- 华创力环形导轨技术突破:预计精度跃升至0.02mm,重新定义高精密制造边界
HXDGCL
制造
在工业自动化、半导体封装、精密医疗设备等领域,环形导轨作为高速循环运动系统的核心组件,其精度直接决定了生产效率和产品质量。长期以来,行业普遍将0.05mm视为环形导轨动态重复定位精度的“天花板”,而华创力通过全链路技术创新,预计突破这一极限,将环形导轨的综合精度提升至**±0.02mm**,为高精密制造领域树立新标杆。华创力核心突破通过材料科学、结构设计、制造工艺、智能控制四维创新,华创力环形导轨
- 基于STM32设计的自动追光系统(系统资料)
嵌入式大圣
大圣单片机项目合集stm32嵌入式硬件单片机
基于STM32设计的自动追光系统摘要:基于STM32设计的自动追光系统主要由光敏采集电路、单片机核心板电路和步进电机控制电路构成。通过光敏电阻采集环境光强信息,经STM32单片机处理后,控制步进电机转动,实现对光源的自动追踪。该系统具有响应速度快、追踪精度较高等优点,可应用于太阳能发电、智能照明等领域,为相关场景提供高效的光资源利用方案。关键词:STM32;自动追光系统;光敏电阻;步进电机目录基于
- stm32第四天控制蜂鸣器
Do vis824
stm32嵌入式硬件单片机
一:1.蜂鸣器的种类蜂鸣器是一种常用的电子发声元器件,采用直流电压供电。广泛应用于计算机,打ED机,报警器,电子玩具,汽车电子设备灯等产品中常见的蜂鸣器可分为有源蜂鸣器和无源蜂鸣器。2.蜂鸣器的控制方式有源蜂鸣器:内部有震荡源,只要通电即可自动发出固定频率的声音。(频率固定无法控制音色)无源蜂鸣器:内部无震荡源,需要外部脉冲信号驱动发声,声音频率可变。(可改变频率来改变音色)3.区分蜂鸣器从外观上
- C语言入门第七天字符串输入输出函数和控制语句
Do vis824
算法c#c语言linux
一:字符串输入输出函数1:字符串输入函数getsa:格式:char*gets(char*s)现在指针不懂的可以直接写成gets(s)b:功能:从键盘输入一以回车结束的字符串放入字符数组中,并自动加'\0',c:输入串长度应小于字符数组维数d:与scanf函数不同,gets函数并不以空格作为字符串输入结束的标志e:代码展示#includeintmain(){chara[5];gets(a);prin
- 202年充电计划——自学手册 网络安全(黑客技术)
网安康sir
web安全安全网络pythonlinux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 企业品牌升级秘籍:如何运用媒体直播推流打造品牌新动力?媒介盒子分享
企业软文推广
python
在当今竞争激烈的商业环境中,企业品牌升级刻不容缓,而媒体直播推流正逐渐成为打造品牌新动力的关键要素。一、媒体直播:构建直播营销黄金三角1、内容为王,打造吸引力内容是直播营销的灵魂。优质、有趣、富有创意的内容能够迅速吸引观众眼球,提升直播的观看率和传播力。企业应结合品牌特色,策划富有吸引力的直播内容,让观众在享受视听盛宴的同时,加深对品牌的认知与记忆。2、平台选择,拓宽传播渠道不同平台有不同的
- AC220V交流降DC直流5V低成本电源ICWD5202
F13316892957
单片机嵌入式硬件stm32
WD5202-类型:高效、低成本、非隔离的降压转换芯片。-特点:采用SOT23-3封装,可将交流80~265V的电压转换为稳定的5V输出,最大输出电流可达200mA。内部集成500V的MOS管,具备VDD欠压锁定、短路保护、逐脉冲电流限制、过载保护、过压保护和温度保护等功能。-应用领域:广泛应用于各种智能家电模块、智能家电插座、MCU供电、可控硅控制等领域。BAS5202VH6327XTSA1-类
- python strip/rstrip/lstrip详细讲解(涵盖许多例子、作用以及复杂行为处理)
zilan23
Pythonpython
pythonstrip/rstrip/lstrip详细讲解:在Python中,strip、lstrip、rstrip是用于字符串处理的常用方法,主要功能是去除字符串首尾的指定字符。它们的区别如下:1.strip([chars])作用:删除字符串开头和结尾处所有属于chars的字符,直到遇到不属于chars的字符为止。默认行为:若未提供chars参数,默认去除空白符(空格、换行\n、制表符\t等)。
