使用flask框架+新浪sae+图灵机器人api来做微信公众号自动回复的超详细方法
之前用图灵机器人的api写过一个自动回复的程序,觉得好玩就想不如把他移植到我的公众号里面去吧。其实图灵机器人官网有超级简单的植入方法:

但是作为进阶的小白就想用更复杂的方法尝试一下,于是搜了谷歌,发现可以用flask框架+新浪SAE再配合图灵机器人api来搭建微信公众号的自动回复功能。本着人生就是来折腾的理念,废话少说,撸起袖子干!
具体步骤/思路如下:
1.创建一个图灵机器人账号,然后创建一个机器人,拿到apikey
2.创建一个新浪sae应用
3.创建一个flask初始项目,让他能在本地运行
4.然后通过git克隆本地代码,再部署代码到新浪云SAE的远程仓库
5.更改flask项目代码,用来验证消息的确来自微信服务器
6.修改微信公众号基本配置,开启开发者模式
7.继续更改flask项目,添加实现图灵机器人自动回复的代码
8.更新代码,再次用git提交到远程仓库
(这篇博客只详解步骤,下一篇会把里面的各种坑介绍出来)
1.创建一个图灵机器人账号,然后创建一个机器人,拿到apikey:
打开这个网站 http://www.turingapi.com/ ,点击右上角的注册/登录:

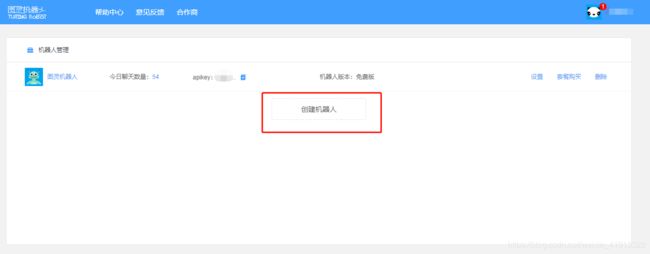
注册完毕,验证邮箱过后开始创建你的机器人,点击下面那个“创建机器人”:

点击后你会看到下面这个页面:

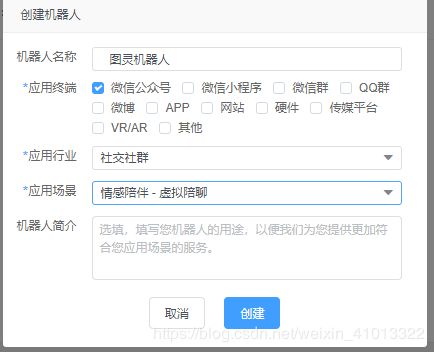
然后点击创建,你就会看到下面这个页面:

看到我上面红色框圈住的地方就是你的api,这就是我们待会要调用的。(等新浪sae云豆用完就可以直接点击上面的“添加微信公众号”那里,快速植入公众号开启自动回复功能。)
2.创建一个新浪sae应用:
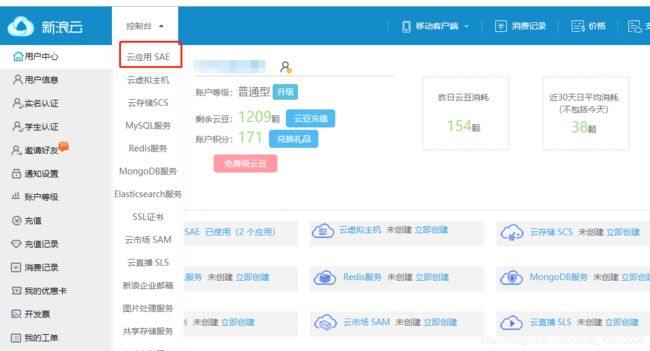
这一步创建应用比较简单,接着分解步骤,首先来到新浪云这个网站:https://www.sinacloud.com/ 照例点击注册,注册完后找到“控制台”,点击“云应用SAE”开始创建一个应用:
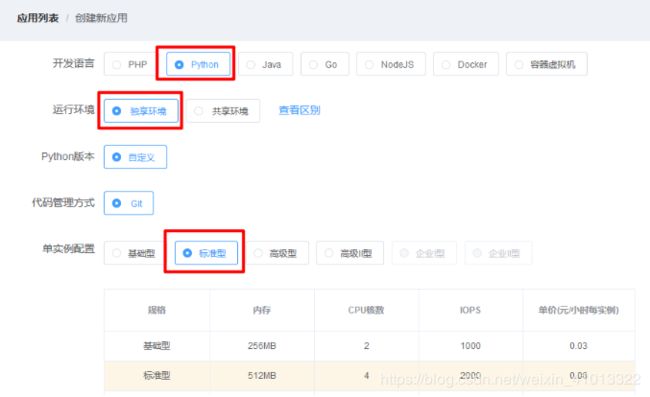
接着选你的应用语言:PHP还是Python还是Java其他什么语言,然后选运行环境、Python版本(因为我用的是Python 3.7,所以只能选独享环境)、代码管理方式、配置这些,如下图:

最后填一个你的二级域名就好了(随便填名字,但是填好后就会生成后面你在微信公众号里面需要配置的url),这样就建好了一个sae应用。
3.创建一个flask初始项目,让他能在本地运行
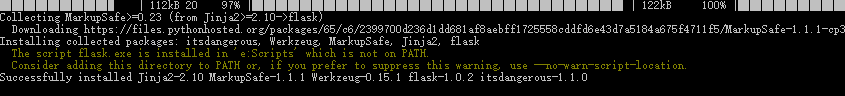
首先安装flask,一如既往地往cmd里面pip install flask就可以了,然后等他运行结束,会看到如下图片就代表flask安装成功了!:

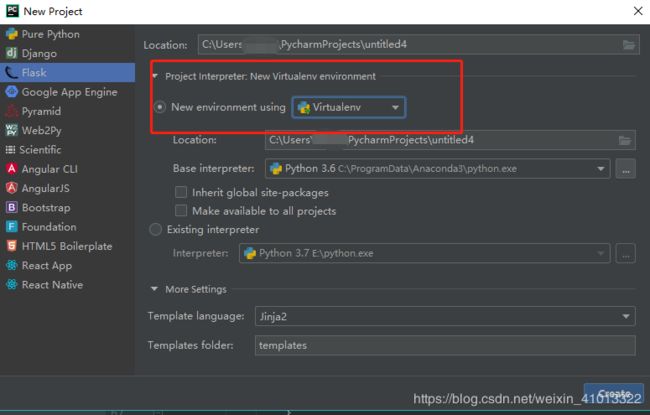
打开pycharm,选择新建项目,如下图:

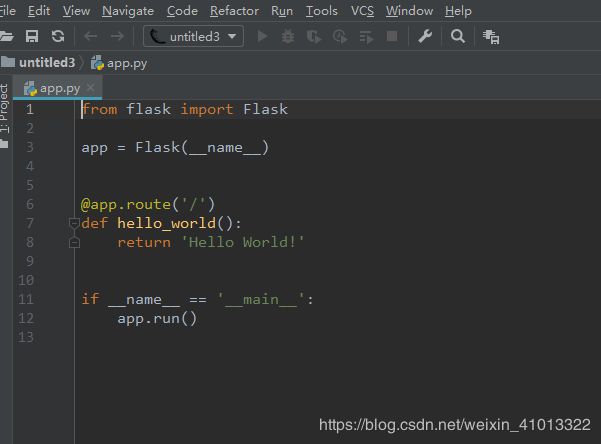
这里记得勾选带V的那个,选择在虚拟环境下运行。然后最后会生成这样的一个页面:

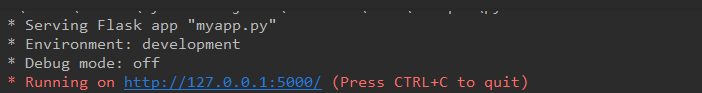
右键点击运行按钮,就会出现下面这个画面:

代表我们的flask初始项目在本地运行成功了,你也可以点击那个网址,页面就会跳转到浏览器上,出现“Hello World!”:

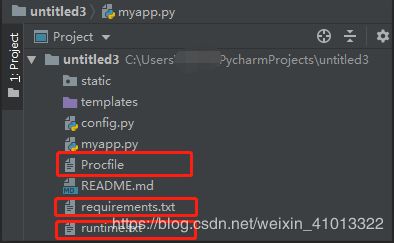
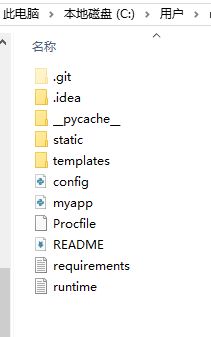
然后我们来到左边项目目录那里,需要把初始化的flask项目文件修改一下,改成下面这个格式:

