- 玛雅13月亮历法学习心路历程——第一天 再次接触玛雅,被惊讶到了
Amelia_0bf8
昨天即7月26号,玛雅历法新年磁性白巫师年的第一天,同时在这一天里,我开启了我的玛雅历法学习之旅。今天我要写学习完第一节课的复盘文字。说真的,我已经有6年时间没有写文章了,所以当要写复盘文字的时候我就犯难,虽然我脑子里有好多话想说。正应了简言老师说的那句话——人生最大的悲哀是:有嘴不会说,有手不会写。吐槽完自己,我该进入正题了。这一次学习玛雅应该算是我第二次接触玛雅吧。第一次是在去年,也是简言老师
- 回首2023,厉兵秣马,启航2024
学编程的小程
学习方法程序人生
目录回首风波的20232023,感恩相遇暂停发文发文狂潮感恩有你备战2024学习之余跆拳道比赛做手工diy学习心路年初学习伊始心路其后学习后来心路必须看配图说明未知的2024Flag回首风波的20232023,感恩相遇还记得,22年末,23年初,当时的我还是小萌新。第一篇发文是一个C语言的小题,当时寒假在家写作业,感觉那题挺好,就发在了CSDN,第一次发文,没有经验,排版不是很好(就是没有排版)。
- Python学习心路历程-day4
weixin_30784945
python
学习内容:1.装饰器2.迭代器3.生成器1.装饰器原则:1、不能修改被装饰函数的源代码。2、不能修改被装饰函数的调用方式。3、不能改变被装饰函数的执行结果。装饰器对被装饰函数是透明的。如何理解装饰器1、函数即“变量”2、高阶函数a:把一个函数名作为实参传递给另外一个函数(在不修改被装饰函数的情况下为其添加功能)b:返回值中包含函数名(不修改函数的调用方式)3、嵌套函数在一个函数体内声明另一个函数称
- 用心理学让生活变得更好-----我的心理学学习心路历程
叮当猫0121
今天写这篇回忆录式的文章,梳理一下自己学习心理学,用心理学解决生活中的一些问题的心理路程,也是想告诉和我有相同经历的人,我是怎样走上心理学的学习及自助助人之路的。接触到心理学,是我在年届不惑的时候,偶然中也是必然的走上的一条自我探索之路,这让我从不同的角度又重新认识了自己,也好象重新认识了身边的每一个人,重新认识了这个世界,我好象正一步步走在找到人生意义的真相的路上。我还记得上初中的时候,一直为自
- 生死列车 2021-04-22
元炁养生
2、由生到死,由死到生,到底是怎么回事?生死真相大揭秘!一、先学习心路(心理)过程,动物(包括人)的心,都是以活跃的或不活跃的两种状态存在和运作的。1、活跃状态:当心处于活跃状态时,称为心路(心理)过程。活跃的心,是指动物(包括人)醒着的时候,和外界产生互动时心的状态。例如:看到、听、嗅、尝、触、想、思维等等。这时心是处于活跃的心路过程中。具体表现为六门心路过程,即:眼门、耳门、鼻门、舌门、身门和
- (颜烁Joshua原创)我的家庭教育学习心路历程
颜烁Joshua
家庭教育学习,我走过了5个阶段:读万卷书,行万里路,阅人无数,名师指路,自己领悟。第一个阶段侧重点应该是广泛的阅读。那个时候的我性格特质是偏内向。外向和内向的区别在于外向的人通过与人链接获得力量,而内向的人是通过独处恢复力量。对于偏内向的人,过度的人际关系会大量消耗精力。从小我基本上就无数不读。高中读《教父》,这个黑帮老大却说了句温情的话“一个男人一定要对家庭有责任感。初中读冯先生了解到那个时代如
- 英语学习之我见
Catherine向向
学习并掌握流利的英语,已经成为几乎每个人会写在新年计划表中的一栏。为什么人人都在说要学好英语,却依然说不出一口地道的英语?为什么在校学了十多年的英语,却依然在面对老外时没有勇气开口?作为一个一直在学英语的路上苦苦挣扎的英语学习爱好者,今天来讲讲我的英语学习心路历程,以共勉。开始之前,先来思考一下,我们学英语是为了什么?有人会说,学英语是为了雅思上7,托福100,出国留学;有人会说,学英语为了出国旅
- 我的学习心路历程
初一memory
2020~526打卡最后一天!第30天!完成最后一天打卡始于阅读不止阅读!30天的学习,30天的付出,厚厚的书、密密麻麻的笔记,我想我所收获的,不是几句话可以说清楚的!当我报名当我付费的时候,我其实不确定到底好不好值不值,但是我清楚自己,热爱阅读热爱写作,狠狠的热爱,所以毫不犹豫报名赌一小把,人生所经历的选择和冒险太多了,不在乎这一回!曾经,因为热爱,也东撞西撞,投了稿、报了班,进了别人的读书群,