- Can通信流程
逆旅可好
单片机stm32嵌入式硬件
下面给出一个更详细的CAN发送报文的程序流程说明,结合HAL库的使用及代码示例,帮助你了解每一步的具体操作和内部原理。一、系统与外设初始化1.1HAL库初始化在main()函数开头,首先调用HAL库初始化函数:HAL_Init();作用:重置外设、初始化系统定时器,并设置NVIC分组等。细节:这一步保证后续调用HAL库函数时,各个全局变量和中断配置已就绪。1.2系统时钟配置调用时钟配置函数(通常由
- Wazuh: 一款超强大的威胁预防、检测安全平台!支持虚拟化、容器化和云环境保护
开源项目精选
安全
Wazuh是一个功能强大且高度灵活的开源安全平台,旨在为企业和组织提供全面的威胁预防和检测能力。它集成了多种安全功能,包括入侵检测、漏洞管理、合规性监控等,能够有效地保护企业的网络和系统安全。Stars数11982Forks数1785主要特点多维度威胁检测:Wazuh能够对系统日志、文件完整性、网络流量等多个数据源进行实时监测,及时发现潜在的安全威胁。通过对这些数据源的综合分析,Wazuh可以提供
- 学习使用 Git 和 GitHub 开发项目的教程推荐
vortex5
学习gitgithub
Git和GitHub是现代软件开发中不可或缺的工具,无论你是个人开发者还是团队成员,掌握它们都能极大提升效率。本文精选了一系列优质教程资源,涵盖从基本Git命令到进阶多人协作的内容。这些教程既有文字形式,也有视频或交互式资源,适合不同学习风格的人。一、为何要学习Git和GitHub?Git是一个分布式版本控制系统,让你追踪代码变更、回滚错误并与他人协作;GitHub则将其扩展为一个云端平台,支持代
- AI写作平台推荐:AnKo免费AI助力高效写作!
zhongken259
人工智能AI编程aiAI平台AI软件AI写作AI网站
AI写作平台推荐:AnKo免费AI助力高效写作!在如今的创作领域,AI写作平台推荐已经成为许多创作者的首选。尤其是AnKo深受用户喜爱。AI写作平台推荐AnKo,不仅能提升写作效率,还能实现精准创作,真是不可错过!AI写作平台推荐:独特优势AI写作平台推荐AnKo,凭借其多模型AI聚合工具,能够提供更加精准和个性化的写作服务。AI写作平台推荐AnKo,不同于其他平台,它能根据创作者的需求灵活调整创
- C语言的五套标准:C89、C99、C11、C17和C23(新手必看)
xiecoding.cn
c语言开发语言C语言入门C++C/C++数据结构
作为一门经典的编程语言,C语言标准随着时间不断演进,以适应新的编程需求和技术发展。本文将详细介绍C语言的五套标准:C89、C99、C11、C17和C23。我们将从每套标准的背景、主要特性入手,逐步深入,帮助你理解它们之间的差异以及对编程实践的影响。C89:奠定基础的第一个标准C89,也称为ANSIC,是C语言的第一个正式标准,由美国国家标准协会(ANSI)于1989年发布,后在1990年被国际标准
- VMware Tools灰色无法点击的解决方法
噎住佩奇
区块链linux运维服务器
遇到问题:1.虚拟机是有网络的情况下,在线安装。2.1.更新软件源列表sudoapt-getupdate2.2.更新软件sudoapt-getupgrade2.3.下载安装open-vm-tools-desktopsudoapt-getinstallopen-vm-tools-desktop-y虚拟机的复制和粘贴可以使用了!
- CDN与RTC(实时通信)技术
百态老人
实时音视频
CDN(内容分发网络)和RTC(实时通信技术)是两种在现代互联网应用中广泛使用的技术,它们各自具有独特的特点和应用场景。CDN的特点与应用CDN通过在全球范围内部署边缘节点,将内容缓存到用户附近的服务器上,从而减少网络延迟,提高访问速度和用户体验。其主要优势包括:加速静态和动态内容的加载:通过缓存机制和智能路由,CDN可以显著提升网站和应用的响应速度。优化用户体验:通过减轻源服务器的负载,CDN能
- zookeeper&nacos&kafka之间的联系
Gold Steps.