这里面必须要有的文件有四个,分别是app.py( 我改成了myapp.py )、Procfile、requirements.txt以及runtime.txt 。
其中 Procfile 就是用来启动新浪sae容器,让代码运行的一个文件;requirements.txt 写入你的flask框架所需要依赖的包有哪些,格式如下:

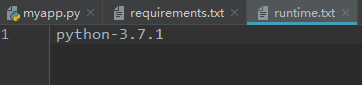
接着在runtime.txt指定你的Python所用版本:

这么做是为了让新浪云的Git仓库通过触发器启动一个同步构建镜像的任务,解析代码中指定的需要安装的python版本、下载依赖的包等,制作一个docker的镜像。
4.通过git克隆本地代码,再部署代码到新浪sae的远程仓库:
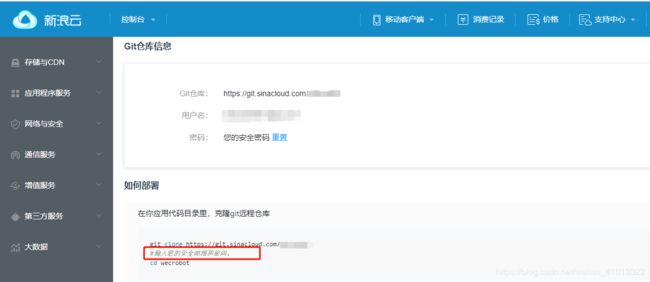
重新回到新浪云SAE应用的“代码管理”这个页面,接着这个页面往下拉,你就看到新浪给你的仓库地址和简单的部署步骤:

然后(默认你已经安装了git的客户端,没有的话请前往官网自行下载安装:https://git-scm.com/download ) 我们就打开Git bash这个软件,出现如下界面:

就按照上面网站的提示步骤,先输入:
$ git clone https://git.sinacloud.com/你的应用名
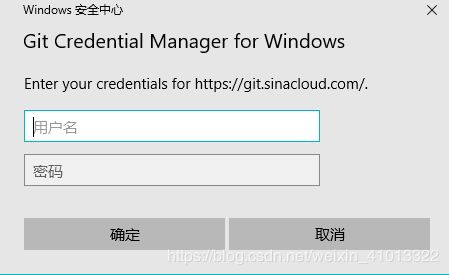
接着就会弹出一个这样的页面让你:输入您的安全邮箱和密码

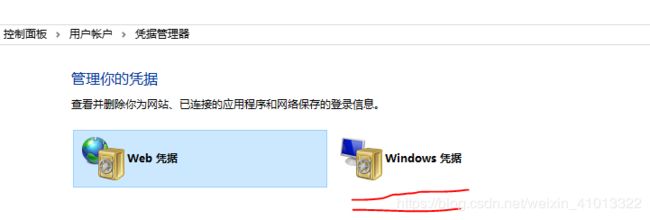
PS: 这里输入的是你刚刚注册的新浪云的安全邮箱和密码,不是你的微博账号和密码,注意一下。如果你输错了密码想重新再输,还是运行最开始的代码是不行的!!git 一直报错:“fatal: Authentication failed for”,想要改过来的话,不要再贴上面的git clone那段,要去你的电脑里的控制面板里面搜索“凭据管理器”,如下图:

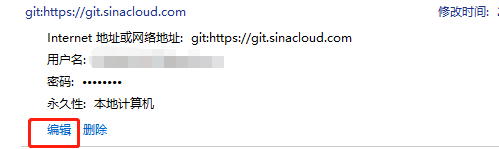
然后点开“windows凭据”,找到下面的git那一排,点击右上角那个箭头就可以看到如下信息,再点击“编辑”,你就可以更改之前输错的git 仓库密码:

然后再回git里面输入下面这段命令:
$ cd 你的应用名
就出现如下图片就好了!

