centos7 搭建最新的RAP2接口管理工具并导入原rap旧数据
开发中,接口是最常见又繁多的东西,在公司中,如果对接口不进行管理,那一定是灾难,一个好用的接口管理工具不单是能帮助管理接口,还能方便前后端的对接,提高开发效率。
这里就介绍一个好用的接口管理工具,RAP。这是阿里开源的一个接口管理工具,直接百度rap,第一个就是官网了。其本身是提供一个开源的平台免费给大家使用的,对于一些小公司的开发团队来说,省去了自己搭建服务器的麻烦,直接使用它提供的服务即可。非常方便。但是很多时候,公司对于数据的保密性等,都不太会用公共开源的服务,所以直接用官方开源的代码,搭建一个本地的RAP服务,以供公司内部使用是最好的选择。
rap目前已经有了升级版,rap2。 但是在此之前已经搭建过rap服务的公司来说,要升级到rap2,则会比较麻烦。这里我就不赘述旧版rap的部署了,直接详细说一下rap2的本地搭建以及如何讲rap中的数据导入到rap2,以达成升级。(注意:因为rap2跟rap结构架构类的相差太多,无法直接在原rap的基础上进行升级。需要重新搭建rap2,并导入之前的数据)
一: 搭建RAP2
RAP2 是前后端分离部署的,相应的它分成了两个项目,分别的github地址如下:
后端api服务:https://github.com/thx/rap2-delos
前端:https://github.com/thx/rap2-dolores
首先搭建后端api服务
① 准备工作
后端api服务的搭建需要:
- Node.js 8.9.4+
- MySQL 5.7+
- Redis 4.0+
redis的搭建参考我之前的博《Centos7.2 Redis数据库的安装与自启动配置》
mysql需要5.7+的版本,参考我的博文《Centos7.2 通过rpm包安装Mysql5.7》
nodejs的安装也比较简单,如下:
# 下载安装包
wget https://nodejs.org/dist/v8.11.4/node-v8.11.4-linux-x64.tar.xz
# 解压
tar -xvf node-v8.11.4-linux-x64.tar.xz
# 设置环境变量,添加如下内容
vim /etc/profile
--------------------------------------
#nodejs env
export NODE_HOME={your_dir}
export PATH=$PATH:$NODE_HOME/bin
---------------------------------------
# 生效环境变量
source /etc/profile
# 安装完成,查看
node -v
② 获取源代码
git clone https://github.com/thx/rap2-delos.git③创建数据库
# 数据库可以用现有的数据库服务器,只需要新建一个db就可以了
mysql -e 'CREATE DATABASE IF NOT EXISTS RAP2_DELOS_APP DEFAULT CHARSET utf8 COLLATE utf8_general_ci'
4 修改配置文件
# 在项目根文件目录下操作,修改dev的配置文件,因为数据库初始化的时候会读取dev的配置。
# 将默认的dev配置文件修改为以下内容,填写真实的生产环境的配置。
vim src/config/config.dev.ts
----------------------------------------------------
import { IConfigOptions } from "../types";
let config: IConfigOptions = {
version: '2.3',
serve: {
port: 8080, # 服务端口
},
keys: ['some secret hurr'],
session: {
key: 'rap2:sess',
},
db: { # 下面是mysql的配置
dialect: 'mysql',
host: '192.168.9.80',
port: 3306,
username: 'root',
password: '123456789',
database: 'rap2_delos_app',
pool: {
max: 5,
min: 0,
idle: 10000,
},
logging: false,
},
redis: { # redis的配置,可以通过db制定reids的库。
host: '192.168.9.79',
port: 6379,
db: 14,
}
}
export default config
------------------------------------------------------------
5.初始化并构建项目
# 初始化
npm install
# 安装 && TypeScript编译
npm install -g typescript
npm run build
# 初始化数据库
npm run create-db
6.修改prod环境配置文件,并启动服务
# 将dev环境的配置文件复制一份作为生产环境的配置
cp src/config/config.dev.ts src/config/config.prod.ts
# 后台启动服务
npm start
# 开放后台服务端口8080
firewall-cmd --add-port=8080/tcp --permanent
firewall-cmd --reload
7.后台启动服务后,会生成一个pm2的后台守护进程。可以用pm2命令进行管理。
# 全局安装pm2
npm install -g pm2
# 安装完成后就可以用pm2来管理狗台的rap后端进程
pm2 list
pm2 show
pm2 stop name
pm2 start name
...
