滑动冲突
在开发android中, 滑动冲突是一常见的事件冲突。
列如:在scrollView中嵌套listView 或 recyclerView。
由于这2种视图都可以滑动,就会导致父视图拦截了滑动事件,从而导致子视图获取不到滑动事件。
如何解决
第一种: 清晰的了解android的事件分发机制,在各个view的拦截事件中做相应的处理。
第二种:android在Lollipop之后为滑动机制提供了NestedScrolling特性,可以使用NestedScrollingChild和NestedScrollingParent 来解决滑动冲突。
今天我们主要来讲第二种实现方式。
我们先看下他们的方法对应的关系:
| 子view | 父view |
|---|---|
| startNestedScroll | onStartNestedScroll、onNestedScrollAccepted |
| dispatchNestedPreScroll | onNestedPreScroll |
| dispatchNestedScroll | onNestedScroll |
| stopNestedScroll | onStopNestedScroll |
一般是子View发起,父view接受回调。
首先,我们先了解做为子view的RecyclerView是如何实现和调用NestedScrollingChild接口中的方法。
我们来看看reyclerView的onTouch()方法:
public class RecyclerView extends ViewGroup implements ScrollingView, NestedScrollingChild {
.......
@Override
public boolean onTouchEvent(MotionEvent e) {
.......
if (action == MotionEvent.ACTION_DOWN) {
mNestedOffsets[0] = mNestedOffsets[1] = 0;
}
vtev.offsetLocation(mNestedOffsets[0], mNestedOffsets[1]);
switch (action) {
.......
case MotionEvent.ACTION_MOVE: {
.......
int dx = mLastTouchX - x;
int dy = mLastTouchY - y;
//在recyclerView进行滑动之前,会先调用dispatchNestedPreScroll来判断父view是否需要处理
if (dispatchNestedPreScroll(dx, dy, mScrollConsumed, mScrollOffset)) {
// 这里主要对mScrollOffset数组赋值, mScrollConsumed[0]代表父View 在x坐标消耗的滑动
//的数值,mScrollConsumed[1]表示父View在Y轴消耗的滑动数值
dx -= mScrollConsumed[0];
dy -= mScrollConsumed[1];
vtev.offsetLocation(mScrollOffset[0], mScrollOffset[1]);
// Updated the nested offsets
mNestedOffsets[0] += mScrollOffset[0];
mNestedOffsets[1] += mScrollOffset[1];
}
.......
}
.......
return true;
}
}
.......
我们发现recyclerView在滑动之前会调用dispatchNestedPreScroll方法来判断是否有实现NestedScrollingParent 的父View处理。有的话就会执行里方法,减去父View已经消耗的滑动值。
OK 现在我们了解这些,可以正式进入我们的主题了。
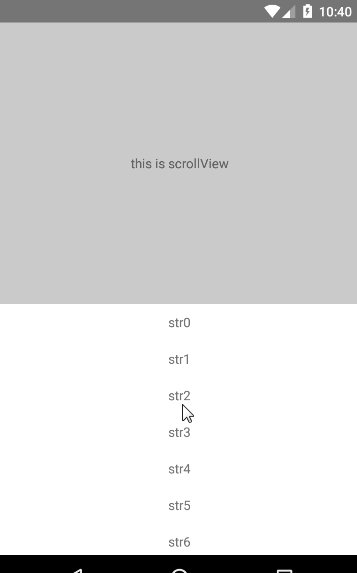
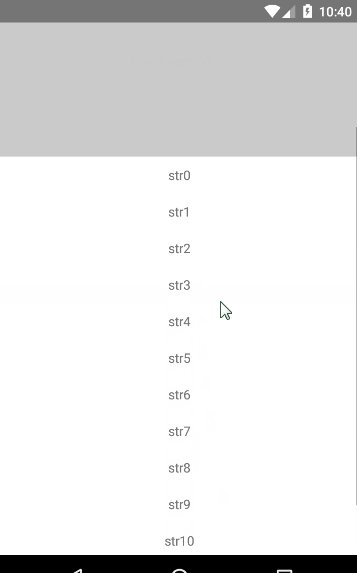
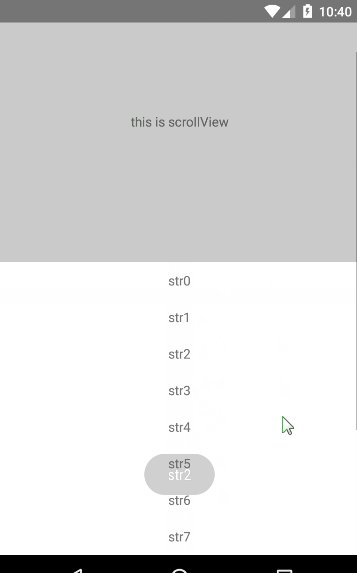
如何快速的解决在scrollView中嵌套RecyclerVeiw的事件冲突?