好了,接着我们就把刚刚flask的初始项目上传到新浪sae的远程仓库去!
首先将刚刚初始项目的几个文件拷贝到我们创建的本地仓库目录下,如下(因为我这是最后已经成功运行后生成的文件,实际只需要六个文件,可以到我的GitHub项目页下载就够了):

然后用Git 指令来添加文件到远程仓库去,像这样
$git add myapp.py
依次把那几个文件添加进去,注意格式要对。
添加完后输入:
$git status
你就可以看到你的远程仓库里面刚刚添加了哪些文件!再输入:
$git commit -m’Init the first app’
来提交记录本次更新的信息
最后输入:
$git push origin master
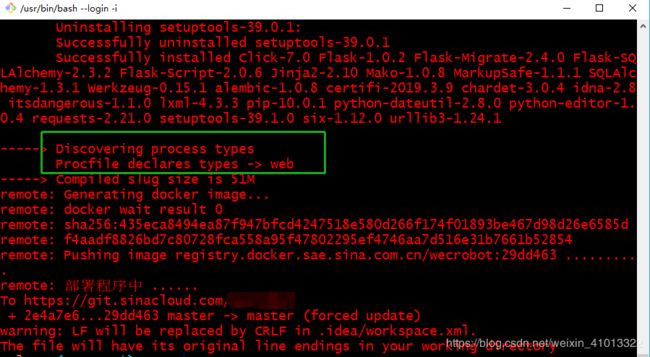
Git就会自动加载到远程仓库,当出现这样的画面:

注意我绿色圈住的地方,就是我之前提到的用Procfile这个文件。他会在服务器上启动这个flask初始项目,然后我们打开二级域名就会看到如下界面说明我们的部署成功了!

5.更改flask项目代码,用来验证消息的确来自微信服务器
我们再次回到flask框架那里,开始修改初始的项目代码,代码如下:
# -*- coding: utf-8 -*-
from flask import request
from flask import Flask, make_response
import hashlib
app = Flask(__name__)
app.debug = True
@app.route('/robot/', methods=['GET'])
# route() 装饰器用于把一个函数绑定到一个 URL
# 在微信公众号修改配置那里,如果你写的是“/wechat/”在括号里,就要在二级域名后面加上,不然就会出现token验证失败的一种情况!
def wechat_tuling():
if request.method == 'GET':
my_signature = request.args.get('signature', '') # 获取携带 signature微信加密签名的参数
my_timestamp = request.args.get('timestamp', '') # 获取携带随机数timestamp的参
my_nonce = request.args.get('nonce', '') # 获取携带时间戳nonce的参数
my_echostr = request.args.get('echostr', '') # 获取携带随机字符串echostr的参数
token = 'xxxxx'
# 这里输入你要在微信公众号里面填的token,保持一致
data = [token, my_timestamp, my_nonce]
data.sort()
# 进行字典排序
temp = ''.join(data)
# 拼接成字符串
mysignature = hashlib.sha1(temp.encode('utf-8')).hexdigest()
# # 判断请求来源,将三个参数字符串拼接成一个字符串进行sha1加密,记得转换为utf-8格式
if my_signature == mysignature:
# 开发者获得加密后的字符串可与signature对比,标识该请求来源于微信
return make_response(my_echostr)
else:
return ''
if __name__ == '__main__':
app.run(host='0.0.0.0', port=5050)
# 加上host这段,就可以在浏览器访问你的网址, 新浪SAE需要指定5050端口
修改代码后先把修改后的app.py文件再次拷贝到你的应用本地仓库目录下更新,接着用git上传更新到远程仓库,使用如下命令:
$git add app.py
接着用git status查看远程仓库目前状态,就会显示更新了一个app.py文件:
$git status
再用commit指令来更新这次信息:
$git commit -a -m’xxxx’ (‘xxxx’就是你自己修改的更新名字)
最后-f来强推更新文件到远程仓库下:
$git push -f origin
进行完这一系列指令后我们就要去修改为微信公众号基本配置了。
6.修改微信公众号基本配置,开启开发者模式
现在我们来到微信公众号,找到“基本配置”这一栏,然后点击“修改配置”这里,我们就会看到如下信息需要填写:

现在我们填入URL、Token这些信息,点击提交后会显示“提交成功”这样的字眼:
![]()
开启微信服务器配置,出现如下画面就是对的:

再次在浏览器打开刚刚的URL,看到什么都没有,这就是对的!

