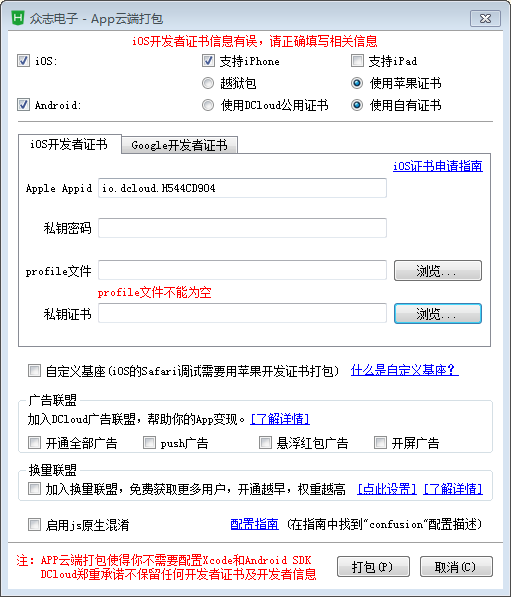
右击鼠标--->发行----->原生App-云打包
可以选择ios证书,也可以选择Google(安卓)开发者证书
IOS证书申请流程: https://www.cnblogs.com/sk-fengzi/p/5670087.html
Google申请流程 :http://ask.dcloud.net.cn/article/12718