一步一步教你用PHP+MySql搭建网站 No.1 主页&数据库连接
这一章节我们来看用户输入网页后的主界面。
一般来说,默认主页都是index点xxx,比如 index.php, index.html , index.jsp等等。我们来看一下我们的index.php吧
index.php
提醒:
在的两端,不要出现任何空格或者其他字符,也就是不要在后面也不要出现其余的字符,不然的话可能会出现这样的提示:
我之前出现过这样的情况,google了之后是说headers 必须放在最开始的时候执行,不能先有输出然后再header。
再次强调一遍,stackoverflow真的是太强大了,基本上所有的问题都能在上面找到答案。
接下来,我们看两个 include_once()相当于import进来的文件,在整个index.php中我们移动include了3个文件,分别是db_fns.php, header.php 和footer.php。
我们分别来看吧
db_fns.php
这个阶段我们只需要用到这个db_connect()函数就好了,不要忘记在结尾加上?>
这个函数是用来连接数据库的,mysql_connect()函数里面的3个参数,分别是 数据库的地址、数据库的用户名称、该用户的密码。
友情提醒下,上一篇blog里面可以下载到源代码,那里面的密码我是改成了‘password’的,真实的密码不一样哦。
然后用mysql_select_db()函数来选择我们的数据库。
这样就可以连接到我们之前建好的数据库了。
header.php 和footer.php其实就相当于独立出来的框架,在不同的页面里面,我们只需要修改里面的内容,而外围的这个框架是不变的,所以单独把它们摘出来。
header.php
可以看到,header.php 里面其实没有php的代码,都是纯的HTML的代码,这里就不多做讲解了,都很简单的标签、链接地址、CSS等等
footer.php
footer也一样,都是纯的HTML标签。这两部分结合起来看,就是一个完整的框架,然后我们需要做的,就是修改中间的部分,让它们在不同的页面展示不同的内容。
让我们把注意力集中在index.php中间的php代码块部分。我们慢点来,刚开始总会有点困难:
我再帖一遍代码:
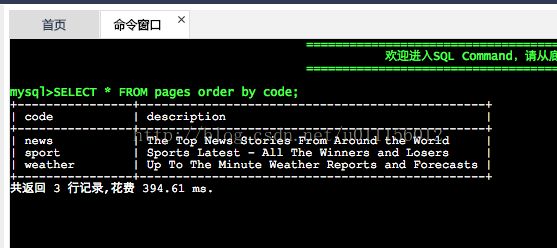
代码的第12行,我们写了我们工程中的第一个sql语句,我们从page表中把所有的内容筛选出来,如果在数据库里面是这样的:
我们看到page表里面存了所有文章的类型,用code来表示;每种类型的描述也都相应地存储了下来。
然后我们通过mysql_query函数把select的结果保存到一个变量pages_result里面:
$pages_result = mysql_query($pages_sql);然后,看代码的第17行,在while语句中,我们用到了一个函数mysql_fetch_assoc来把搜索出来的结果存到一个字典里面。
如果你google一下这个函数,会发现在mysql的函数中,一共有3个:
mysql_fetch_row , mysql_fetch_array 和mysql_fetch_assoc
row的话只能用下标0,1,2来选取不同列的内容,而assoc可以通过数据库的列名来选取,array即可以用数字,也可以用key来找。
所以在第一次执行while语句是 变量pages里面其实是一个key和value的键值对,key是code和description ,value分别是 news 和 'The top news stories from around the world';
所以,我们就能理解18,19行的select语句是如何组成了的吧?不懂的可以留言,大家一起学习!
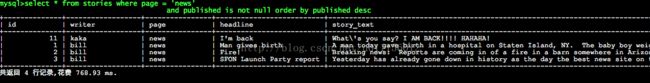
通过while语句循环,我们依次得到3个select语句,从stories表里面选取出按照page做分类的所有stories
这样,我们以此显示出不同page的第一个story(因为是if 不是while,仅显示第一个story的相关内容);
然后我们通过resize_image.php显示出来对应的图片,这个我们放到下个章节来介绍,包括数据库里面的一些小tips和header里面的几个链接,我们都放到以后介绍。
这样代码写下来,在浏览器里面输入我们的网址,就能显示出来相应的内容了。当然,如果你点击上面的链接是会提示错误的,我们慢慢来完善吧。