Routing and Navigation
在manifest.json中配置routing,config中配置全局信息,routes中配置url匹配,targets中配置target对应的view
"routing": {
"config": {
"routerClass": "sap.m.routing.Router",
"viewType": "XML",
"viewPath": "sap.ui.demo.wt.view",
"controlId": "app",
"controlAggregation": "pages"
},
"routes": [
{
"pattern": "",
"name": "overview",
"target": "overview"
},
{
"pattern": "detail",
"name": "detail",
"target": "detail"
}
],
"targets": {
"overview": {
"viewName": "Overview"
},
"detail": {
"viewName": "Detail"
}
}
}
Component.js中,在init事件中this.getRouter().initialize();进行初始化。
创建Overview.view.xml,将原来app view中的page内容搬过来,controller可以还是指定原来的app controller,由于两个view引用了这个controller,会创建两个实例。
App.view.xml中,指定
创建Detail View。
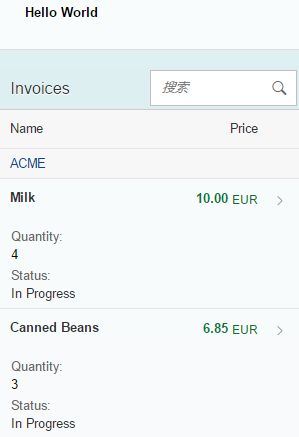
InvoiceList.view.xml中ObjectListItem增加属性type="Navigation" press="onPress"。
InvoiceList.controller.js中增加onPress事件的实现,sap.ui.core.UIComponent.getRouterFor(this)获取manifest.json中配置routing,navTo方法指向配置的route。
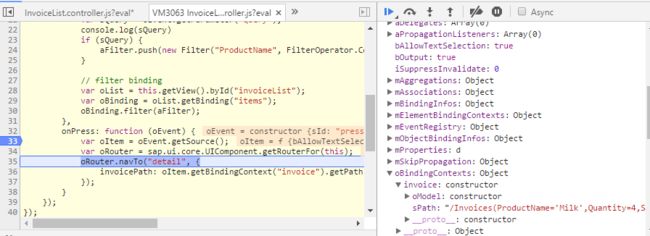
onPress: function (oEvent) {
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("detail");
}
Routing with Parameters
将detail的pattern改为"pattern": "detail/{invoicePath}"传入invoicePath。Detail view中用title="{invoice>ProductName}"访问invoice Model中的内容。
InvoiceList.controller.js的onPress事件中,oEvent.getSource();获取触发事件的对象,getBindingContext("invoice")获取invoice Model的BindingContext,getPath().substr(1)获取path并去掉前面的斜杠。path的形式为/Invoices(ProductName='Bread',Quantity=1,ShipperName='Fun%20Inc.')
创建Detail.controller.js,在onInit事件中注册获取detail Route的监听事件,当匹配到时,调用_onObjectMatched方法。在方法中,通过bindElement设置context绑定invoice Model。
Routing Back and History
在Detail view上显示NavButton并注册onNavBack事件,在controller中,引入History依赖,获取History的实例,getPreviousHash返回Hash或者undefined,window.history.go(-1)返回上一页,navTo("overview", {}, true);导航到overview,参数为空,替换hash。
onNavBack: function () {
var oHistory = History.getInstance();
var sPreviousHash = oHistory.getPreviousHash();
if (sPreviousHash !== undefined) {
window.history.go(-1);
} else {
var oRouter = sap.ui.core.UIComponent.getRouterFor(this);
oRouter.navTo("overview", {}, true);
}
}
Custom Controls
定义一个ProductRating Control,创建/control/ProductRating.js文件,control的定义结构如下,metadata定义control的API结构,renderer定义渲染HTML结构。
sap.ui.define([
"sap/ui/core/Control"
], function (Control) {
"use strict";
return Control.extend("sap.ui.demo.wt.control.ProductRating", {
metadata : {
},
init : function () {
},
renderer : function (oRM, oControl) {
}
});
});
metadata中,定义properties,添加value参数;定义aggregations,添加RatingIndicator/Label/Button 3个控件;events添加change事件。
init中,设置这3个aggregation控件,并定义他们的liveChange,press事件,press事件中可以通过fireEvent方法触发change事件。重写setValue方法。
renderer 中oRM.write渲染html,addClass可以添加css class,添加后用writeClasses()渲染,writeControlData渲染id,renderControl渲染内部控件。
在Detail view中通过xmlns:wt="sap.ui.demo.wt.control"引入,在页面中
Responsiveness
将List改成Table,设置minScreenWidth="Small" demandPopin="true"可以在小屏幕时small方式显示到行内,设置minScreenWidth="Tablet" demandPopin="false"可以在小屏幕时不显示。
Device Adaptation
在Panel上加属性expandable="{device>/system/phone}" expanded="{= !${device>/system/phone} }">可以在手机上时折叠,button上添加class sapUiVisibleOnlyOnDesktop只在桌面显示
在Component.js中添加
"sap/ui/Device"依赖,
new JSONModel(Device)创建JSON Model,设置单向绑定
setDefaultBindingMode("OneWay");