技术博文分享zookeeperkafka微服务服务发现
一、ZooKeeper与Kafka的协同工作原理1.核心关系:Kafka对ZooKeeper的依赖在Kafka2.8版本之前,ZooKeeper是Kafka集群的“大脑”,负责管理集群元数据、协调节点状态和故障恢复。两者的协同主要通过以下关键机制实现:Broker注册与心跳KafkaBroker启动时会在ZooKeeper的/brokers/ids路径下注册临时节点(EphemeralNode),
- Kafka集群部署实战
Gold Steps.
技术博文分享kafka分布式
服务背景ApacheKafka作为分布式流处理平台,在金融交易系统、物联网数据处理、实时日志分析等场景中发挥关键作用。某电商平台日均处理订单消息1.2亿条,峰值QPS达5万,采用Kafka集群实现订单状态流转、用户行为追踪和库存同步等功能。以下是经过生产验证的集群部署方案及典型故障处理经验。集群运维最佳实践1.容量规划建议指标推荐值监控阈值分区数量/Broker≤4000≥3500告警副本同步延迟
- 基于FSK调制的多点无线数据传输系统设计(含有源码)
妄北y
竞赛项目研究实战汇集mongodb单片机嵌入式硬件
摘要本系统设计了一种基于FSK(频移键控)调制的多点无线数据传输系统,主要由一个主接收机和两个发射机组成。系统以89S52单片机为核心,负责数据的编码、解码及控制功能,采用FSK调制方式实现文字和语音数据的无线传输。系统配备LCD显示屏,支持数据的实时显示与存储,具备多功能传输与存储能力。本文详细介绍了系统的设计方案、硬件模块实现、软件设计及调试过程,并展示了系统的测试结果与未来应用前景。关键词:
- 腾讯云服务器标准型s2/sa1/sa2区别在哪?如何选择?
m0_58271257
腾讯云
腾讯云服务器标准型实例包括很多种不同机型的型号。本文主要说S2实例、sa1实例和sa2实例。这三款实例都是腾讯云页面比较常见的机型。这样对于新用户就容易产生困扰,不知道该选择哪个。下面详细说说在腾讯云常看到的这几款云服务器区别在哪,又该依据什么选择。我们选择电脑、服务器首先关心的都是CPU、内存怎么样。所以先这两个地方对比结果。CPU处理器不同1、标准型S2是于IntelCPU,也就是Intel云