我们可以看到,recylcerView已经实现了NestedScrollingChild 接口, 所以我们只需要自定义scrollView。我们只要让scrollVeiw实现NestedScrollingParent,在recyclerView发起调用时做相应的操作就可以了。
看下我是如何实现的:
package eebochina.com.testtechniques.nestedScroll;
import android.content.Context;
import android.support.v4.view.NestedScrollingParent;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.View;
import android.widget.ScrollView;
/**
* Created by User on 2017/1/17.
*/
public class NestedParent extends ScrollView implements NestedScrollingParent {
//方便测试先固定。
private int maxHeight = 464;
private RecyclerView mRecyclerView;
public NestedParent(Context context) {
super(context);
}
public NestedParent(Context context, AttributeSet attrs) {
super(context, attrs);
}
public NestedParent(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setMaxHeight(int maxHeight) {
this.maxHeight = maxHeight;
}
@Override
public boolean onStartNestedScroll(View child, View target, int nestedScrollAxes) {
return super.onStartNestedScroll(child, target, nestedScrollAxes);
}
@Override
public void onNestedScrollAccepted(View child, View target, int axes) {
super.onNestedScrollAccepted(child, target, axes);
}
@Override
public void onStopNestedScroll(View target) {
super.onStopNestedScroll(target);
}
@Override
public void onNestedScroll(View target, int dxConsumed, int dyConsumed, int dxUnconsumed, int dyUnconsumed) {
//这里可以不处理, 因为srollView内部已经重写了改方法,我们可以直接调用
super.onNestedScroll(target, dxConsumed, dyConsumed, dxUnconsumed, dyUnconsumed);
}
@Override
public boolean onNestedFling(View target, float velocityX, float velocityY, boolean consumed) {
return super.onNestedFling(target, velocityX, velocityY, consumed);;
}
//返回true代表父view消耗滑动速度,子View将不会滑动
@Override
public boolean onNestedPreFling(View target, float velocityX, float velocityY) {
if (null == mRecyclerView) mRecyclerView = (RecyclerView) target;
if (mRecyclerView.computeVerticalScrollOffset() != 0) {
return false;
}
this.fling((int) velocityY);
return true;
}
//对应子view 的dispatchNestedPreScroll方法, 最后一个数组代表消耗的滚动量,下标0代表x轴,下标1代表y轴
@Override
public void onNestedPreScroll(View target, int dx, int dy, int[] consumed) {
//判断是否滚动到最大值
if ( dy >= 0 && this.getScrollY() < maxHeight) {
if (null == mRecyclerView) mRecyclerView = (RecyclerView) target;
//计算RecyclerView的偏移量, 等于0的时候说明recyclerView没有滑动,否则应该交给recyclerView自己处理
if (mRecyclerView.computeVerticalScrollOffset() != 0) return;
this.smoothScrollBy(dx, dy);
consumed[1] = dy; //consumed[1]赋值为 dy ,代表父类已经消耗了改滚动。
}
}
}
代码非常少,主要是实现了NestedScrollingParent方法,并在滑动和滚动的方法进行处理。
主要逻辑也进行了相应的注释,最大值为了方便测试现也写了一个固定值,也预留了赋值方法。
我们看下效果图:
完整代码地址:
https://github.com/hu5080126/SimpleExample/tree/master/nestedScrollView/src
到这里已经写完了, 希望可以帮到大家。 ( 如果能去了解事件的分发机制那肯定是最好的)
大家有什么好的建议,欢迎提出。
(只支持5.0+的版本)