到此,rap2的后端服务就算是搭建完成了。访问此ip的8080端口页面,出现如下:
![]()
则证明搭建成功。下面搭建rap2的前端服务。
8. 下载前端项目源码
git clone https://github.com/thx/rap2-dolores.git
9.修改配置文件,编译并启动服务
# 修改配置文件
vim src/config/config.prod.js
-----------------------------------------------------
module.exports = {
serve: 'http://192.168.9.87:8080', # 这里填后端的地址,一定要填ip,不能直接localhost,因
# 为浏览器会访问这个地址,调用后端接口的。
keys: ['some secret hurr'],
session: {
key: 'koa:sess'
}
}
-----------------------------------------------------
# 进入项目文件中执行命令,初始化
npm install
# 编译构建build文件夹
npm run build
# 这里注意,官网教程是安装serve工具,然后启动服务,如下:(强烈不推荐这样)
npm install -g serve
serve -s build -p 8082
# 但是serve启动的静态文件服务器不能在后台运行,不能方便的管理。
# 这里推荐直接用pm2来启动静态文件服务器,这样后端服务和前端服务都用pm2管理,更方便,pm2更强大。
# ./build为静态文件夹,8082指定为监听端口,--name 指定一个name,--watch则可以监听文件变化,自动变化。非常强大。
pm2 serve ./build 8082 --name rap2-dolores --watch
# 最后别忘了还要开放服务器端口
firewall-cmd --add-port=8082/tcp --permanent
firewall-cmd --reload
OK,到此rap2的整个服务就已经搭建完成了。打开浏览器访问服务器的前端端口8082,即可打开rap2的登陆界面。
10. 删除预设数据
登陆后你会发现,有一些预设的数据在里面,用户,仓库和接口等,都只是测试数据,且测试用户无法灯枯,应为测试用户的密码是明文的,新曾的用户密码是加密过后的。所以预设的数据都是可以删除的。
删除方法为直接在数据库中,清空对应表即可。实际上,所有表都可以清空。清空后重新注册用户进行试用。
11. 导入rap1的历史数据
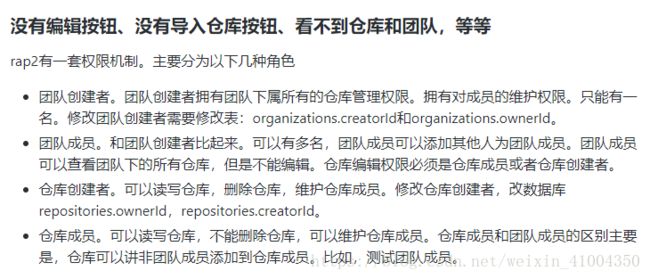
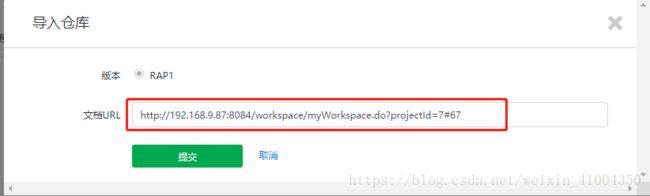
首先,要熟悉rap2的一套权限控制和成员管理,如下,需要先建立团队,才能在团队中导入rap1的旧的历史仓库。导入的仓库的用户会没有掉,因为rap1和rap2是不通的用户体系,无法共用,导入仓库后再进行用户的配置。
导入的时候注意url的格式
ok,就这么简单,就可以将rap1的数据导入到rap2上,然后就可以让公司同事转移到rap2上进行工作了。
12. 解决刷新404的问题。
你用着用着就会发现,除了首页,在别的页面,只要一刷新就会出现404找不到,然后便只能回到首页,重新点击进去,非常的不方便。基本没法用。官方给出的原因如下:
简单百度过后,的确SPA应用会存在这样的问题,官网推荐试用nginx配置前端服务来解决此问题。
那么我们就试用nginx解决,方法如下:
首先安装nginx,可以源码自己编译安装也可以直接yum安装。这里为了方便快速,我直接用yum安装,如果想要了解nginx源码安装的请参考《centos7.2 源码编译安装nginx,实现tcp反向代理,不中断服务新增编译模块》
# 安装nginx
yum install nginx -y
# 修改配置文件, 下面这一段为重点,其他的根据自己的熟悉程序自行修改
vim /etc/nginx/nginx.conf
---------------------------------------------------------------
server {
listen 8082; # 监听端口
server_name _;
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
location / {
root /usr/local/rap2-dolores/build; # 这里为你rap2前端静态文件的路径
try_files $uri /index.html;
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
---------------------------------------------------------------
# 在启动nginx前,我们要先关掉pm2中已经正在运行的前端服务
pm2 list # 列出所有进程
pm2 stop # 停止指定进程,这里填上你前端服务的id或者名称即可
# 检查nginx配置是否正确
nginx -t
# 启动nginx
systemctl start nginx
OK,用浏览器访问前端服务的8082端口,会发现刷新已经正常了,不会再出现404错误。
到此,已经基本完成,愉快的使用吧。