- Android-嵌入式蓝牙 多年蓝牙产品开发学习心路历程分享-A2DP音频流的建立、A2DP播放暂停音乐命令交互、HFP、AVRCP、RFCOMM、OPP、AVDTP
手机-手表蓝牙开发工程师
Android-嵌入式手机-平板-手表蓝牙开发教程学习androida2dp蓝牙卡音
序言当你点进来看到这段话的时候,证明你真心想学好蓝牙,哈哈哈,本来想搜索蓝牙某个协议,却成了一大段废话文,但此时,别退出去,如果你是一个牛逼的蓝牙开发者,只是想了解蓝牙某个协议或者知识点,那么直接点击进入我的主页,查看蓝牙相关文章,绝对能满足你的需要。但是,如果你是一个蓝牙新人、才开始学习蓝牙开发,那么请用几分钟看完这篇文章,一定会激励你的蓝牙学习和给你提供一个正确的学习途径,废话少说,直入正题。
- 浸泡星球 持续成长
爱生活的小妮
任何出现在你生命里的事物,都是缘分。很感恩,新的一期的训练营又结束了,在星球的学习中,对关键词的结构,尤为喜欢,所以第33期的复盘总结,想用三个关键词来进行总结:1.转变2.收获3.未来这三个关键词,贯穿了我这一期的学习心路。第一个关键词转变上大学的时候,学习过播音相关的课程,毕业后也在单位经常参加演讲比赛,参加过100场、200人场的比赛,也主持单位的大小活动。所以其实在第一期参加(29期)训练
- Java研发技术学习成长路线
IT职业与自媒体思考
Peter老师在JavaL2课程的最后一天,回想Java技术学习心路历程,展望未来,与大家共享。从一名Java菜鸟开始,加之持之以恒的耐心和脚踏实地的精神,不间断理论的学习,不停止技术实践,才能终成为一名技术佼佼者。引用一句名言,就是:“古今之成大事者,不惟有超世之才,亦必有坚韧不拔之志。”鉴于个人心得体会,把Java技术学习路线暂分成以下五个阶段,每一阶段会涉及到很多其他的相关技术,五个阶段学习
- Object Detection基础知识学习心路历程
实在懒得起名
objectdetection深度学习
做个转载合集来记一下我的学习历程,如果能给看到的小伙伴一点帮助就好了。文章目录一、深度学习二、Objectdetection1.Objectdetection发展史2.Objectdetectionmodel3.常见的One-stagedetector&Two-stagedetector4.初次接触一、深度学习基本上就是看课、看笔记,看论文。针对要用得急的py,这里推荐几个我觉得不错的学习途径:跟
- 英语口语学习心路历程(一)
Aha简丹
英语口语的练习,我选择了英语趣配音这个APP,在这里,收获了很多,知道,哦原来自己的口语这么差,知道,还有好多和我一样,热爱英语并且热爱英语口语的小伙伴,很开心。英语趣配音上有很多大神,现在记得最清楚的是“文钊(请勿打赏)”和“味道”这两位,真的很厉害,很喜欢他们。当然还有我在趣配音遇到的第一个,可以说是朋友,“立外”,很厉害的女孩子,没有加入任何帮派,却依然拥有众多粉丝,有血气,有实力。加入趣配
- 《考拉小巫的英语学习日记》:不仅仅是一本英语学习干货书,更是一本励志成长书
没有昵称就是最好的昵称1
花了一个下午的时间,读完《考拉小巫的英语学习日记》,这本书记录了考拉小巫从小学、初中、高中、大学、研究生直到出国的英语学习心路历程。书中分享了她考过的所有英语考试的备考方案、计划安排、所用书籍及资料。分享了她学习英语的所有方法和途径。分享了她为了从根本上提高英语能力所做的一切失败和成功的尝试及努力。分享了她在堕落、彷徨、无助和动摇时的人生感悟。分享了她关于坚持、奋斗和梦想的碎碎念以及一路走来所有的
- 8个硬核技巧带你迅速提升CSS技术 | 掘金直播总结
前言前段时间笔者收到可爱漂亮的小册姐姐的邀请,做了人生首次直播分享。分享主题是《玩转CSS的艺术之美》,跟笔者在9月底发布的掘金小册同名。9月底发布的玩转CSS的艺术之美,首日预售就达到709本,预售仅三日就破1000本。这也让笔者感到惊讶,没想到CSS技术还是那么受倔友们的欢迎,让笔者觉得熬夜半年写这本小册还是值得的,毕竟能将自己的学习心路分享出去,让更多同学学到更多东西,也是一件值得开心的事情
