【部署】Ubuntu搭建 Nginx+Node+nvm+pm2+Yarn环境
【部署】Ubuntu搭建 Nginx+Node+nvm+pm2+Yarn环境
- 准备工作
- 安装nvm
- 安装 Node JS
- 测试是否安装成功
- 使用终端访问
- 安装 Yarn
- 关于pm2的命令
- 查看版本
- 卸载Apache2
- 安装Nginx
- 配置Nginx
- 添加域名解析
准备工作
> sudo apt-get update # 升级服务器的软件包
> sudo apt-get install git vim openssl build-essential libssh-dev wget curl # 安装必要的软件
安装nvm
> curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash # 下载 nvm
完成后,nvm已经安装在 ~/.nvm下,接下来是配置环境变量
如果使用了zsh的话,需要在~/.zshrc这个配置文件中配置,否则就找 ~/.bash_profile 或 ~/.profile。
然后,查看使用下面命令行查看当前服务器安装Nodejs的版本
> nvm ls
安装 Node JS
> nvm install 16.04 # Node 8.0 以前 使用如 nvm install v7.x.x
> nvm use v8.1.2 # 切换NodeJS版本
> nvm alias default v8.1.2 # 将某个版本设置为默认版本
测试是否安装成功
> vi server.js
// fileName: server.js
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
> node server.js
如果报错检查是否端口被占用或者防火墙没有开放端口
使用终端访问
> curl http://127.0.0.1:3000
安装 Yarn
打开 Yarn官网
找到对应的安装方法(本次使用Ubuntu),下载
> curl -sS https://dl.yarnpkg.com/debian/pubkey.gpg | sudo apt-key add -
echo "deb https://dl.yarnpkg.com/debian/ stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
下载完之后,通过下面命令安装
> sudo apt-get update && sudo apt-get install yarn # 安装 Yarn
> yarn config set registry https://registry.npm.taobao.org # 修改 Yarn 的软件源
继续安装pm2 Vue-cli
> npm install vue-cli pm2 -g # 使用 npm 全局安装 Vue-cli pm2
> pm2 start server.js # 使用 pm2 管理 server.js进程
> pm2 list # 使用 pm2 查看服务器进程
如果发现status显示为errored,可能端口被占用
可通过下面命令行 查看端口占用情况
> netstat -anp # 查看端口占用情况,找到端口对应进程的pid
> kill -9 13230 # 杀死 pid 为 13230 的进程
关于pm2的命令
> pm2 show server # 查看服务器详细信息
> pm2 stop server # 停止 pm2
> pm2 logs # 查看日志
> pm2 restart server #重启
查看版本
> node -v # node
> npm -v # npm
> pm2 -v # pm2
> yarn --version # yarn
> vue -V # vue
卸载Apache2
> sudo service apache2 stop # 停止 Apache2
> update-rc.d -f apache2 remove # 进一步删除 Apache2
> sudo apt-get remove apache2 # 彻底删除 Apache2
安装Nginx
> sudo apt-get update # 更新服务器软件
> sudo apt-get install nginx # 安装 Nginx
> nginx -v # 查看 Nginx 版本
配置Nginx
> cd /etc/nginx/conf.d/ # 目录切换到 nginx 的配置路径
> vi type-www-domain-com-conf # 新建一个 conf 文件 , 以 '项目类型-域名.conf' 格式命名
# fileName: type-www-domain-com-conf
upstream m { # 规则名 m
ip_hash; # 开启ip_hash,对流量分流
server xxx.xxx.xxx.xxx:xxxx; # 负载均很服务器A
server 127.0.0.1:3000; # 负载均很服务器A
keepalive 64;
}
server {
listen 80;
server_name domain.cn; # 域名
root /web/mazey.cn; # 默认根路径
index index.html index.htm; # 默认主页
location /server { # 网站切到/server下时走nodejs
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
proxy_set_header X-Nginx-Proxy true;
proxy_set_header Connection "";
proxy_pass http://m; # http://规则名 => http://m
}
location ~ .*.(gif|jpg|jpeg|png|bmp|swf)$ {
expires 30d; # 静态资源文件 过期时间 30天
}
location ~ .*.(js|css)?$ {
expires 1h; # css/js文件 过期时间 1小时
}
}
# upstream domain {
# server 127.0.0.1:3000;
# }
# server {
# listen 80;
# server_name domain.com;
#
# location / {
# proxy_set_header X-Real-IP $remote_addr;
# proxy_set_header X-Forwrad-For $proxy_add_x_forwarded_for;
# proxy_set_header Host $http_host;
# proxy_set_header X-Nginx-Proxy true;
#
# proxy_pass http://domain;
# proxu_redirect off;
# }
#
# location ~* ^.+\.(jpg|jpeg|gif|png|ico|css|js|pdf|txt) {
# root /www/movie/production/current/public;
# }
#}
添加域名解析
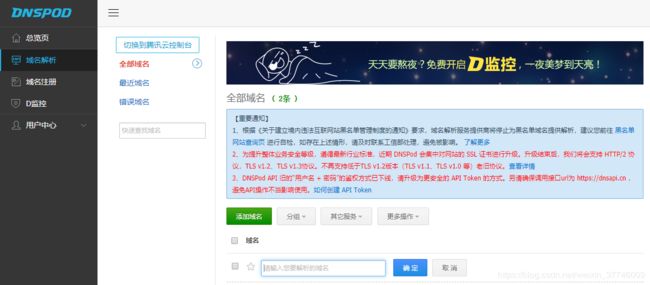
登录DNSpod官网,找到添加域名

添加域名 并在域名注册商处修改NS服务器,使 DNSpod 接管域名

点击添加记录
主机记录为刚刚在nginx配置文件里面的 upstream 的 规则名
记录值为服务器IP,点击保存
回到ssh命令行,重启Nginx
> sudo service nginx restart # 重启nginx,使配置文件生效
> pm2 restart server.js # 重启 nodejs 的server.js
访问m.domain.com 有出现server.js 的hello world代表成功