- 自己搭建react + antd + less + ts项目
可缺不可滥
react框架逻辑前端项目框架reactantdlessts
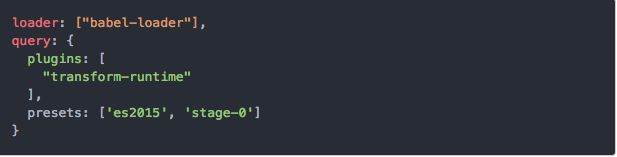
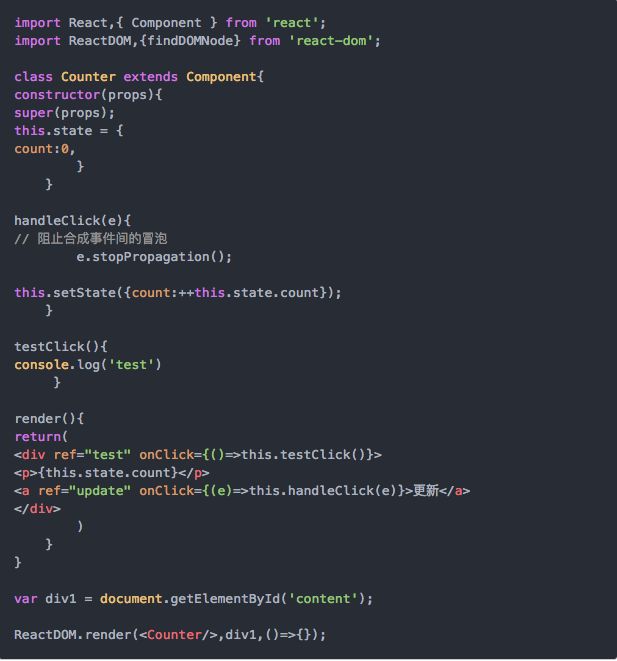
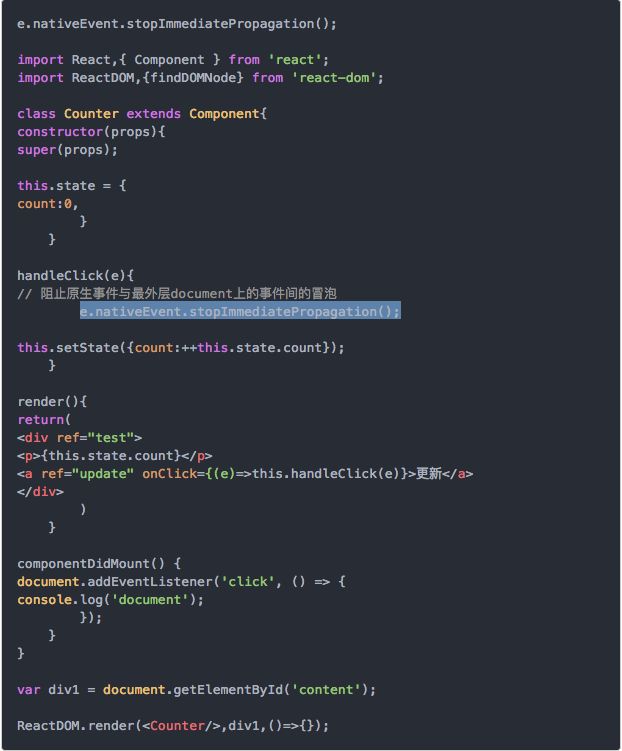
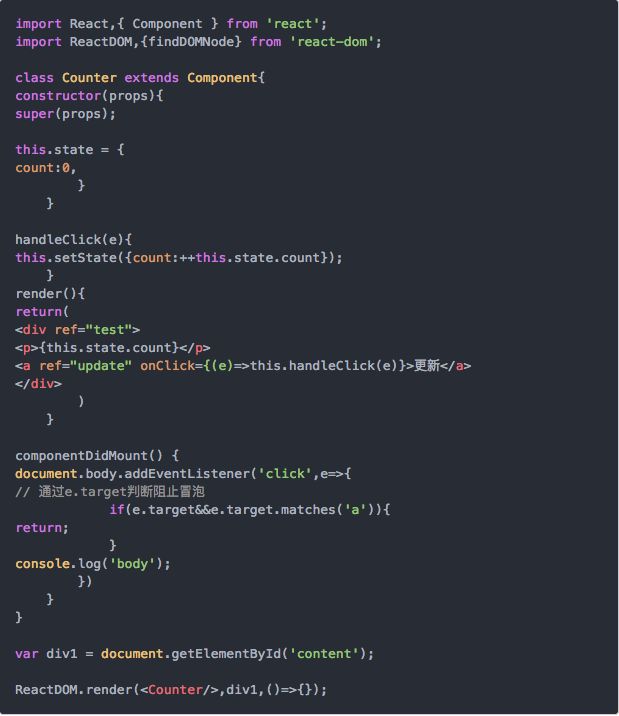
文章目录第一步通过官方的create-react-app,找个喜欢的目录,执行:第二步暴露配置的文件,执行:第三步支持less第四步创建路由第五步解决跨域问题第六步实现mockjs分离式开发第七步axios请求后台接口或mock接口第八步(可选):配置antd,及其按需加载第九步将项目改造为typescript第一步通过官方的create-react-app,找个喜欢的目录,执行:/**最后面是项
- Java并发编程之ReentrantReadWriteLock
Johnny Lnex
Java并发编程java开发语言jvm
基本使用方法创建锁对象首先,通过newReentrantReadWriteLock()创建一个锁实例。获取读锁和写锁使用readLock()方法获得读锁对象,使用writeLock()方法获得写锁对象。使用锁保护共享资源在需要保护的代码块前后分别调用lock()和unlock()方法,确保对共享资源的访问安全。示例代码:importjava.util.concurrent.locks.Reentr
- 解决VMware ESX常见问题:虚拟化故障排除指南
NauClojure
网络虚拟化
VMwareESX是一种广泛使用的虚拟化平台,但在使用过程中可能会遇到一些常见问题。本文将介绍一些常见问题,并提供相应的故障排除指南和示例代码。问题:虚拟机无法启动故障排除:确保主机上的硬件符合VMwareESX的要求,并且已正确安装和配置。检查虚拟机的配置文件是否存在错误。可以使用以下命令检查配置文件的语法:vmware-v/path/to/vm/config.vmx检查主机的存储空间是否足够,
- 智慧交通是什么,可以帮助我们解决什么问题?