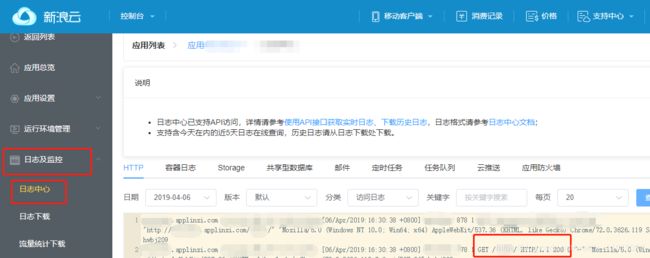
去新浪sae的“日志中心”查看日志,显示请求为200,说明我们验证消息成功了!

7.继续更改flask项目,添加实现图灵机器人自动回复的代码
现在我们继续更新代码,对请求进行解析,返回图灵机器人的回复:
@app.route('/robot/', methods=['POST'])
def autoplay():
# 下面这里是对请求解析,返回图灵机器人的回复
xml = ET.fromstring(request.data)
# 获取用户发送的原始数据
# fromstring()就是解析xml的函数,然后通过标签进行find(),即可得到标记内的内容。
fromUser = xml.find('FromUserName').text
toUser = xml.find('ToUserName').text
msgType = xml.find("MsgType").text
# 获取向服务器发送的消息
createTime = xml.find("CreateTime")
content = xml.find('Content').text
xml_sta = '%s 接入图灵机器人api的代码到微信公众号开启自动回复。关于接入图灵api到微信公众号的代码可以参考图灵机器人的官方文档:图灵机器人API V2.0接入文档 代码如下:
def reply(info):
# 调用图灵机器人api
api = 'http://openapi.tuling123.com/openapi/api/v2'
# 请求api接口的网址
data = {
"perception": {
"inputText": {
"text": info
}
},
"userInfo": {
"apiKey": "请输入你的apiKey",
"userId": '请输入你的userId',
}
}
# 请求的数据(这里只有对话的,可以添加url或者其他,有问题查看官方文档
jsondata = json.dumps(data)
# 根据官方文档,需要把利用json.dumps()方法把字典转化成json格式字符串
response = requests.post(api, data=jsondata)
# 发起post请求
robot_res = json.loads(response.content, encoding='utf-8')
# 把json格式的数据再转化成Python数据输出
robot_reply = robot_res["results"][0]['values']['text']
return robot_reply
好了到这里,我们的代码基本上就搞定了!撒花?现在只需要更新代码到远程仓库就可以。
8.更新代码,再次用git提交到远程仓库
$git add app.py
$git status
$git commit -a -m’xxxx’ (‘xxxx’就是你自己修改的更新名字)
$git push -f origin
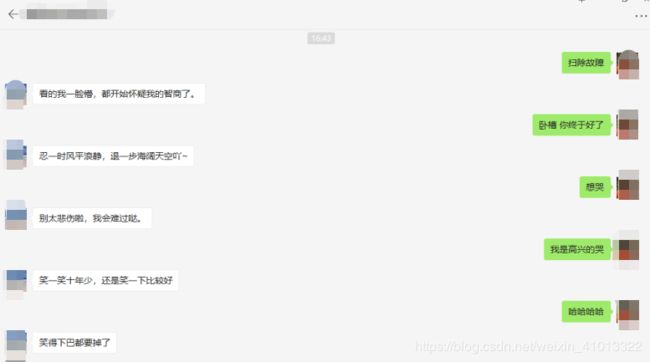
对的你没有看错,还是上面那四步git 指令,就更新图灵代码到新浪sae远程仓库了!!!激动的搓搓手,我们在微信公众号对话框里面输入文字,就会出现自动回复如下:

这里终于搞定了这个小项目,由于新浪sae云豆有限,只够玩几天后面失效后就用图灵机器人官网的方法接入了。虽然看起来很小的一个项目,但是对于初级选手像小白这样的我来说还是花了一周多的时间。因为中间遇到很多bug,涉及到服务器的知识、git的使用、flask框架、微信公众号、api调用;也意识到自己的很多需要加强学习的地方,于是整了几本书来夯实基础。当然开发过程中也参考了网上大神的方法、求教谷歌N+1次、问新浪云客服才得以解决,这里还是要表扬一下新浪云客服耐着性子跟我回复了几天。完整的小项目内容放到了GitHub上面,请自取:
https://github.com/Amberjay18/tulingrobot
下一篇专门列出这个小项目里面需要注意的一些坑!
感谢下面这些参考资料:
新浪sae独享环境部署的官方文档
Git官方文档
flask项目的官方文档
微信服务器配置的官方文档
微信公众号回复文本消息等的官方文档
大神的指导