- 8个硬核技巧带你迅速提升CSS技术 | 掘金直播总结
前言前段时间笔者收到可爱漂亮的小册姐姐的邀请,做了人生首次直播分享。分享主题是《玩转CSS的艺术之美》,跟笔者在9月底发布的掘金小册同名。9月底发布的玩转CSS的艺术之美,首日预售就达到709本,预售仅三日就破1000本。这也让笔者感到惊讶,没想到CSS技术还是那么受倔友们的欢迎,让笔者觉得熬夜半年写这本小册还是值得的,毕竟能将自己的学习心路分享出去,让更多同学学到更多东西,也是一件值得开心的事情
- 齐帆齐28天写作成长营,获奖感言
在路上yz
昨晚,为期28天的写作成长营落下了帷幕,结营仪式上,群情激昂,热闹非凡,齐帆齐老师为大家陆续颁奖,没有想到的是我也在其中,而且第一张奖状居然是我的。获得优秀奖抑制不住内心的激动,群里欢呼声一浪高过一浪,七位同学获得了优秀奖,奖品是两本书籍,我猜不到会是两本什么书,但想是老师的精选的奖品,一定不会差。获得1200贝回顾这28天的学习心路历程,收获实在太多了。1、日更突破一千字。根据老师开营时布置的作
- Python学习心路历程-day3
weixin_30697239
学习内容:1.集合及其操作2.文件操作3.字符转编码操作4.函数介绍5.递归6.返回值7.高阶函数8.内置参数1.集合及其操作集合是一个无序的,不重复的数据组合,它的主要作用如下:去重,把一个列表变成集合,就自动去重了关系测试,测试两组数据之前的交集、差集、并集等关系常用操作s=set([3,5,9,10])#创建一个数值集合t=set("Hello")#创建一个唯一字符的集合a=t|s#t和s的
- 技术学习心路历程
weixin_30492047
打卡博客园,希望自己可以坚持每天学习,在2019年实现技术跨越.转载于:https://www.cnblogs.com/nj01705328/p/10682491.html
- Python学习心路历程-day5
weixin_30417487
学习内容:1.模块介绍2.time&datetime模块3.random模块4.os模块5.sys模块6.shutil模块7.json&picle模块8.shelve模块9.xml处理10.yaml处理11.configparser模块12.hashlib模块13.subprocess模块14.logging模块15.re正则表达式1.模块介绍定义:用来从逻辑上组织Python代码(变量,函数,类
- Leaflet 学习心路历程之 —— 使用插件完成Marker点位历史轨迹回放(Marker点位轨迹)
不解清风
Leaflet基础教学leaflet路径轨迹回放地图历史轨迹绘制运动轨迹javascriptLeaflet
Leaflet之历史轨迹回放话不多说直接放图点位历史轨迹回放近期在接触到这个功能的时候一直使用的是Leaflet的一个插件Leaflet.MovingMarker演示程序点击这里源代码名称:Leaflet.MovingMarker源代码网址:http://www.github.com/ewoken/Leaflet.MovingMarkerLeaflet.MovingMarker源代码文档Leafl
- Leaflet 学习心路历程之 —— 自定义 Popup 基础教学(自定义Marker标记气泡)
不解清风
Leaflet基础教学数据可视化街景地图javascriptcss扩展显示标识数据
Leaflet自定义Popup(自定义Marker标记气泡)之前在写项目的过程中遇到一个这样的需求,找了很多文章都没有能直接解决这个问题我们开始解决问题吧:首先我们在地图上加载marker这里就不过多描述了直接进入正题先把popup这一块的文档放在这里Options参数选项Option参数参数类型默认值说明maxWidthNumber300弹窗的最大宽度,单位为像素minWidthNumber50
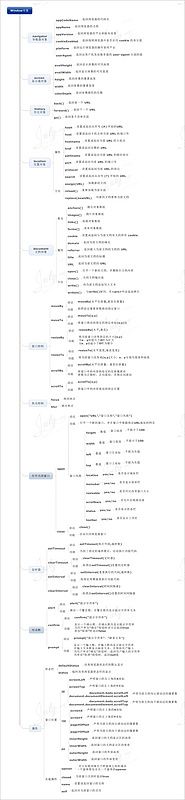
- Vue 史上最全学习笔记(2020年1月9日)
winner_corl
vue