Guheyunyi
运维大数据人工智能信息可视化前端
智慧交通是什么?智慧交通(SmartTransportation)是指利用物联网(IoT)、大数据、人工智能(AI)、云计算、5G通信等先进技术,对交通系统进行智能化管理和优化,以提高交通效率、减少拥堵、降低事故率、提升出行体验,并实现交通资源的合理配置和可持续发展。智慧交通的核心是通过数据采集、分析和应用,实现交通系统的智能化、自动化和协同化,从而构建一个高效、安全、绿色、便捷的交通生态系统。智
- 物理服务器与云服务器的区别是什么
苹果企业签名分发
服务器运维
首先,我需要确定用户的基本背景。可能是一个刚开始学习服务器知识的学生,或者是一个企业里负责IT基础设施的人员,想要了解如何选择服务器类型。不管怎样,用户需要的是两者的核心区别,可能还涉及成本、性能、管理等方面的考虑。物理服务器和云服务器,这两个概念在硬件、部署方式、资源管理上都有不同。首先,物理服务器是实实在在的硬件设备,企业自己购买和维护,而云服务器是基于虚拟化技术的资源,由云服务商提供,用户按
- 苹果企业签名与超级签名优势对比
苹果企业签名分发
苹果企业签名
企业签名是苹果提供给企业开发者的一种分发方式,允许他们内部部署应用,不需要通过AppStore。而超级签名则是利用个人开发者账号,通过添加设备UDID来实现分发,据说可以绕过一些限制,支持更多设备。接下来,用户想知道企业签名对比超级签名的优势。我需要从多个角度来比较,比如分发数量、成本、稳定性、合规性、安装流程、设备管理、使用场景、风险等方面。首先,企业签名的分发数量理论上没有限制,适合大规模分发
- 火山云服务器在市场中的用户占有量
苹果企业签名分发
服务器火山引擎
火山云服务器(即字节跳动旗下的火山引擎云服务)作为云计算市场的新兴参与者,其用户占有量目前尚未进入行业前列,但凭借字节跳动的技术背景和资源支持,正在逐步扩大市场渗透。以下是综合市场现状的分析:---###**1.整体市场格局**-**中国云计算市场前三**:阿里云、华为云、腾讯云占据主导地位(合计超60%份额)。-**第二梯队**:天翼云、AWS中国、百度智能云、京东云等。-**火山引擎**:属于
- C语言历史
李鲶鱼
学习c++c语言
从程序语言的发展过程可以看到,以前的操作系统等系统软件主要是用汇编语言编写的。但由于汇编语言依赖于计算机硬件,程序的可读性和可移植性都不是很好,为了提高可读性和可移植性,人们开始寻找一种语言,这种语言应该既具有高级语言的特性,又不失低级语言的优点。于是,C语言产生了。C语言是在由UNIX的研制者丹尼斯·里奇(DennisRitchie)和肯•汤普逊(KenThompson)于1970年研制出的BC
- 微前端 qiankun vite vue3
可缺不可滥
前端项目框架前端
文章目录简介主应用qiankun-mainvue3vite子应用qiankun-app-vue2webpack5子应用qiankun-reactwebpack5子应用quankun-vue3vite遇到的问题简介主要介绍以qiankun框架为基础,vite搭建vue3项目为主应用,wepackvue2和webpackreact搭建的子应用,形成的一个微前端框架。主应用qiankun-mainvue
- 量化投资中的投资组合风险溢价模型
云策量化
量化投资量化交易量化软件量化炒股QMT量化交易PTrade量化软件量化投资deepseek
推荐阅读:《程序化炒股:如何申请官方交易接口权限?个人账户可以申请吗?》量化投资中的投资组合风险溢价模型在量化投资的世界里,风险和回报总是如影随形。投资者们就像是在大海中航行的船长,既要寻找宝藏,又要避开暗礁。今天,我们就来聊聊量化投资中的一个关键工具——投资组合风险溢价模型,它就像是船长的罗盘,帮助我们在风险和回报之间找到平衡。引言:风险与回报的舞蹈在量化投资中,我们经常听到“风险溢价”这个词。
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">