目录✎VUE学习◆VUE学习心路历程◆VUE学习视频来源➀VUE学习视频百度网盘资源➁VUE本笔记学习视频资源◆VUE语法❶Vue基础语法——模板语法(Threeruleoftemplate)❷Vue基础语法——创建VUE实例(CreateVue)❸Vue生命周期(Vuelife)❹Vue组件(Componentstype)❺Vue过渡与动画(Vuetransitionanimation)❻Vue
- volley源码解析
gustiness
前言不知不觉接触安卓已经一年的时间了,在学习和开发的过程中,遇到过很多问题,当在博客上发现前人将解决办法记录下来的时候,就会想:我也要留下一些自己的知识和学习心路。就像那句话:种一棵树最好的时间是十年前,其次是现在,我想,现在是时候了。volley解析源码地址github.com/mcxiaoke/android-volley基本用法关于volley的基本用法,已经有很多大神做过总结,推荐郭神的博
- ppt学习心路
迷茫小孩
说起ppt学习,我自己也是走过了很多的弯路。我的ppt基本是零基础学习的,因为之前没有上过这样的课程,所以我的ppt之前只是会插入文本框和插入图片,然后花里胡哨的一大堆,从网上直接下载下来的图片,再加上随意插入的文本框,简直是不堪入目。到现在也能像模像样的做出几个能看的ppt,也算是下了一点苦功夫。最开始,我连ppt上面基本工具的用途是什么都不是很了解,什么工具在什么位置都是不清楚的,每次做都要找
- 学习python爬虫scrapy框架,学习心路历程(一)
一盒白沙烟
scrapy
scarpy框架是什么?scarpy框架是什么?scarpy框架与request、bs4的的区别常见的python爬虫框架scarpy框架是什么?Scrapy是一套基于基于Twisted的异步处理框架,纯python实现的爬虫框架,用户只需要定制开发几个模块就可以轻松的实现一个爬虫,用来抓取网页内容以及各种图片,非常之方便~scarpy框架与request、bs4的的区别reuqest和bs4(B
- LabVIEW学习心路历程
Murphy拉拉
LabVIEW
从2015年9月研究生生涯开始时正式接触到了LabVIEW,一开始接触LabVIEW时完全是一脸懵逼,对这种新鲜的编程方式感到非常好奇,由于实验室没有人会LabVIEW,于是就去图书馆借书,上NI官网搜资料,也接触到了GSDzone论坛,在上面各种提问交流。后来就渐渐熟悉了这种编程方式,开始了编程做项目,期间申请了一个学校的科研项目(用LabVIEW做的),自己的科研课题也渐渐上手,到如今编写了一
- 大学计算机学习心路历程1——2018.8.23的感受
wsdchong之小马过河
今天没由来的感到有些矛盾,虽然这种矛盾感经常出现,但是今天的感受我特别想记述下来。一、想写代码与写不下去代码的矛盾二、想玩游戏与玩游戏耽误学习的矛盾第一个矛盾——想写代码与写不下去代码的矛盾想写代码的原因有两个:一个是写代码是我学习的内容,并且还关乎我未来的发展;一个是写代码很有挑战,挺有意思。写不下去代码的原因也有两个:一个是自己编程基础差,写代码只能照抄,代码出错后常常束手无策,觉得自己特别l
- SSM(Spring+SpringMVC+MyBatis)框架学习心路历程
我才是阿鑫
电脑系统
这是第二次写框架的项目,上一次已经是几个月之前了,为了加深记忆且方便回顾,特整理出思路,以供大家,尤其是我本人参考。这次,是工作室的寒假任务,我负责我们项目的建表,实体类,xml,mapper,service,serviceImpl的编写。第一,确定写项目顺序1、建表2、实体类3、xml4、mapper5、service6、serviceImpl先给大家简单看看项目结构1、建表首先,确定建表的对象
- Java学习心路历程
zwwl_sky
程序人生
java学习心路历程从配置好jdk到现在学习Java也已经将近半年的的时间了,将学习Java路上遇到的困难和问题总结一下,希望可以帮到学习者(第一次写比较乱望见谅)作为一名计算机专业的学生某一天突然发现,该是认真学习编程语言的时候了,便找到了《Java程序设计基础》这本书,开始了Java学习之路。配置jdk便遇到了一些问题,根据百度提示的配置好jdk以后便安装eclipse,却始终安装不上,经过百
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理